HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.0.1 included, to get the result that you can see in the preview selection
Download<div class="container-xl px-4 mt-4">
<!-- Account page navigation-->
<nav class="nav nav-borders">
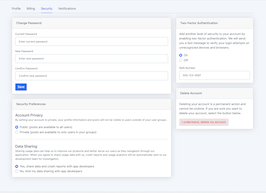
<a class="nav-link active ms-0" href="https://www.bootdey.com/snippets/view/bs5-edit-profile-account-details" target="__blank">Profile</a>
<a class="nav-link" href="https://www.bootdey.com/snippets/view/bs5-profile-billing-page" target="__blank">Billing</a>
<a class="nav-link" href="https://www.bootdey.com/snippets/view/bs5-profile-security-page" target="__blank">Security</a>
<a class="nav-link" href="https://www.bootdey.com/snippets/view/bs5-edit-notifications-page" target="__blank">Notifications</a>
</nav>
<hr class="mt-0 mb-4">
<div class="row">
<div class="col-xl-4">
<!-- Profile picture card-->
<div class="card mb-4 mb-xl-0">
<div class="card-header">Profile Picture</div>
<div class="card-body text-center">
<!-- Profile picture image-->
<img class="img-account-profile rounded-circle mb-2" src="http://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<!-- Profile picture help block-->
<div class="small font-italic text-muted mb-4">JPG or PNG no larger than 5 MB</div>
<!-- Profile picture upload button-->
<button class="btn btn-primary" type="button">Upload new image</button>
</div>
</div>
</div>
<div class="col-xl-8">
<!-- Account details card-->
<div class="card mb-4">
<div class="card-header">Account Details</div>
<div class="card-body">
<form>
<!-- Form Group (username)-->
<div class="mb-3">
<label class="small mb-1" for="inputUsername">Username (how your name will appear to other users on the site)</label>
<input class="form-control" id="inputUsername" type="text" placeholder="Enter your username" value="username">
</div>
<!-- Form Row-->
<div class="row gx-3 mb-3">
<!-- Form Group (first name)-->
<div class="col-md-6">
<label class="small mb-1" for="inputFirstName">First name</label>
<input class="form-control" id="inputFirstName" type="text" placeholder="Enter your first name" value="Valerie">
</div>
<!-- Form Group (last name)-->
<div class="col-md-6">
<label class="small mb-1" for="inputLastName">Last name</label>
<input class="form-control" id="inputLastName" type="text" placeholder="Enter your last name" value="Luna">
</div>
</div>
<!-- Form Row -->
<div class="row gx-3 mb-3">
<!-- Form Group (organization name)-->
<div class="col-md-6">
<label class="small mb-1" for="inputOrgName">Organization name</label>
<input class="form-control" id="inputOrgName" type="text" placeholder="Enter your organization name" value="Start Bootstrap">
</div>
<!-- Form Group (location)-->
<div class="col-md-6">
<label class="small mb-1" for="inputLocation">Location</label>
<input class="form-control" id="inputLocation" type="text" placeholder="Enter your location" value="San Francisco, CA">
</div>
</div>
<!-- Form Group (email address)-->
<div class="mb-3">
<label class="small mb-1" for="inputEmailAddress">Email address</label>
<input class="form-control" id="inputEmailAddress" type="email" placeholder="Enter your email address" value="[email protected]">
</div>
<!-- Form Row-->
<div class="row gx-3 mb-3">
<!-- Form Group (phone number)-->
<div class="col-md-6">
<label class="small mb-1" for="inputPhone">Phone number</label>
<input class="form-control" id="inputPhone" type="tel" placeholder="Enter your phone number" value="555-123-4567">
</div>
<!-- Form Group (birthday)-->
<div class="col-md-6">
<label class="small mb-1" for="inputBirthday">Birthday</label>
<input class="form-control" id="inputBirthday" type="text" name="birthday" placeholder="Enter your birthday" value="06/10/1988">
</div>
</div>
<!-- Save changes button-->
<button class="btn btn-primary" type="button">Save changes</button>
</form>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.0.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background-color:#f2f6fc;
color:#69707a;
}
.img-account-profile {
height: 10rem;
}
.rounded-circle {
border-radius: 50% !important;
}
.card {
box-shadow: 0 0.15rem 1.75rem 0 rgb(33 40 50 / 15%);
}
.card .card-header {
font-weight: 500;
}
.card-header:first-child {
border-radius: 0.35rem 0.35rem 0 0;
}
.card-header {
padding: 1rem 1.35rem;
margin-bottom: 0;
background-color: rgba(33, 40, 50, 0.03);
border-bottom: 1px solid rgba(33, 40, 50, 0.125);
}
.form-control, .dataTable-input {
display: block;
width: 100%;
padding: 0.875rem 1.125rem;
font-size: 0.875rem;
font-weight: 400;
line-height: 1;
color: #69707a;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #c5ccd6;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 0.35rem;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}
.nav-borders .nav-link.active {
color: #0061f2;
border-bottom-color: #0061f2;
}
.nav-borders .nav-link {
color: #69707a;
border-bottom-width: 0.125rem;
border-bottom-style: solid;
border-bottom-color: transparent;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
padding-left: 0;
padding-right: 0;
margin-left: 1rem;
margin-right: 1rem;
}
About this bootstrap example/template
This example/template, bs5 edit profile account details, was published on Sep 20th 2021, 10:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 127K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.0.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.0.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working