HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="panel panel-default widget">
<div class="panel-heading">
<span class="glyphicon glyphicon-comment"></span>
<h3 class="panel-title">
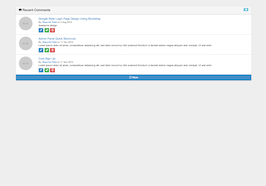
Recent Comments</h3>
<span class="label label-info">
78</span>
</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item">
<div class="row">
<div class="col-xs-2 col-md-1">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-circle img-responsive img-user" alt="" /></div>
<div class="col-xs-10 col-md-11">
<div>
<a href="#">
Google Style Login Page Design Using Bootstrap</a>
<div class="mic-info">
By: <a href="#">Bhaumik Patel</a> on 2 Aug 2013
</div>
</div>
<div class="comment-text">
Awesome design
</div>
<div class="action">
<button type="button" class="btn btn-primary btn-xs" title="Edit">
<span class="glyphicon glyphicon-pencil"></span>
</button>
<button type="button" class="btn btn-success btn-xs" title="Approved">
<span class="glyphicon glyphicon-ok"></span>
</button>
<button type="button" class="btn btn-danger btn-xs" title="Delete">
<span class="glyphicon glyphicon-trash"></span>
</button>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-xs-2 col-md-1">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-circle img-responsive img-user" alt="" /></div>
<div class="col-xs-10 col-md-11">
<div>
<a href="#">Admin Panel Quick Shortcuts</a>
<div class="mic-info">
By: <a href="#">Bhaumik Patel</a> on 11 Nov 2013
</div>
</div>
<div class="comment-text">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim
</div>
<div class="action">
<button type="button" class="btn btn-primary btn-xs" title="Edit">
<span class="glyphicon glyphicon-pencil"></span>
</button>
<button type="button" class="btn btn-success btn-xs" title="Approved">
<span class="glyphicon glyphicon-ok"></span>
</button>
<button type="button" class="btn btn-danger btn-xs" title="Delete">
<span class="glyphicon glyphicon-trash"></span>
</button>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row">
<div class="col-xs-2 col-md-1">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-circle img-responsive img-user" alt="" /></div>
<div class="col-xs-10 col-md-11">
<div>
<a href="#">Cool Sign Up</a>
<div class="mic-info">
By: <a href="#">Bhaumik Patel</a> on 11 Nov 2013
</div>
</div>
<div class="comment-text">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim
</div>
<div class="action">
<button type="button" class="btn btn-primary btn-xs" title="Edit">
<span class="glyphicon glyphicon-pencil"></span>
</button>
<button type="button" class="btn btn-success btn-xs" title="Approved">
<span class="glyphicon glyphicon-ok"></span>
</button>
<button type="button" class="btn btn-danger btn-xs" title="Delete">
<span class="glyphicon glyphicon-trash"></span>
</button>
</div>
</div>
</div>
</li>
</ul>
<a href="#" class="btn btn-info btn-sm btn-block" role="button"><span class="glyphicon glyphicon-refresh"></span> More</a>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Downloadbody {
padding-top: 30px;
background: #eee;
}
.widget .panel-body {
padding: 0px;
}
.widget .list-group {
margin-bottom: 0;
}
.widget .panel-title {
display: inline;
}
.widget .label-info {
float: right;
}
.widget li.list-group-item {
border-radius: 0;
border: 0;
border-top: 1px solid #ddd;
}
.widget li.list-group-item:hover {
background-color: rgba(86, 61, 124, 0.1);
}
.widget .mic-info {
color: #666666;
font-size: 11px;
}
.widget .action {
margin-top: 5px;
}
.widget .comment-text {
font-size: 12px;
}
.widget .btn-block {
border-top-left-radius: 0px;
border-top-right-radius: 0px;
}
.img-user {
width: 80px;
height: auto;
}

About this bootstrap example/template
This example/template, Recent Comments Admin Panel, was published on Apr 11th 2014, 21:04 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.0.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working