HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="tile tile-alt" id="messages-main">
<div class="ms-menu">
<div class="ms-user clearfix">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-avatar pull-left">
<div>Signed in as <br> [email protected]</div>
</div>
<div class="p-15">
<div class="dropdown">
<a class="btn btn-primary btn-block" href="" data-toggle="dropdown">Messages <i class="caret m-l-5"></i></a>
<ul class="dropdown-menu dm-icon w-100">
<li><a href=""><i class="fa fa-envelope"></i> Messages</a></li>
<li><a href=""><i class="fa fa-users"></i> Contacts</a></li>
<li><a href=""><i class="fa fa-format-list-bulleted"> </i>Todo Lists</a></li>
</ul>
</div>
</div>
<div class="list-group lg-alt">
<a class="list-group-item media" href="">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<small class="list-group-item-heading">Davil Parnell</small>
<small class="list-group-item-text c-gray">Fierent fastidii recteque ad pro</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Ann Watkinson</div>
<small class="list-group-item-text c-gray">Cum sociis natoque penatibus </small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Marse Walter</div>
<small class="list-group-item-text c-gray">Suspendisse sapien ligula</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="lv-avatar pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Jeremy Robbins</div>
<small class="list-group-item-text c-gray">Phasellus porttitor tellus nec</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="lv-avatar pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Reginald Horace</div>
<small class="list-group-item-text c-gray">Quisque consequat arcu eget</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Shark Henry</div>
<small class="list-group-item-text c-gray">Nam lobortis odio et leo maximu</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Paul Van Dack</div>
<small class="list-group-item-text c-gray">Nam posuere purus sed velit auctor sodales</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="lv-avatar pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">James Anderson</div>
<small class="list-group-item-text c-gray">Vivamus imperdiet sagittis quam</small>
</div>
</a>
<a class="list-group-item media" href="">
<div class="lv-avatar pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="list-group-item-heading">Kane Williams</div>
<small class="list-group-item-text c-gray">Suspendisse justo nulla luctus nec</small>
</div>
</a>
</div>
</div>
<div class="ms-body">
<div class="action-header clearfix">
<div class="visible-xs" id="ms-menu-trigger">
<i class="fa fa-bars"></i>
</div>
<div class="pull-left hidden-xs">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-avatar m-r-10">
<div class="lv-avatar pull-left">
</div>
<span>David Parbell</span>
</div>
<ul class="ah-actions actions">
<li>
<a href="">
<i class="fa fa-trash"></i>
</a>
</li>
<li>
<a href="">
<i class="fa fa-check"></i>
</a>
</li>
<li>
<a href="">
<i class="fa fa-clock-o"></i>
</a>
</li>
<li class="dropdown">
<a href="" data-toggle="dropdown" aria-expanded="true">
<i class="fa fa-sort"></i>
</a>
<ul class="dropdown-menu dropdown-menu-right">
<li>
<a href="">Latest</a>
</li>
<li>
<a href="">Oldest</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="" data-toggle="dropdown" aria-expanded="true">
<i class="fa fa-bars"></i>
</a>
<ul class="dropdown-menu dropdown-menu-right">
<li>
<a href="">Refresh</a>
</li>
<li>
<a href="">Message Settings</a>
</li>
</ul>
</li>
</ul>
</div>
<div class="message-feed media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="mf-content">
Quisque consequat arcu eget odio cursus, ut tempor arcu vestibulum. Etiam ex arcu, porta a urna non, lacinia pellentesque orci. Proin semper sagittis erat, eget condimentum sapien viverra et. Mauris volutpat magna nibh, et condimentum est rutrum a. Nunc sed turpis mi. In eu massa a sem pulvinar lobortis.
</div>
<small class="mf-date"><i class="fa fa-clock-o"></i> 20/02/2015 at 09:00</small>
</div>
</div>
<div class="message-feed right">
<div class="pull-right">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="mf-content">
Mauris volutpat magna nibh, et condimentum est rutrum a. Nunc sed turpis mi. In eu massa a sem pulvinar lobortis.
