HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="page-content container note-has-grid">
<ul class="nav nav-pills p-3 bg-white mb-3 rounded-pill align-items-center">
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link rounded-pill note-link d-flex align-items-center px-2 px-md-3 mr-0 mr-md-2 active" id="all-category">
<i class="icon-layers mr-1"></i><span class="d-none d-md-block">All Notes</span>
</a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link rounded-pill note-link d-flex align-items-center px-2 px-md-3 mr-0 mr-md-2" id="note-business"> <i class="icon-briefcase mr-1"></i><span class="d-none d-md-block">Business</span></a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link rounded-pill note-link d-flex align-items-center px-2 px-md-3 mr-0 mr-md-2" id="note-social"> <i class="icon-share-alt mr-1"></i><span class="d-none d-md-block">Social</span></a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link rounded-pill note-link d-flex align-items-center px-2 px-md-3 mr-0 mr-md-2" id="note-important"> <i class="icon-tag mr-1"></i><span class="d-none d-md-block">Important</span></a>
</li>
<li class="nav-item ml-auto">
<a href="javascript:void(0)" class="nav-link btn-primary rounded-pill d-flex align-items-center px-3" id="add-notes"> <i class="icon-note m-1"></i><span class="d-none d-md-block font-14">Add Notes</span></a>
</li>
</ul>
<div class="tab-content bg-transparent">
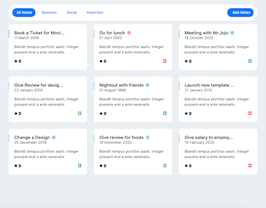
<div id="note-full-container" class="note-has-grid row">
<div class="col-md-4 single-note-item all-category" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Book a Ticket for Movie">Book a Ticket for Movie <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">11 March 2009</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-important" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Go for lunch">Go for lunch <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">01 April 2002</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-social" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Meeting with Mr.Jojo">Meeting with Mr.Jojo <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">19 October 2020</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-business" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Give Review for design">Give Review for design <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">02 January 2000</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-social" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Nightout with friends">Nightout with friends <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">01 August 1999</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-important" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Launch new template">Launch new template <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">21 January 2015</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-social" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Change a Design">Change a Design <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">25 December 2016</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-business" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Give review for foods">Give review for foods <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">18 December 2020</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 single-note-item all-category note-important" style="">
<div class="card card-body">
<span class="side-stick"></span>
<h5 class="note-title text-truncate w-75 mb-0" data-noteheading="Give salary to employee">Give salary to employee <i class="point fa fa-circle ml-1 font-10"></i></h5>
<p class="note-date font-12 text-muted">15 Fabruary 2020</p>
<div class="note-content">
<p class="note-inner-content text-muted" data-notecontent="Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.">Blandit tempus porttitor aasfs. Integer posuere erat a ante venenatis.</p>
</div>
<div class="d-flex align-items-center">
<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>
<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>
<div class="ml-auto">
<div class="category-selector btn-group">
<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">
<div class="category">
<div class="category-business"></div>
<div class="category-social"></div>
<div class="category-important"></div>
<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-right category-menu">
<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business
</a>
<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social
</a>
<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);">
<i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Modal Add notes -->
<div class="modal fade" id="addnotesmodal" tabindex="-1" role="dialog" aria-labelledby="addnotesmodalTitle" style="display: none;" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content border-0">
<div class="modal-header bg-info text-white">
<h5 class="modal-title text-white">Add Notes</h5>
<button type="button" class="close text-white" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="notes-box">
<div class="notes-content">
<form action="javascript:void(0);" id="addnotesmodalTitle">
<div class="row">
<div class="col-md-12 mb-3">
<div class="note-title">
<label>Note Title</label>
<input type="text" id="note-has-title" class="form-control" minlength="25" placeholder="Title" />
</div>
</div>
<div class="col-md-12">
<div class="note-description">
<label>Note Description</label>
<textarea id="note-has-description" class="form-control" minlength="60" placeholder="Description" rows="3"></textarea>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="modal-footer">
