HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="col-lg-6">
<div class="main-box clearfix">
<div class="tabs-wrapper tabs-no-header">
<ul class="nav nav-tabs">
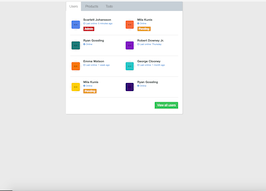
<li class="active"><a href="#tab-users" data-toggle="tab">Users</a></li>
<li class=""><a href="#tab-products" data-toggle="tab">Products</a></li>
<li class=""><a href="#tab-todo" data-toggle="tab">Todo</a></li>
</ul>
<div class="tab-content tab-content-body clearfix">
<div class="tab-pane fade active in" id="tab-users">
<ul class="widget-users row">
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Scarlett Johansson</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i> Last online: 5 minutes ago
</div>
<div class="type">
<span class="label label-danger">Admin</span>
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Mila Kunis</a>
</div>
<div class="time online">
<i class="fa fa-check-circle"></i> Online
</div>
<div class="type">
<span class="label label-warning">Pending</span>
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Ryan Gossling</a>
</div>
<div class="time online">
<i class="fa fa-check-circle"></i> Online
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Robert Downey Jr.</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i> Last online: Thursday
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Emma Watson</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i> Last online: 1 week ago
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">George Clooney</a>
</div>
<div class="time">
<i class="fa fa-clock-o"></i> Last online: 1 month ago
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Mila Kunis</a>
</div>
<div class="time online">
<i class="fa fa-check-circle"></i> Online
</div>
<div class="type">
<span class="label label-warning">Pending</span>
</div>
</div>
</li>
<li class="col-md-6">
<div class="img">
<img class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
</div>
<div class="details">
<div class="name">
<a href="#">Ryan Gossling</a>
</div>
<div class="time online">
<i class="fa fa-check-circle"></i> Online
</div>
</div>
</li>
</ul>
<br>
<a href="#" class="btn btn-success pull-right">View all users</a>
</div>
<div class="tab-pane fade" id="tab-products">
<ul class="widget-products">
<li>
<a href="#">
<span class="img">
<img class="img-thumbnail" src="https://www.bootdey.com/image/400x400/ADD8E6/000000" alt="">
</span>
<span class="product clearfix">
<span class="name">
Product name 1
</span>
<span class="price">
<i class="fa fa-money"></i> $320,00
</span>
<span class="warranty">
<i class="fa fa-certificate"></i> Warranty: 2 years
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="img">
<img class="img-thumbnail" src="https://www.bootdey.com/image/400x400/FFB6C1/000000" alt="">
</span>
<span class="product clearfix">
<span class="name">
Product name 2
</span>
<span class="price">
<i class="fa fa-money"></i> $273,68
</span>
<span class="warranty">
<i class="fa fa-certificate"></i> Warranty: 2 years
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="img">
<img class="img-thumbnail" src="https://www.bootdey.com/image/400x400/20B2AA/000000" alt="">
</span>
<span class="product clearfix">
<span class="name">
Product name 3
</span>
<span class="price">
<i class="fa fa-money"></i> $447,29
</span>
<span class="warranty">
<i class="fa fa-certificate"></i> Warranty: 4 years
</span>
</span>
</a>
</li>
<li>
<a href="#">
<span class="img">
<img class="img-thumbnail" src="https://www.bootdey.com/image/400x400/BA55D3/000000" alt="">
</span>
<span class="product clearfix">
<span class="name">
Product name 4
</span>
<span class="price">
<i class="fa fa-money"></i> $447,29
</span>
<span class="warranty">
<i class="fa fa-certificate"></i> Warranty: 4 years
</span>
</span>
</a>
</li>
</ul>
<br>
<a href="#" class="btn btn-success pull-right">View all users</a>
</div>
<div class="tab-pane fade" id="tab-todo">
<ul class="widget-todo">
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-1">
<label for="todo-1">
New products introduction <span class="label label-danger">High Priority</span>
</label>
</div>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-2">
<label for="todo-2">
Checking the stock <span class="label label-success">Low Priority</span>
</label>
</div>
</div>
<div class="actions">
<a href="#" class="table-link">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="table-link danger">
<i class="fa fa-trash-o"></i>
</a>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-3" checked="checked">
<label for="todo-3">
Buying coffee <span class="label label-warning">Medium Priority</span>
</label>
</div>
</div>
<div class="actions">
<a href="#" class="table-link">
<i class="fa fa-pencil"></i>
</a>
<a href="#" class="table-link danger">
<i class="fa fa-trash-o"></i>
