HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="header">
<ul class="nav nav-pills pull-right">
<li ><a href="http://getbootstrap.com/examples/jumbotron-narrow/#">Home</a></li>
<li class="active"><a href="http://getbootstrap.com/examples/jumbotron-narrow/#">Register</a></li>
<li><a href="http://getbootstrap.com/examples/jumbotron-narrow/#">About</a></li>
</ul>
<h3 class="text-muted prj-name">Project name</h3>
</div>
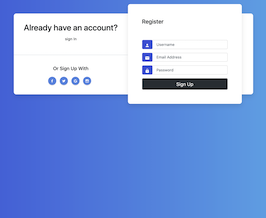
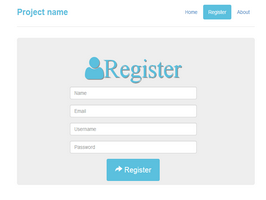
<div class="jumbotron text-center" style="min-height:400px;height:auto;">
<div class="col-md-10 col-md-offset-2">
<form class="form-horizontal" role="form">
<div class="form-group text-center">
<div class="col-sm-10 reg-icon">
<span class="fa fa-user fa-3x">Sign up</span>
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="Name">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="email" class="form-control" id="Username" placeholder="Username">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<button type="submit" class="btn btn-info">
<span class="glyphicon glyphicon-share-alt"></span>
Register
</button>
</div>
</div>
</form>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download .jumbotron label {
font-size:12px;
}
.reg-icon{
color:#5bc0de;
font-weight:bold;
text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.4) !important;
}
.nav-pills>li.active>a, .nav-pills>li.active>a:hover, .nav-pills>li.active>a:focus {
color: #fff;
background-color: #5bc0de;
}
.prj-name{
font-weight:bold;
color:#5bc0de;
}

About this bootstrap example/template
This example/template, Form register inside narrow jumbotron, was published on Jul 7th 2014, 16:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working