HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container content">
<div class="row gutters">
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="plan-card plan-one">
<div class="pricing-header">
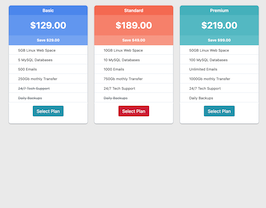
<h4 class="plan-title">Basic</h4>
<div class="plan-cost">$129.00</div>
<div class="plan-save">Save $29.00</div>
</div>
<ul class="plan-features">
<li>5GB Linux Web Space</li>
<li>5 MySQL Databases</li>
<li>500 Emails</li>
<li>250Gb mothly Transfer</li>
<li class="text-muted"><del>24/7 Tech Support</del></li>
<li class="text-muted"><del>Daily Backups</del></li>
</ul>
<div class="plan-footer">
<a href="#" class="btn btn-info btn-lg btn-rounded">Select Plan</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="plan-card plan-one">
<div class="pricing-header orange">
<h4 class="plan-title">Standard</h4>
<div class="plan-cost">$189.00</div>
<div class="plan-save">Save $49.00</div>
</div>
<ul class="plan-features">
<li>10GB Linux Web Space</li>
<li>10 MySQL Databases</li>
<li>1000 Emails</li>
<li>750Gb mothly Transfer</li>
<li>24/7 Tech Support</li>
<li class="text-muted"><del>Daily Backups</del></li>
</ul>
<div class="plan-footer">
<a href="#" class="btn btn-danger btn-lg btn-rounded">Select Plan</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="plan-card plan-one">
<div class="pricing-header green">
<h4 class="plan-title">Premium</h4>
<div class="plan-cost">$219.00</div>
<div class="plan-save">Save $99.00</div>
</div>
<ul class="plan-features">
<li>50GB Linux Web Space</li>
<li>100 MySQL Databases</li>
<li>Unlimited Emails</li>
<li>1000Gb mothly Transfer</li>
<li>24/7 Tech Support</li>
<li>Daily Backups</li>
</ul>
<div class="plan-footer">
<a href="#" class="btn btn-info btn-lg btn-rounded">Select Plan</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-color:#eee;
}
.content{
margin-top:40px;
}
.plan-one {
margin: 0 0 20px 0;
width: 100%;
position: relative;
}
.plan-card {
background: #fff;
margin-bottom: 30px;
transition: .5s;
border: 0;
border-radius: .55rem;
position: relative;
width: 100%;
box-shadow: 0 1px 2px 0 rgba(0,0,0,0.5);
}
.plan-one .pricing-header {
padding: 0;
margin-bottom: 0;
text-align: center;
}
.plan-one .pricing-header .plan-title {
-webkit-border-radius: 10px 10px 0px 0px;
-moz-border-radius: 10px 10px 0px 0px;
border-radius: 10px 10px 0px 0px;
font-size: 1.2rem;
color: #ffffff;
padding: 10px 0;
font-weight: 600;
background: #5a99ee;
margin: 0;
}
.plan-one .pricing-header .plan-cost {
color: #ffffff;
background: #71a7f0;
padding: 15px 0;
font-size: 2.5rem;
font-weight: 700;
}
.plan-one .pricing-header .plan-save {
color: #ffffff;
background: #84b3f2;
padding: 10px 0;
font-size: 1rem;
font-weight: 700;
}
.plan-one .pricing-header.green .plan-title {
background: #47BCC7;
}
.plan-one .pricing-header.green .plan-cost {
background: #5bc3cd;
}
.plan-one .pricing-header.green .plan-save {
background: #6ac9d2;
}
.plan-one .pricing-header.orange .plan-title {
background: #fc8165;
}
.plan-one .pricing-header.orange .plan-cost {
background: #fd967e;
}
.plan-one .pricing-header.orange .plan-save {
background: #fdaa97;
}
.plan-one .plan-features {
border: 1px solid #e6ecf3;
border-top: 0;
border-bottom: 0;
padding: 0;
margin: 0;
text-align: left;
}
.plan-one .plan-features li {
padding: 10px 15px 10px 40px;
margin: 5px 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
position: relative;
border-bottom: 1px solid #e6ecf3;
line-height: 100%;
}
.plan-one .plan-footer {
border: 1px solid #e6ecf3;
border-top: 0;
background: #ffffff;
-webkit-border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
text-align: center;
padding: 10px 0 30px 0;
}
@media (max-width: 767px) {
.plan-one .pricing-header {
text-align: center;
}
.plan-one .pricing-header i {
display: block;
float: none;
margin-bottom: 20px;
}
}
About this bootstrap example/template
This example/template, bs4 pricing plan list, was published on Dec 1st 2018, 08:20 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working