</a>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-4">
<label for="todo-4">
New marketing campaign <span class="label label-success">Low Priority</span>
</label>
</div>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-5">
<label for="todo-5">
Calling Mom <span class="label label-warning">Medium Priority</span>
</label>
</div>
</div>
<div class="actions">
<a href="#" class="table-link badge">
<i class="fa fa-cog"></i>
</a>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-6">
<label for="todo-6">
Ryan's birthday <span class="label label-danger">High Priority</span>
</label>
</div>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-7">
<label for="todo-7">
Printing new flyer <span class="label label-success">Low Priority</span>
</label>
</div>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-8">
<label for="todo-8">
Mila and Ryan wedding <span class="label label-danger">High Priority</span>
</label>
</div>
</div>
</li>
<li class="clearfix">
<div class="name">
<div class="checkbox-nice">
<input type="checkbox" id="todo-9">
<label for="todo-9">
Checking the stock <span class="label label-success">Low Priority</span>
</label>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.widget-products li>a:after {
content: "\f138";
font-family: FontAwesome;
font-size: 0.875em;
font-style: normal;
font-weight: normal;
margin-top: 32px;
position: absolute;
right: 10px;
text-decoration: inherit;
top: 0;
color: #cccccc;
font-size: 1.3em;
}
.btn-success {
background-color: #2ecc71;
border-color: #27ae60;
}
.btn {
border: none;
padding: 6px 12px;
border-bottom: 4px solid;
-webkit-transition: border-color 0.1s ease-in-out 0s,background-color 0.1s ease-in-out 0s;
transition: border-color 0.1s ease-in-out 0s,background-color 0.1s ease-in-out 0s;
outline: none;
}
.checkbox-nice label {
padding-top: 3px;
}
label {
font-weight: 400;
font-size: 0.875em;
}
.checkbox-nice input[type=checkbox] {
visibility: hidden;
}
.checkbox-nice {
position: relative;
padding-left: 15px;
}
.widget-todo .name {
float: left;
}
.widget-todo>li {
border-bottom: 1px solid #ebebeb;
padding: 10px 5px;
}
.widget-todo {
list-style: none;
margin: 0;
padding: 0;
}
.widget-products li .product>.warranty>i {
color: #f1c40f;
}
.widget-products li .product>.warranty {
display: block;
text-decoration: none;
width: 50%;
float: left;
font-size: 0.875em;
}
.widget-products li .product>.price>i {
color: #2ecc71;
}
.widget-products li .product>.price {
display: block;
text-decoration: none;
width: 50%;
float: left;
font-size: 0.875em;
}
.widget-products li .product>.name {
display: block;
font-weight: 600;
padding-bottom: 7px;
}
.widget-products li .product {
display: block;
margin-left: 90px;
margin-top: 19px;
}
.widget-products li .img {
display: block;
float: left;
text-align: center;
width: 70px;
height: 68px;
overflow: hidden;
margin-top: 7px;
}
.widget-products li>a {
height: 88px;
display: block;
width: 100%;
color: #344644;
padding: 3px 10px;
position: relative;
-webkit-transition: border-color 0.1s ease-in-out 0s,background-color 0.1s ease-in-out 0s;
transition: border-color 0.1s ease-in-out 0s,background-color 0.1s ease-in-out 0s;
}
.widget-products li {
border-bottom: 1px solid #ebebeb;
}
.widget-products {
list-style: none;
margin: 0;
padding: 0;
}
.widget-users li {
border-bottom: 1px solid #ebebeb;
padding: 15px 0;
height: 96px;
}
.label {
border-radius: 3px;
font-size: 0.875em;
font-weight: 600;
}
.widget-users li>.details>.time {
color: #3498db;
font-size: 0.75em;
padding-bottom: 7px;
}
.widget-users li>.details>.name>a {
color: #344644;
}
.widget-users li>.details>.name {
font-weight: 600;
}
.widget-users li>.details {
margin-left: 60px;
}
.widget-users li>.img {
float: left;
margin-top: 8px;
width: 50px;
height: 50px;
overflow: hidden;
border-radius: 50%;
}
.widget-users {
list-style: none;
margin: 0;
padding: 0;
}
.tabs-wrapper.tabs-no-header .tab-content {
padding: 0 20px 20px;
}
.nav-tabs>li>a {
border-radius: 0;
font-size: 1.125em;
font-weight: 300;
outline: none;
color: #555;
margin-right: 3px;
}
.nav>li {
float: left;
}
.tabs-wrapper .nav-tabs {
margin-bottom: 15px;
}
.nav-tabs {
background: #d0d8de;
border-color: transparent;
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
.main-box {
background: #FFFFFF;
-webkit-box-shadow: 1px 1px 2px 0 #CCCCCC;
-moz-box-shadow: 1px 1px 2px 0 #CCCCCC;
-o-box-shadow: 1px 1px 2px 0 #CCCCCC;
-ms-box-shadow: 1px 1px 2px 0 #CCCCCC;
box-shadow: 1px 1px 2px 0 #CCCCCC;
margin-bottom: 16px;
-webikt-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}

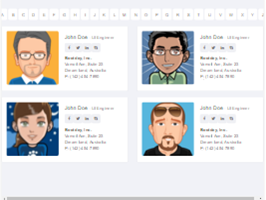
About this bootstrap example/template
This example/template, Users Products todo, was published on Aug 16th 2014, 23:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 20.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working