HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="content">
<div id="pad-wrapper">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading"><strong>Details</strong></div>
<div class="panel-body no-padding">
<div class="ibox-content no-padding border-left-right">
<img alt="image" class="img-responsive" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</div>
<div class="ibox-content profile-content">
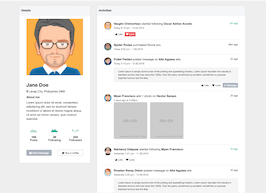
<h3><strong>Jane Doe</strong></h3>
<p><i class="fa fa-map-marker"></i> Laoag City, Philippines 2900</p>
<h5><strong>About me</strong></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitat.</p>
<div class="row m-t-lg">
<div class="stats">
<div class="statis">
<span class="bar" style="display: none;">5,3,9,6,5,9,7,3,5,2</span><svg class="peity" height="16" width="32"><rect fill="#1ab394" x="0" y="7.111111111111111" width="2.3" height="8.88888888888889"></rect><rect fill="#d7d7d7" x="3.3" y="10.666666666666668" width="2.3" height="5.333333333333333"></rect><rect fill="#1ab394" x="6.6" y="0" width="2.3" height="16"></rect><rect fill="#d7d7d7" x="9.899999999999999" y="5.333333333333334" width="2.3" height="10.666666666666666"></rect><rect fill="#1ab394" x="13.2" y="7.111111111111111" width="2.3" height="8.88888888888889"></rect><rect fill="#d7d7d7" x="16.5" y="0" width="2.3" height="16"></rect><rect fill="#1ab394" x="19.799999999999997" y="3.555555555555557" width="2.3" height="12.444444444444443"></rect><rect fill="#d7d7d7" x="23.099999999999998" y="10.666666666666668" width="2.3" height="5.333333333333333"></rect><rect fill="#1ab394" x="26.4" y="7.111111111111111" width="2.3" height="8.88888888888889"></rect><rect fill="#d7d7d7" x="29.7" y="12.444444444444445" width="2.3" height="3.5555555555555554"></rect></svg>
<h5><strong>169</strong><br>Posts</h5>
</div><!-- /statis -->
<div class="statis">
<span class="line" style="display: none;">5,3,9,6,5,9,7,3,5,2</span><svg class="peity" height="16" width="32"><polygon fill="#1ab394" points="0 15 0 7.166666666666666 3.5555555555555554 10.5 7.111111111111111 0.5 10.666666666666666 5.5 14.222222222222221 7.166666666666666 17.77777777777778 0.5 21.333333333333332 3.833333333333332 24.888888888888886 10.5 28.444444444444443 7.166666666666666 32 12.166666666666666 32 15"></polygon><polyline fill="transparent" points="0 7.166666666666666 3.5555555555555554 10.5 7.111111111111111 0.5 10.666666666666666 5.5 14.222222222222221 7.166666666666666 17.77777777777778 0.5 21.333333333333332 3.833333333333332 24.888888888888886 10.5 28.444444444444443 7.166666666666666 32 12.166666666666666" stroke="#169c81" stroke-width="1" stroke-linecap="square"></polyline></svg>
<h5><strong>28</strong><br>Following</h5>
</div> <!-- /statis -->
<div class="statis">
<span class="bar" style="display: none;">5,3,2,-1,-3,-2,2,3,5,2</span><svg class="peity" height="16" width="32"><rect fill="#1ab394" x="0" y="0" width="2.3" height="10"></rect><rect fill="#d7d7d7" x="3.3" y="4" width="2.3" height="6"></rect><rect fill="#1ab394" x="6.6" y="6" width="2.3" height="4"></rect><rect fill="#d7d7d7" x="9.899999999999999" y="10" width="2.3" height="2"></rect><rect fill="#1ab394" x="13.2" y="10" width="2.3" height="6"></rect><rect fill="#d7d7d7" x="16.5" y="10" width="2.3" height="4"></rect><rect fill="#1ab394" x="19.799999999999997" y="6" width="2.3" height="4"></rect><rect fill="#d7d7d7" x="23.099999999999998" y="4" width="2.3" height="6"></rect><rect fill="#1ab394" x="26.4" y="0" width="2.3" height="10"></rect><rect fill="#d7d7d7" x="29.7" y="6" width="2.3" height="4"></rect></svg>
<h5><strong>240</strong><br>Followers</h5>
</div> <!-- /statis -->
</div>
</div><!-- /row m-t-lg -->
<div class="user-button">
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-primary btn-sm btn-block">
<i class="fa fa-envelope"></i> Send Message</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default btn-sm btn-block">
<i class="fa fa-coffee"></i> Buy a coffee</button>
</div>
</div>
</div>
</div><!-- /profile-content -->
</div>
</div>
</div>
<div class="col-md-8">
<div class="panel panel-default">
<div class="panel-heading"><strong>Activities</strong></div>
<div class="panel-body">
<div class="ibox-content">
<div class="feed-activity-list">
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body ">
<small class="pull-right text-navy">5m ago</small>
<strong>Vaughn Oremortsac</strong> started following <strong>Oscar Adrian Acosta</strong>.<br>
<small class="text-muted">Today 6:19 am - 12.04.2015</small>
<div class="actions">
<a class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
<a class="btn btn-xs btn-danger"><i class="fa fa-heart"></i> Love</a>
</div>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<div class="media-body ">
<small class="pull-right">30m ago</small>
<strong>Spider Rodas</strong> purchased Ebook pro. <br>
<small class="text-muted">Today 8:52 pm - 1.06.2015</small>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="media-body ">
<small class="pull-right">2h ago</small>
<strong>Pollet Piedad</strong> posted message on <strong>Aifa Agpasa</strong> site. <br>
<small class="text-muted">Today 2:10 pm - 12.06.2016</small>
<div class="well">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
