HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<section class="pricing-section">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-xl-5 col-lg-6 col-md-8">
<div class="section-title text-center title-ex1">
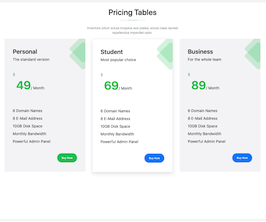
<h2>Pricing Tables</h2>
<p>Inventore cillum soluta inceptos eos platea, soluta class laoreet repellendus imperdiet optio.</p>
</div>
</div>
</div>
<!-- Pricing Table starts -->
<div class="row">
<div class="col-md-4">
<div class="price-card ">
<h2>Personal</h2>
<p>The standard version</p>
<p class="price"><span>49</span>/ Month</p>
<ul class="pricing-offers">
<li>6 Domain Names</li>
<li>8 E-Mail Address</li>
<li>10GB Disk Space</li>
<li>Monthly Bandwidth</li>
<li>Powerful Admin Panel</li>
</ul>
<a href="#" class="btn btn-primary btn-mid">Buy Now</a>
</div>
</div>
<div class="col-md-4">
<div class="price-card featured">
<h2>Student</h2>
<p>Most popular choice</p>
<p class="price"><span>69</span>/ Month</p>
<ul class="pricing-offers">
<li>6 Domain Names</li>
<li>8 E-Mail Address</li>
<li>10GB Disk Space</li>
<li>Monthly Bandwidth</li>
<li>Powerful Admin Panel</li>
</ul>
<a href="#" class="btn btn-primary btn-mid">Buy Now</a>
</div>
</div>
<div class="col-md-4">
<div class="price-card ">
<h2>Business</h2>
<p>For the whole team</p>
<p class="price"><span>89</span>/ Month</p>
<ul class="pricing-offers">
<li>6 Domain Names</li>
<li>8 E-Mail Address</li>
<li>10GB Disk Space</li>
<li>Monthly Bandwidth</li>
<li>Powerful Admin Panel</li>
</ul>
<a href="#" class="btn btn-primary btn-mid">Buy Now</a>
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.section-title {
position: relative;
}
.section-title h2 {
color: #1d2025;
position: relative;
margin: 0;
font-size: 24px;
}
@media (min-width: 768px) {
.section-title h2 {
font-size: 28px;
}
}
@media (min-width: 992px) {
.section-title h2 {
font-size: 34px;
}
}
.section-title.title-ex1 h2 {
padding-bottom: 20px;
}
@media (min-width: 768px) {
.section-title.title-ex1 h2 {
padding-bottom: 30px;
}
}
@media (min-width: 992px) {
.section-title.title-ex1 h2 {
padding-bottom: 40px;
}
}
.section-title.title-ex1 h2:before {
content: "";
position: absolute;
left: 0;
bottom: 12px;
width: 110px;
height: 1px;
background-color: #d6dbe2;
}
@media (min-width: 768px) {
.section-title.title-ex1 h2:before {
bottom: 17px;
}
}
@media (min-width: 992px) {
.section-title.title-ex1 h2:before {
bottom: 25px;
}
}
.section-title.title-ex1 h2:after {
content: "";
position: absolute;
left: 0;
bottom: 12px;
width: 40px;
height: 1px;
background-color: #0cc652;
}
@media (min-width: 768px) {
.section-title.title-ex1 h2:after {
bottom: 17px;
}
}
@media (min-width: 992px) {
.section-title.title-ex1 h2:after {
bottom: 25px;
}
}
.section-title.title-ex1.text-center h2:before {
left: 50%;
transform: translateX(-50%);
}
.section-title.title-ex1.text-center h2:after {
left: 50%;
transform: translateX(-50%);
}
.section-title.title-ex1.text-right h2:before {
left: auto;
right: 0;
}
.section-title.title-ex1.text-right h2:after {
left: auto;
right: 0;
}
.section-title.title-ex1 p {
font-family: "Montserrat", sans-serif;
color: #8b8e93;
font-size: 14px;
font-weight: 300;
}
.price-card {
background: #f5f5f6;
padding: 40px 35px;
position: relative;
border-radius: 2px;
overflow: hidden;
}
.price-card:before {
position: absolute;
content: "";
top: 0;
right: -35px;
width: 88px;
height: 88px;
background: #0cc652;
opacity: 0.2;
border-radius: 8px;
transform: rotate(45deg);
}
.price-card:after {
position: absolute;
content: "";
top: 30px;
right: -35px;
width: 88px;
height: 88px;
background: #0cc652;
opacity: 0.2;
border-radius: 8px;
transform: rotate(45deg);
}
.price-card h2 {
font-size: 26px;
font-weight: 600;
}
.price-card .btn {
font-size: 11px;
border-radius: 100px;
padding: 0 25px;
border: 0;
color: #fff;
float: right;
}
.price-card .btn.btn-primary {
border: 0 !important;
}
.price-card.featured {
background: #fff;
border: 1px solid #ebebeb;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.1);
}
.price-card:hover .btn {
background: #0cc652;
border-color: #0cc652;
}
p.price span {
display: inline-block;
padding: 45px 15px 50px;
padding-right: 0;
font-size: 50px;
font-weight: 600;
color: #0cc652;
position: relative;
}
p.price span:before {
position: absolute;
content: "$";
font-size: 16px;
top: 25px;
font-weight: 300;
left: 0;
}
.pricing-offers {
padding: 0 0 10px;
}
.pricing-offers li {
padding: 0 0 16px;
line-height: 18px;
}
ul li {
list-style-type: none;
}
.btn.btn-mid {
height: 40px;
line-height: 40px;
padding: 0 20px;
}
About this bootstrap example/template
This example/template, pricing tables, was published on Jul 15th 2020, 15:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working