</div>
<small class="mf-date"><i class="fa fa-clock-o"></i> 20/02/2015 at 09:30</small>
</div>
</div>
<div class="message-feed media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="mf-content">
Etiam ex arcumentum
</div>
<small class="mf-date"><i class="fa fa-clock-o"></i> 20/02/2015 at 09:33</small>
</div>
</div>
<div class="message-feed right">
<div class="pull-right">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="mf-content">
Etiam nec facilisis lacus. Nulla imperdiet augue ullamcorper dui ullamcorper, eu laoreet sem consectetur. Aenean et ligula risus. Praesent sed posuere sem. Cum sociis natoque penatibus et magnis dis parturient montes,
</div>
<small class="mf-date"><i class="fa fa-clock-o"></i> 20/02/2015 at 10:10</small>
</div>
</div>
<div class="message-feed media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-avatar">
</div>
<div class="media-body">
<div class="mf-content">
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam ac tortor ut elit sodales varius. Mauris id ipsum id mauris malesuada tincidunt. Vestibulum elit massa, pulvinar at sapien sed, luctus vestibulum eros. Etiam finibus tristique ante, vitae rhoncus sapien volutpat eget
</div>
<small class="mf-date"><i class="fa fa-clock-o"></i> 20/02/2015 at 10:24</small>
</div>
</div>
<div class="msb-reply">
<textarea placeholder="What's on your mind..."></textarea>
<button><i class="fa fa-paper-plane-o"></i></button>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody {
font-family: Roboto,sans-serif;
font-size: 13px;
line-height: 1.42857143;
color: #767676;
background-color: #edecec;
}
#messages-main {
position: relative;
margin: 0 auto;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
#messages-main:after, #messages-main:before {
content: " ";
display: table;
}
#messages-main .ms-menu {
position: absolute;
left: 0;
top: 0;
border-right: 1px solid #eee;
padding-bottom: 50px;
height: 100%;
width: 240px;
background: #fff;
}
@media (min-width:768px) {
#messages-main .ms-body {
padding-left: 240px;
}
}@media (max-width:767px) {
#messages-main .ms-menu {
height: calc(100% - 58px);
display: none;
z-index: 1;
top: 58px;
}
#messages-main .ms-menu.toggled {
display: block;
}
#messages-main .ms-body {
overflow: hidden;
}
}
#messages-main .ms-user {
padding: 15px;
background: #f8f8f8;
}
#messages-main .ms-user>div {
overflow: hidden;
padding: 3px 5px 0 15px;
font-size: 11px;
}
#messages-main #ms-compose {
position: fixed;
bottom: 120px;
z-index: 1;
right: 30px;
box-shadow: 0 0 4px rgba(0, 0, 0, .14), 0 4px 8px rgba(0, 0, 0, .28);
}
#ms-menu-trigger {
user-select: none;
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 100%;
padding-right: 10px;
padding-top: 19px;
}
#ms-menu-trigger i {
font-size: 21px;
}
#ms-menu-trigger.toggled i:before {
content: '\f2ea'
}
.fc-toolbar:before, .login-content:after {
content: ""
}
.message-feed {
padding: 20px;
}
#footer, .fc-toolbar .ui-button, .fileinput .thumbnail, .four-zero, .four-zero footer>a, .ie-warning, .login-content, .login-navigation, .pt-inner, .pt-inner .pti-footer>a {
text-align: center;
}
.message-feed.right>.pull-right {
margin-left: 15px;
}
.message-feed:not(.right) .mf-content {
background: #03a9f4;
color: #fff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
.message-feed.right .mf-content {
background: #eee;
}
.mf-content {
padding: 12px 17px 13px;
border-radius: 2px;
display: inline-block;
max-width: 80%
}
.mf-date {
display: block;
color: #B3B3B3;
margin-top: 7px;
}
.mf-date>i {
font-size: 14px;
line-height: 100%;
position: relative;
top: 1px;
}
.msb-reply {
box-shadow: 0 -20px 20px -5px #fff;
position: relative;
margin-top: 30px;
border-top: 1px solid #eee;
background: #f8f8f8;
}
.four-zero, .lc-block {
box-shadow: 0 1px 11px rgba(0, 0, 0, .27);
}
.msb-reply textarea {
width: 100%;
font-size: 13px;
border: 0;
padding: 10px 15px;
resize: none;
height: 60px;
background: 0 0;
}
.msb-reply button {
position: absolute;
top: 0;
right: 0;
border: 0;
height: 100%;
width: 60px;
font-size: 25px;
color: #2196f3;
background: 0 0;
}
.msb-reply button:hover {
background: #f2f2f2;
}
.img-avatar {
height: 37px;
border-radius: 2px;
width: 37px;
}
.list-group.lg-alt .list-group-item {
border: 0;
}
.p-15 {
padding: 15px!important;
}
.btn:not(.btn-alt) {
border: 0;
}
.action-header {
position: relative;
background: #f8f8f8;
padding: 15px 13px 15px 17px;
}
.ah-actions {
z-index: 3;
float: right;
margin-top: 7px;
position: relative;
}
.actions {
list-style: none;
padding: 0;
margin: 0;
}
.actions>li {
display: inline-block;
}
.actions:not(.a-alt)>li>a>i {
color: #939393;
}
.actions>li>a>i {
font-size: 20px;
}
.actions>li>a {
display: block;
padding: 0 10px;
}
.ms-body{
background:#fff;
}
#ms-menu-trigger {
user-select: none;
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 100%;
padding-right: 10px;
padding-top: 19px;
cursor:pointer;
}
#ms-menu-trigger, .message-feed.right {
text-align: right;
}
#ms-menu-trigger, .toggle-switch {
-webkit-user-select: none;
-moz-user-select: none;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download$(function(){
if ($('#ms-menu-trigger')[0]) {
$('body').on('click', '#ms-menu-trigger', function() {
$('.ms-menu').toggleClass('toggled');
});
}
});

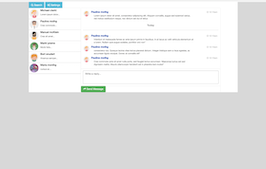
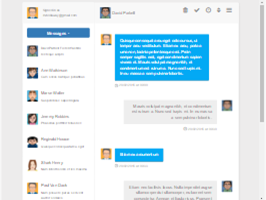
About this bootstrap example/template
This example/template, messages like material design, was published on Oct 18th 2015, 23:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 31.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working