<button id="btn-n-save" class="float-left btn btn-success" style="display: none;">Save</button>
<button class="btn btn-danger" data-dismiss="modal">Discard</button>
<button id="btn-n-add" class="btn btn-info" disabled="disabled">Add</button>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #edf1f5;
margin-top:20px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid transparent;
border-radius: 0;
}
.card {
margin-bottom: 30px;
}
.card-body {
flex: 1 1 auto;
padding: 1.57rem;
}
.note-has-grid .nav-link {
padding: .5rem
}
.note-has-grid .single-note-item .card {
border-radius: 10px
}
.note-has-grid .single-note-item .favourite-note {
cursor: pointer
}
.note-has-grid .single-note-item .side-stick {
position: absolute;
width: 3px;
height: 35px;
left: 0;
background-color: rgba(82, 95, 127, .5)
}
.note-has-grid .single-note-item .category-dropdown.dropdown-toggle:after {
display: none
}
.note-has-grid .single-note-item .category [class*=category-] {
height: 15px;
width: 15px;
display: none
}
.note-has-grid .single-note-item .category [class*=category-]::after {
content: "\f0d7";
font: normal normal normal 14px/1 FontAwesome;
font-size: 12px;
color: #fff;
position: absolute
}
.note-has-grid .single-note-item .category .category-business {
background-color: rgba(44, 208, 126, .5);
border: 2px solid #2cd07e
}
.note-has-grid .single-note-item .category .category-social {
background-color: rgba(44, 171, 227, .5);
border: 2px solid #2cabe3
}
.note-has-grid .single-note-item .category .category-important {
background-color: rgba(255, 80, 80, .5);
border: 2px solid #ff5050
}
.note-has-grid .single-note-item.all-category .point {
color: rgba(82, 95, 127, .5)
}
.note-has-grid .single-note-item.note-business .point {
color: rgba(44, 208, 126, .5)
}
.note-has-grid .single-note-item.note-business .side-stick {
background-color: rgba(44, 208, 126, .5)
}
.note-has-grid .single-note-item.note-business .category .category-business {
display: inline-block
}
.note-has-grid .single-note-item.note-favourite .favourite-note {
color: #ffc107
}
.note-has-grid .single-note-item.note-social .point {
color: rgba(44, 171, 227, .5)
}
.note-has-grid .single-note-item.note-social .side-stick {
background-color: rgba(44, 171, 227, .5)
}
.note-has-grid .single-note-item.note-social .category .category-social {
display: inline-block
}
.note-has-grid .single-note-item.note-important .point {
color: rgba(255, 80, 80, .5)
}
.note-has-grid .single-note-item.note-important .side-stick {
background-color: rgba(255, 80, 80, .5)
}
.note-has-grid .single-note-item.note-important .category .category-important {
display: inline-block
}
.note-has-grid .single-note-item.all-category .more-options,
.note-has-grid .single-note-item.all-category.note-favourite .more-options {
display: block
}
.note-has-grid .single-note-item.all-category.note-business .more-options,
.note-has-grid .single-note-item.all-category.note-favourite.note-business .more-options,
.note-has-grid .single-note-item.all-category.note-favourite.note-important .more-options,
.note-has-grid .single-note-item.all-category.note-favourite.note-social .more-options,
.note-has-grid .single-note-item.all-category.note-important .more-options,
.note-has-grid .single-note-item.all-category.note-social .more-options {
display: none
}
@media (max-width:767.98px) {
.note-has-grid .single-note-item {
max-width: 100%
}
}
@media (max-width:991.98px) {
.note-has-grid .single-note-item {
max-width: 216px
}
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download$(function() {
function removeNote() {
$(".remove-note").off('click').on('click', function(event) {
event.stopPropagation();
$(this).parents('.single-note-item').remove();
})
}
function favouriteNote() {
$(".favourite-note").off('click').on('click', function(event) {
event.stopPropagation();
$(this).parents('.single-note-item').toggleClass('note-favourite');
})
}
function addLabelGroups() {
$('.category-selector .badge-group-item').off('click').on('click', function(event) {
event.preventDefault();
/* Act on the event */
var getclass = this.className;
var getSplitclass = getclass.split(' ')[0];
if ($(this).hasClass('badge-business')) {
$(this).parents('.single-note-item').removeClass('note-social');
$(this).parents('.single-note-item').removeClass('note-important');
$(this).parents('.single-note-item').toggleClass(getSplitclass);
} else if ($(this).hasClass('badge-social')) {
$(this).parents('.single-note-item').removeClass('note-business');
$(this).parents('.single-note-item').removeClass('note-important');
$(this).parents('.single-note-item').toggleClass(getSplitclass);
} else if ($(this).hasClass('badge-important')) {
$(this).parents('.single-note-item').removeClass('note-social');
$(this).parents('.single-note-item').removeClass('note-business');
$(this).parents('.single-note-item').toggleClass(getSplitclass);
}
});
}
var $btns = $('.note-link').click(function() {
if (this.id == 'all-category') {
var $el = $('.' + this.id).fadeIn();
$('#note-full-container > div').not($el).hide();
} if (this.id == 'important') {
var $el = $('.' + this.id).fadeIn();
$('#note-full-container > div').not($el).hide();
} else {
var $el = $('.' + this.id).fadeIn();
$('#note-full-container > div').not($el).hide();
}
$btns.removeClass('active');
$(this).addClass('active');
})
$('#add-notes').on('click', function(event) {
$('#addnotesmodal').modal('show');
$('#btn-n-save').hide();
$('#btn-n-add').show();
})
// Button add
$("#btn-n-add").on('click', function(event) {
event.preventDefault();
/* Act on the event */
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth()); //January is 0!
