HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<div class="row">
<h4>
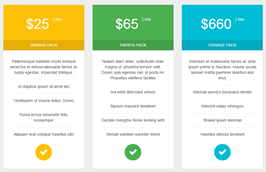
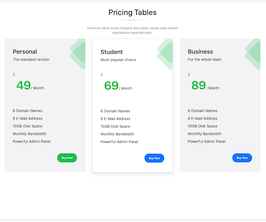
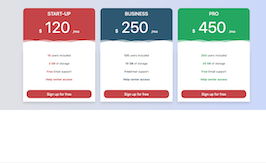
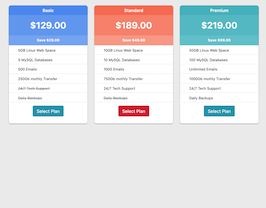
Simple Pricing Table
</h4>
<div class="col-md-4">
<div class="panel panel-danger">
<div class="panel-heading">
<h4 class="text-center">
DEV PLAN</h4>
</div>
<div class="panel-body text-center">
<p class="lead">
<strong>$10 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i>Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>27/7 support</li>
</ul>
<div class="panel-footer">
<a class="btn btn-lg btn-block btn-danger" href="#">BUY NOW!</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="text-center">
PRO PLAN</h4>
</div>
<div class="panel-body text-center">
<p class="lead">
<strong>$10 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i>Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>27/7 support</li>
</ul>
<div class="panel-footer">
<a class="btn btn-lg btn-block btn-info" href="#">BUY NOW!</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="text-center">
FREE PLAN</h4>
</div>
<div class="panel-body text-center">
<p class="lead">
<strong>$10 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i>Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>27/7 support</li>
</ul>
<div class="panel-footer">
<a class="btn btn-lg btn-block btn-success" href="#">BUY
NOW!</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="text-center">
SILVER PLAN</h4>
</div>
<div class="panel-body text-center">
<p class="lead">
<strong>$10 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i>Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>27/7 support</li>
</ul>
<div class="panel-footer">
<a class="btn btn-lg btn-block btn-primary" href="#">BUY
NOW!</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="text-center">
GOLD PLAN</h4>
</div>
<div class="panel-body text-center">
<p class="lead">
<strong>$10 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i>Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>27/7 support</li>
</ul>
<div class="panel-footer">
<a class="btn btn-lg btn-block btn-warning" href="#">BUY
NOW!</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="text-center">
PLATINUM PLAN</h4>
</div>
<div class="panel-body text-center">
<p class="lead">
<strong>$10 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i>Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i>27/7 support</li>
</ul>
<div class="panel-footer">
<a class="btn btn-lg btn-block btn-default" href="#">BUY
NOW!</a>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
.lead { font-size: 33px;margin-bottom:0px; } 
About this bootstrap example/template
This example/template, Bootstrap Colored Panel Pricing Table, was published on Apr 11th 2014, 19:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working