HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="col-md-8">
<div class="panel panel-default">
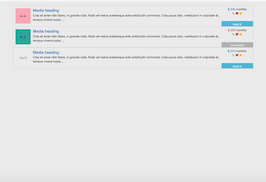
<div class="panel-heading"><a class="pull-right" href="#">View all</a> <h4>main articles</h4></div>
<div class="panel-body">
<img class="img-circle pull-right" src="https://www.bootdey.com/image/120x90/008000/000000"> <a href="#">Articles</a>
<div class="clearfix"></div>
<hr>
<div class="clearfix"></div>
<img class="img-responsive img-thumbnail pull-right" src="https://www.bootdey.com/image/120x90/00BFFF/000000">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<div class="clearfix"></div>
<hr>
<div class="clearfix"></div>
<img style="margin-right:5px;" class="img-responsive img-thumbnail pull-left" src="https://www.bootdey.com/image/120x90/FF1493/000000">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download.panel .panel-heading {
background-color: #FFFFFF;
border-color: #FFFFFF;
color: #262626;
font-size: 16px;
font-weight: 700;
}
.panel .panel-heading a {
font-size: 11px;
font-weight: 400;
}
About this bootstrap example/template
This example/template, social main articles, was published on May 10th 2014, 17:30 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 5.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working