HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row bootstrap snippets bootdeys">
<div class="col-md-3">
<div class="panel widget">
<div class="widget-header bg-primary"></div>
<div class="widget-body text-center">
<img alt="Profile Picture" class="widget-img img-circle img-border-light" src="https://bootdey.com/img/Content/avatar/avatar1.png">
<h4 class="mar-no">John Doe</h4>
<p class="text-muted mar-btm">Administrator</p>
<div class="pad-ver">
<button class="btn btn-primary">Follow</button>
<button class="btn btn-success">Message</button>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel widget">
<div class="widget-header bg-success"></div>
<div class="widget-body text-center">
<img alt="Profile Picture" class="widget-img img-circle img-border" src="https://bootdey.com/img/Content/avatar/avatar2.png">
<h4 class="mar-no">Donald Brown</h4>
<p class="text-muted mar-btm">Web and Graphic designer</p>
<div class="pad-ver">
<a class="btn btn-default btn-icon btn-hover-primary fa fa-facebook icon-lg add-tooltip" href="#" title="" data-original-title="Facebook"></a>
<a class="btn btn-default btn-icon btn-hover-info fa fa-twitter icon-lg add-tooltip" href="#" title="" data-original-title="Twitter"></a>
<a class="btn btn-default btn-icon btn-hover-danger fa fa-google-plus icon-lg add-tooltip" href="#" title="" data-original-title="Google+"></a>
<a class="btn btn-default btn-icon btn-hover-mint fa fa-envelope icon-lg add-tooltip" href="#" title="" data-original-title="Email"></a>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel widget">
<div class="widget-header bg-purple">
<img class="widget-bg img-responsive" src="https://www.bootdey.com/image/500x320/" alt="Image">
</div>
<div class="widget-body text-center">
<img alt="Profile Picture" class="widget-img img-border-light" src="https://bootdey.com/img/Content/avatar/avatar3.png">
<h4 class="mar-no">Lucy Moon</h4>
<p class="text-muted mar-btm">Art Designer</p>
<ul class="list-unstyled text-center pad-top mar-no clearfix">
<li class="col-xs-4">
<span class="text-lg">1,345</span>
<p class="text-muted text-uppercase">
<small>Following</small>
</p>
</li>
<li class="col-xs-4">
<span class="text-lg">23,456</span>
<p class="text-muted text-uppercase">
<small>Followers</small>
</p>
</li>
<li class="col-xs-4">
<span class="text-lg">52,678</span>
<p class="text-muted text-uppercase">
<small>Likes</small>
</p>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel text-center">
<div class="panel-body">
<img alt="Avatar" class="img-md img-circle img-border mar-btm" src="https://bootdey.com/img/Content/avatar/avatar4.png">
<h4 class="mar-no">Brenda Fuller</h4>
<p>Project manager</p>
</div>
<div class="pad-all">
<p class="text-muted">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</p>
<div class="pad-btm">
<button class="btn btn-primary">Follow</button>
<button class="btn btn-success">Message</button>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#ebeef0;
}
.panel {
box-shadow: 0 2px 0 rgba(0,0,0,0.075);
border-radius: 0;
border: 0;
margin-bottom: 24px;
}
.panel .panel-heading, .panel>:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.bg-primary, .bg-primary a {
color: #fff;
}
.bg-primary {
background-color: #5fa2dd;
}
.bg-success, .bg-success a {
color: #fff;
}
.bg-success {
background-color: #91c957;
}
.widget-header {
padding: 15px 15px 50px 15px;
min-height: 125px;
position: relative;
overflow: hidden;
}
.panel .panel-footer, .panel>:last-child {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.widget-body {
padding: 50px 15px 15px;
position: relative;
}
.panel-body {
padding: 25px 20px;
}
.pad-all {
padding: 15px;
}
.widget-img {
position: absolute;
width: 64px;
height: 64px;
left: 50%;
margin-left: -32px;
top: -32px;
}
.img-md {
width: 64px;
height: 64px;
}
.widget-bg {
position: absolute;
top: 0;
left: 0;
min-width: 100%;
min-height: 100%;
}
.img-border-light {
box-shadow: 0 0 0 4px #fff;
}
.img-border {
box-shadow: 0 0 0 4px rgba(0,0,0,0.1);
}
.mar-no {
margin: 0 !important;
}
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
font-weight: 600;
}
.text-muted, a.text-muted:hover, a.text-muted:focus, a.text-muted:focus {
color: #606060;
}
.mar-btm {
margin-bottom: 15px;
}
.pad-ver {
padding-top: 15px;
padding-bottom: 15px;
}
.pad-btm {
padding-bottom: 15px;
}
.pad-top {
padding-top: 8px;
}
.small, small {
font-size: 65%;
}
.text-lg {
font-size: 75%;
}
.btn {
cursor: pointer;
padding: 6px 12px;
border-radius: 0;
border: 1px solid 0;
font-size: 11px;
line-height: 1.42857;
vertical-align: middle;
-webkit-transition: all .25s;
transition: all .25s;
}

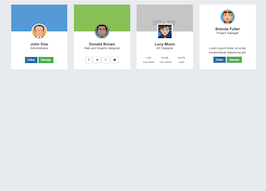
About this bootstrap example/template
This example/template, profile cards widget, was published on Jan 7th 2016, 21:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working