HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="col-md-12 bootstrap snippets">
<div class="panel">
<div class="panel-body">
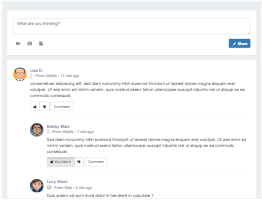
<textarea class="form-control" rows="2" placeholder="What are you thinking?"></textarea>
<div class="mar-top clearfix">
<button class="btn btn-sm btn-primary pull-right" type="submit"><i class="fa fa-pencil fa-fw"></i> Share</button>
<a class="btn btn-trans btn-icon fa fa-video-camera add-tooltip" href="#"></a>
<a class="btn btn-trans btn-icon fa fa-camera add-tooltip" href="#"></a>
<a class="btn btn-trans btn-icon fa fa-file add-tooltip" href="#"></a>
</div>
</div>
</div>
<div class="panel">
<div class="panel-body">
<!-- Newsfeed Content -->
<!--===================================================-->
<div class="media-block">
<a class="media-left" href="#"><img class="img-circle img-sm" alt="Profile Picture" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<div class="media-body">
<div class="mar-btm">
<a href="#" class="btn-link text-semibold media-heading box-inline">Lisa D.</a>
<p class="text-muted text-sm"><i class="fa fa-mobile fa-lg"></i> - From Mobile - 11 min ago</p>
</div>
<p>consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<div class="pad-ver">
<div class="btn-group">
<a class="btn btn-sm btn-default btn-hover-success" href="#"><i class="fa fa-thumbs-up"></i></a>
<a class="btn btn-sm btn-default btn-hover-danger" href="#"><i class="fa fa-thumbs-down"></i></a>
</div>
<a class="btn btn-sm btn-default btn-hover-primary" href="#">Comment</a>
</div>
<hr>
<!-- Comments -->
<div>
<div class="media-block">
<a class="media-left" href="#"><img class="img-circle img-sm" alt="Profile Picture" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<div class="media-body">
<div class="mar-btm">
<a href="#" class="btn-link text-semibold media-heading box-inline">Bobby Marz</a>
<p class="text-muted text-sm"><i class="fa fa-mobile fa-lg"></i> - From Mobile - 7 min ago</p>
</div>
<p>Sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<div class="pad-ver">
<div class="btn-group">
<a class="btn btn-sm btn-default btn-hover-success active" href="#"><i class="fa fa-thumbs-up"></i> You Like it</a>
<a class="btn btn-sm btn-default btn-hover-danger" href="#"><i class="fa fa-thumbs-down"></i></a>
</div>
<a class="btn btn-sm btn-default btn-hover-primary" href="#">Comment</a>
</div>
<hr>
</div>
</div>
<div class="media-block">
<a class="media-left" href="#"><img class="img-circle img-sm" alt="Profile Picture" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="media-body">
<div class="mar-btm">
<a href="#" class="btn-link text-semibold media-heading box-inline">Lucy Moon</a>
<p class="text-muted text-sm"><i class="fa fa-globe fa-lg"></i> - From Web - 2 min ago</p>
</div>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate ?</p>
<div class="pad-ver">
<div class="btn-group">
<a class="btn btn-sm btn-default btn-hover-success" href="#"><i class="fa fa-thumbs-up"></i></a>
<a class="btn btn-sm btn-default btn-hover-danger" href="#"><i class="fa fa-thumbs-down"></i></a>
</div>
<a class="btn btn-sm btn-default btn-hover-primary" href="#">Comment</a>
</div>
<hr>
</div>
</div>
</div>
</div>
</div>
<!--===================================================-->
<!-- End Newsfeed Content -->
<!-- Newsfeed Content -->
<!--===================================================-->
<div class="media-block pad-all">
<a class="media-left" href="#"><img class="img-circle img-sm" alt="Profile Picture" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<div class="media-body">
<div class="mar-btm">
<a href="#" class="btn-link text-semibold media-heading box-inline">John Doe</a>
<p class="text-muted text-sm"><i class="fa fa-mobile fa-lg"></i> - From Mobile - 11 min ago</p>
</div>
<p>Lorem ipsum dolor sit amet.</p>
<img class="img-responsive thumbnail" src="https://www.bootdey.com/image/400x300" alt="Image">
<div class="pad-ver">
<span class="tag tag-sm"><i class="fa fa-heart text-danger"></i> 250 Likes</span>
<div class="btn-group">
<a class="btn btn-sm btn-default btn-hover-success" href="#"><i class="fa fa-thumbs-up"></i></a>
<a class="btn btn-sm btn-default btn-hover-danger" href="#"><i class="fa fa-thumbs-down"></i></a>
</div>
<a class="btn btn-sm btn-default btn-hover-primary" href="#">Comment</a>
</div>
<hr>
<!-- Comments -->
<div>
<div class="media-block pad-all">
<a class="media-left" href="#"><img class="img-circle img-sm" alt="Profile Picture" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<div class="media-body">
<div class="mar-btm">
<a href="#" class="btn-link text-semibold media-heading box-inline">Maria Leanz</a>
<p class="text-muted text-sm"><i class="fa fa-globe fa-lg"></i> - From Web - 2 min ago</p>
</div>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate ?</p>
<div>
<div class="btn-group">
<a class="btn btn-sm btn-default btn-hover-success" href="#"><i class="fa fa-thumbs-up"></i></a>
<a class="btn btn-sm btn-default btn-hover-danger" href="#"><i class="fa fa-thumbs-down"></i></a>
</div>
<a class="btn btn-sm btn-default btn-hover-primary" href="#">Comment</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--===================================================-->
<!-- End Newsfeed Content -->
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#ebeef0;
}
.img-sm {
width: 46px;
height: 46px;
}
.panel {
box-shadow: 0 2px 0 rgba(0,0,0,0.075);
border-radius: 0;
border: 0;
margin-bottom: 15px;
}
.panel .panel-footer, .panel>:last-child {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.panel .panel-heading, .panel>:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.panel-body {
padding: 25px 20px;
}
.media-block .media-left {
display: block;
float: left
}
.media-block .media-right {
float: right
}
.media-block .media-body {
display: block;
overflow: hidden;
width: auto
}
.middle .media-left,
.middle .media-right,
.middle .media-body {
vertical-align: middle
}
.thumbnail {
border-radius: 0;
border-color: #e9e9e9
}
.tag.tag-sm, .btn-group-sm>.tag {
padding: 5px 10px;
}
.tag:not(.label) {
background-color: #fff;
padding: 6px 12px;
border-radius: 2px;
border: 1px solid #cdd6e1;
font-size: 12px;
line-height: 1.42857;
vertical-align: middle;
-webkit-transition: all .15s;
transition: all .15s;
}
.text-muted, a.text-muted:hover, a.text-muted:focus {
color: #acacac;
}
.text-sm {
font-size: 0.9em;
}
.text-5x, .text-4x, .text-5x, .text-2x, .text-lg, .text-sm, .text-xs {
line-height: 1.25;
}
.btn-trans {
background-color: transparent;
border-color: transparent;
color: #929292;
}
.btn-icon {
padding-left: 9px;
padding-right: 9px;
}
.btn-sm, .btn-group-sm>.btn, .btn-icon.btn-sm {
padding: 5px 10px !important;
}
.mar-top {
margin-top: 15px;
}
About this bootstrap example/template
This example/template, Social Network home news feed, was published on Mar 12th 2016, 19:27 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 27.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working