HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row equal-height-columns">
<div class="col-md-6 col-sm-6 hidden-xs image-block equal-height-column" style="height: 793px;">
<div class="backstretch" style="left: 0px; top: 0px; overflow: hidden; margin: 0px; padding: 0px; height: 793px; width: 713px; z-index: -999998; position: absolute;">
<img src="http://htmlstream.com/preview/unify-v1.9.4/assets/img/bg/img11.jpg" style="position: absolute; margin: 0px; padding: 0px; border: none; width: 1208.38px; height: 793px; max-width: none; z-index: -999999; left: -247.69px; top: 0px;">
</div>
</div>
<div class="col-md-6 col-sm-6 form-block equal-height-column" style="height: 793px;">
<a href="index.html">
<img src="http://htmlstream.com/preview/unify-v1.9.4/assets/img/themes/logo1-blue.png" alt="">
</a>
<h2 class="margin-bottom-30">Login To Your Account</h2>
<form action="#">
<div class="login-block">
<div class="input-group margin-bottom-20">
<span class="input-group-addon rounded-left"><i class="fa fa-user color-blue"></i></span>
<input type="text" class="form-control rounded-right" placeholder="Username">
</div>
<div class="input-group margin-bottom-20">
<span class="input-group-addon rounded-left"><i class="fa fa-lock color-blue"></i></span>
<input type="password" class="form-control rounded-right" placeholder="Password">
</div>
<div class="checkbox">
<ul class="list-inline">
<li>
<label>
<input type="checkbox"> Remember me
</label>
</li>
<li class="pull-right">
<a href="#">Forgot password?</a>
</li>
</ul>
</div>
<div class="row margin-bottom-70">
<div class="col-md-12">
<button type="submit" class="btn btn-info btn-block">Sign In</button>
<br>
</div>
</div>
<div class="social-login text-center">
<ul class="list-inline margin-bottom-20">
<li>
<button class="btn rounded btn-lg btn-facebook">
<i class="fa fa-facebook"></i> Facebook Sign in
</button>
</li>
<li>
<button class="btn rounded btn-lg btn-twitter">
<i class="fa fa-twitter"></i> Twitter Sign in
</button>
</li>
</ul>
<p>Don't have an account? <a href="page_registration2.html">Create New</a></p>
</div>
</div>
</form>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/*--------------------------------------------------
Registration and Login Page v4
----------------------------------------------------*/
html {
min-height: 100%;
position: relative;
}
body {
margin-bottom: 178px;
font-size: 14px;
}
.image-block {
padding: 70px 0;
overflow: hidden;
}
/* Form block */
.form-block {
padding: 70px 59px;
background: #fff;
}
.form-block img {
margin-bottom: 100px;
}
/* Form Header */
.form-block h2 {
text-transform: uppercase;
}
/* Input fields */
.form-block .input-group input.form-control {
background: transparent;
border-left: none;
padding-left: 10px;
padding-right: 10px;
height: 50px;
border-color: rgba(214,214,214,.5);
border-left: none;
color: #969595;
}
.form-block .list-unstyled {
margin: 0 -5px;
padding: 10px 0 13px;
}
/* Input fields icons */
.form-block .input-group-addon {
min-width: 40px;
background: transparent;
border-color: rgba(214,214,214,.5);
padding-right: 0;
}
.form-block .input-group-addon i {
font-size: 16px;
position: relative;
top: 1px;
}
.form-block .form-control:focus {
box-shadow: none;
border-color: #999;
}
/* Buttons */
.form-block .btn-u,
.form-block .btn {
padding-top: 12px;
padding-bottom: 12px;
text-transform: uppercase;
}
.login-block .btn {
padding: 12px 20px;
font-size: 13px;
}
.login-block .btn .fa {
position: relative;
top: 2px;
font-size: 18px;
margin-right: 10px;
}
.login-block .btn-facebook:focus {
color: #4863ae;
}
.login-block .btn-twitter:focus {
color: #46c0fb;
}
/* Bottom part */
.login-block .bottom p {
text-transform: uppercase;
}
.login-block .bottom .btn-u {
width: 190px;
text-align: center;
line-height: 38px;
}
.login-block .bottom .btn-u:hover {
color: #fff;
}
/* Registration form */
.reg-block .checkbox label {
display: list-item;
list-style: none;
}
.reg-block .checkbox label {
max-width: 230px
}
/* Sticky-Footer */
.sticky-footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
padding: 50px 15px 40px;
text-align: center;
border-top: 1px solid #eee;
background: #fff;
}
/* Social links */
.sticky-footer .copyright-space {
margin: 0;
}
@media (min-width: 992px) {
.login-block,
.reg-block {
min-width: 400px;
}
.login-block .social-login:before,
.login-block .social-login:after {
position: absolute;
top: -2px;
height: 2px;
background: #fff;
width: 110px;
content: "";
}
.login-block .social-login:before {
left: 0;
}
.login-block .social-login:after {
right: 0;
}
}
@media (max-width: 1138px) {
.form-block {
padding-right: 85px;
padding-left: 85px;
}
.login-block .social-login,
.login-block .bottom {
text-align: center;
}
.social-login ul li:first-child,
.bottom ul li:first-child {
margin-bottom: 20px;
}
}
@media (max-width: 991px) {
.form-block {
padding: 70px 40px;
}
}
@media (max-width: 767px) {
body {
margin-bottom: 0;
}
.sticky-footer {
position: static;
}
}
@media (max-width: 418px) {
.login-block .checkbox {
margin-bottom: 30px;
}
.login-block .checkbox ul li:first-child {
margin-bottom: 10px;
}
.login-block .checkbox ul li:last-child {
float: none !important;
}
}
.form-block .input-group-addon {
min-width: 40px;
background: transparent;
border-color: rgba(214,214,214,.5);
padding-right: 0;
}
.form-block .input-group input.form-control {
background: transparent;
border-left: none;
padding-left: 10px;
padding-right: 10px;
height: 50px;
border-color: rgba(214,214,214,.5);
border-left: none;
color: #969595;
}
.form-control {
box-shadow: none;
border-radius: 0;
}
.input-group-addon:first-child {
border-right: 0;
}
#topcontrol:hover {
background: #e74c3c;
}
.form-block h2 {
text-transform: uppercase;
}
.margin-bottom-30 {
margin-bottom: 30px;
}
h2 {
font-size: 24px;
line-height: 33px;
}
.margin-bottom-20 {
margin-bottom: 20px;
}
.color-blue {
color: #3498db;
}
.form-block .input-group-addon i {
font-size: 16px;
position: relative;
top: 1px;
}
.icon-lock {
font-family: 'Simple-Line-Icons';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}

About this bootstrap example/template
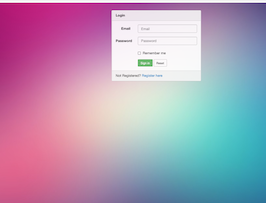
This example/template, Social network login with image, was published on Apr 28th 2016, 00:16 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 873 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working