HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="box box-aqua">
<div class="box-header ui-sortable-handle" style="cursor: move;">
<i class="ion ion-clipboard"></i>
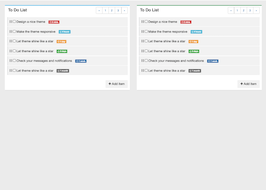
<h3 class="box-title">To Do List</h3>
<div class="box-tools pull-right">
<ul class="pagination pagination-sm inline">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
<div class="box-body">
<ul class="todo-list ui-sortable">
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Design a nice theme</span>
<small class="label label-danger"><i class="fa fa-clock-o"></i> 2 mins</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Make the theme responsive</span>
<small class="label label-info"><i class="fa fa-clock-o"></i> 4 hours</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Let theme shine like a star</span>
<small class="label label-warning"><i class="fa fa-clock-o"></i> 1 day</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Let theme shine like a star</span>
<small class="label label-success"><i class="fa fa-clock-o"></i> 3 days</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Check your messages and notifications</span>
<small class="label label-primary"><i class="fa fa-clock-o"></i> 1 week</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Let theme shine like a star</span>
<small class="label label-default"><i class="fa fa-clock-o"></i> 1 month</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
</ul>
</div>
<div class="box-footer clearfix no-border">
<button type="button" class="btn btn-default pull-right"><i class="fa fa-plus"></i> Add item</button>
</div>
</div>
</div>
<div class="col-md-6">
<div class="box box-green">
<div class="box-header ui-sortable-handle" style="cursor: move;">
<i class="ion ion-clipboard"></i>
<h3 class="box-title">To Do List</h3>
<div class="box-tools pull-right">
<ul class="pagination pagination-sm inline">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
<div class="box-body">
<ul class="todo-list ui-sortable">
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Design a nice theme</span>
<small class="label label-danger"><i class="fa fa-clock-o"></i> 2 mins</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Make the theme responsive</span>
<small class="label label-info"><i class="fa fa-clock-o"></i> 4 hours</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Let theme shine like a star</span>
<small class="label label-warning"><i class="fa fa-clock-o"></i> 1 day</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Let theme shine like a star</span>
<small class="label label-success"><i class="fa fa-clock-o"></i> 3 days</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Check your messages and notifications</span>
<small class="label label-primary"><i class="fa fa-clock-o"></i> 1 week</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle ui-sortable-handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="" name="">
<span class="text">Let theme shine like a star</span>
<small class="label label-default"><i class="fa fa-clock-o"></i> 1 month</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
</ul>
</div>
<div class="box-footer clearfix no-border">
<button type="button" class="btn btn-default pull-right"><i class="fa fa-plus"></i> Add item</button>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.box.box-aqua {
border-top-color: #00c0ef !important;
}
.box.box-green {
border-top-color: #00a65a !important;
}
.box.box-success {
border-top-color: #3c8dbc;
}
.box {
position: relative;
border-radius: 3px;
background: #ffffff;
border-top: 3px solid #d2d6de;
margin-bottom: 20px;
width: 100%;
box-shadow: 0 1px 1px rgba(0,0,0,0.1);
}
.box-header {
color: #444;
display: block;
padding: 10px;
position: relative;
}
.box-header>.ion {
margin-right: 5px;
}
.box-header .box-title {
display: inline-block;
font-size: 18px;
margin: 0;
line-height: 1;
}
.box-header>.box-tools {
position: absolute;
right: 10px;
top: 5px;
}
.inline {
display: inline;
}
.box-body {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
padding: 10px;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
overflow: auto;
}
.todo-list>li {
border-radius: 2px;
padding: 10px;
background: #f4f4f4;
margin-bottom: 2px;
border-left: 2px solid #e6e7e8;
color: #444;
}
.todo-list>li .label {
margin-left: 10px;
font-size: 9px;
}
.todo-list>li .tools {
display: none;
float: right;
color: #dd4b39;
}
.todo-list>li:hover .tools{
display: block;
}
.no-border {
border: 0 !important;
}
.box-footer {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
border-top: 1px solid #f4f4f4;
padding: 10px;
background-color: #fff;
}
.btn-default {
background-color: #f4f4f4;
color: #444;
border-color: #ddd;
}
.btn {
border-radius: 3px;
-webkit-box-shadow: none;
box-shadow: none;
border: 1px solid transparent;
}
About this bootstrap example/template
This example/template, To Do List, was published on Jan 16th 2016, 22:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 26.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working