<div class="pull-right">
<a class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
<a class="btn btn-xs btn-white"><i class="fa fa-heart"></i> Love</a>
<a class="btn btn-xs btn-primary"><i class="fa fa-pencil"></i> Message</a>
</div>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar4.png">
</a>
<div class="media-body ">
<small class="pull-right">2h ago</small>
<strong>Myan Francisco</strong> add 1 photo on <strong>Hector Sanqui</strong>. <br>
<small class="text-muted">4 days ago at 5:29pm</small>
<div class="photos">
<a target="_blank" href="#">
<img alt="image" class="feed-photo" src="https://www.bootdey.com/image/200x220/"></a>
<a target="_blank" href="#">
<img alt="image" class="feed-photo" src="https://www.bootdey.com/image/200x220/"></a>
</div>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png">
</a>
<div class="media-body ">
<small class="pull-right text-navy">5h ago</small>
<strong>Nahtanoj Odapsar</strong> started following <strong>Myan Francisco</strong>. <br>
<small class="text-muted">Yesterday 1:21 pm - 11.06.2016</small>
<div class="actions">
<a class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
<a class="btn btn-xs btn-white"><i class="fa fa-heart"></i> Love</a>
</div>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="media-body ">
<small class="pull-right">2h ago</small>
<strong>Roselyn Rasay Distor</strong> posted message on <strong>Aifa Agpasa</strong> site. <br>
<small class="text-muted">Yesterday 5:20 pm - 12.06.2016</small>
<div class="well">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
<div class="pull-right">
<a class="btn btn-xs btn-white"><i class="fa fa-thumbs-up"></i> Like </a>
</div>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body ">
<small class="pull-right">23h ago</small>
<strong>Nhadine Lachica</strong> love <strong>Ace Ventura</strong>. <br>
<small class="text-muted">2 days ago at 2:30 am - 11.06.2017</small>
</div>
</div><!-- feed-element-->
<div class="feed-element">
<a href="#" class="pull-left">
<img alt="image" class="img-circle" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<div class="media-body ">
<small class="pull-right">46h ago</small>
<strong>Jonas Matias</strong> started following <strong>Luoie Yasay</strong>. <br>
<small class="text-muted">3 days ago at 7:58 pm - 5.06.2017</small>
</div>
</div><!-- feed-element-->
</div><!--feed-activity-list-->
<button class="btn btn-cprimary btn-block ">
<i class="fa fa-arrow-down"></i> Show More
</button>
</div><!-- feed-activity-list -->
</div><!--ibox-content -->
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.img-responsive, .thumbnail > img, .thumbnail a > img, .carousel-inner > .item > img, .carousel-inner > .item > a > img {
display: block;
max-width: 100%;
height: auto;
}
/*panel heading*/
.panel-heading {
padding: 15px 10px 15px 10px;
border-bottom: 0px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-default > .panel-heading {
color: #333;
background-color: #f5f6f8;
border-color: none!important;
}
.btn-primary {
color: #fff;
background-color: #a9b1bc!important;
border-color: #a9b1bc!important;
}
.btn-primary:hover {
background-color: #969ca5!important;
}
.profile-content h3{
margin:15px 0 10px 0!important;
}
.stats {
width: 100%;
margin: 30px auto;
text-align: center;
display: table;
}
.stats .statis {
display: table-cell;
width: 25%;
vertical-align: top;
}
.ibox-content {
background-color: #FFFFFF;
color: inherit;
padding: 0px 20px 20px 20px;
}
.feed-activity-list .feed-element {
border-bottom: 1px solid #E7EAEC;
}
.feed-element {
padding: 15px 0 15px 0;
}
.feed-element img.img-circle, .dropdown-messages-box img.img-circle {
width: 38px;
height: 38px;
}
.feed-element > .pull-left {
margin-right: 10px;
}
.feed-element .well {
border: 1px solid #E7EAEC;
box-shadow: none;
margin-top: 10px;
margin-bottom: 5px;
padding: 10px 20px;
font-size: 11px;
line-height: 16px;
}
.img-circle {
border-radius: 50%;
}
.text-navy {
color: #1AB394;
}
.feed-element .actions {
margin-top: 10px;
}
.feed-photo {
height: 180px;
border-radius: 4px;
overflow: hidden;
margin-right: 10px;
margin-bottom: 10px;
}
.btn-white {
color: inherit;
background: white;
border: 1px solid #E7EAEC;
}
.btn {
border-radius: 3px;
}
.btn-cprimary {
background-color: #f5f6f8;
border-color: #f5f6f8;
color: #333;
}
.btn-danger {
background-color: #ef5352;
border-color: #ef5352;
color: #FFFFFF;
}
.btn {
border-radius: 3px;
}
@media(min-width: 768px) and (max-width: 991px) {
.feed-photo {
width: 100%;
height: 350px!important;
border-radius: 4px;
overflow: hidden;
margin-right: 10px;
margin-bottom: 10px;
}
.btn-primary{
margin: 15px auto;
}
}
@media(min-width: 480px) and (max-width: 767px) {
.feed-photo {
width: 100%;
height: 300px!important;
border-radius: 4px;
overflow: hidden;
margin-right: 10px;
margin-bottom: 10px;
}
.btn-primary{
margin: 15px auto;
}
}
@media(max-width:480px) {
.feed-photo {
width: 100%;
border-radius: 4px;
overflow: hidden;
margin-right: 10px;
margin-bottom: 10px;
}
.btn-primary{
margin: 15px auto;
}
}
About this bootstrap example/template
This example/template, Profile page with activities, was published on Apr 3rd 2016, 22:00 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working