var yyyy = today.getFullYear();
var monthNames = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ];
today = dd + ' ' + monthNames[mm] + ' ' + yyyy;
var $_noteTitle = document.getElementById('note-has-title').value;
var $_noteDescription = document.getElementById('note-has-description').value;
$html = '<div class="col-md-4 single-note-item all-category"><div class="card card-body">' +
'<span class="side-stick"></span>' +
'<h5 class="note-title text-truncate w-75 mb-0" data-noteHeading="'+$_noteTitle+'">'+$_noteTitle+'<i class="point fa fa-circle ml-1 font-10"></i></h5>' +
'<p class="note-date font-12 text-muted">'+today+'</p>' +
'<div class="note-content">' +
'<p class="note-inner-content text-muted" data-noteContent="'+$_noteDescription+'">'+$_noteDescription+'</p>' +
'</div>' +
'<div class="d-flex align-items-center">' +
'<span class="mr-1"><i class="fa fa-star favourite-note"></i></span>' +
'<span class="mr-1"><i class="fa fa-trash remove-note"></i></span>' +
'<div class="ml-auto">' +
'<div class="category-selector btn-group">' +
'<a class="nav-link dropdown-toggle category-dropdown label-group p-0" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="true">' +
'<div class="category">' +
'<div class="category-business"></div>' +
'<div class="category-social"></div>' +
'<div class="category-important"></div>' +
'<span class="more-options text-dark"><i class="icon-options-vertical"></i></span>'+
'</div>' +
'</a>' +
'<div class="dropdown-menu dropdown-menu-right category-menu">' +
'<a class="note-business badge-group-item badge-business dropdown-item position-relative category-business text-success" href="javascript:void(0);"><i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i>Business</a>' +
'<a class="note-social badge-group-item badge-social dropdown-item position-relative category-social text-info" href="javascript:void(0);"><i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Social</a>' +
'<a class="note-important badge-group-item badge-important dropdown-item position-relative category-important text-danger" href="javascript:void(0);"><i class="mdi mdi-checkbox-blank-circle-outline mr-1"></i> Important</a>' +
'</div>' +
'</div>' +
'</div>' +
'</div>' +
'</div></div> ';
$("#note-full-container").prepend($html);
$('#addnotesmodal').modal('hide');
removeNote();
favouriteNote();
addLabelGroups();
});
$('#addnotesmodal').on('hidden.bs.modal', function (event) {
event.preventDefault();
document.getElementById('note-has-title').value = '';
document.getElementById('note-has-description').value = '';
})
removeNote();
favouriteNote();
addLabelGroups();
$('#btn-n-add').attr('disabled', 'disabled');
})
$('#note-has-title').keyup(function() {
var empty = false;
$('#note-has-title').each(function() {
if ($(this).val() == '') {
empty = true;
}
});
if (empty) {
$('#btn-n-add').attr('disabled', 'disabled');
} else {
$('#btn-n-add').removeAttr('disabled');
}
}); 
About this bootstrap example/template
This example/template, notes dashboard, was published on Jun 13th 2020, 21:20 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 41.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working