Searching Utilities with css3
In this section you will find a list of codes and resources with css3 that you seem very interesting
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
Fancy Input
Fancy Input is a jQuery plugin that makes entering or deleting text in a textboox uber cool. It uses CSS3 animations to achieve the effect. To use it, simply include the JS file after jQuery, and c...
Textillate js
Textillate.js is a jQuery plugin that combines the power of animate.css and lettering.js, to apply advanced animations on text elements. The animations are CSS3 based, which makes them smooth even ...
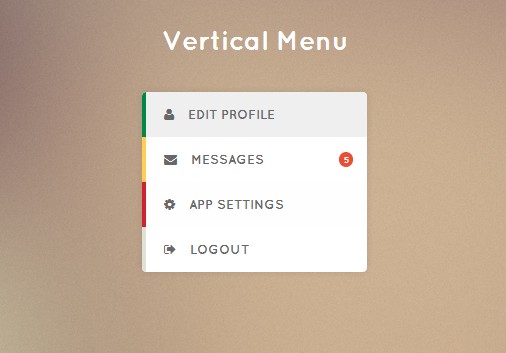
Simple Vertical Menu
Simple, but very stylish vertical menu using some CSS3, a bit of jQuery, a custom text font and the most impressive icon font you can find at this moment, which is FontAwesome
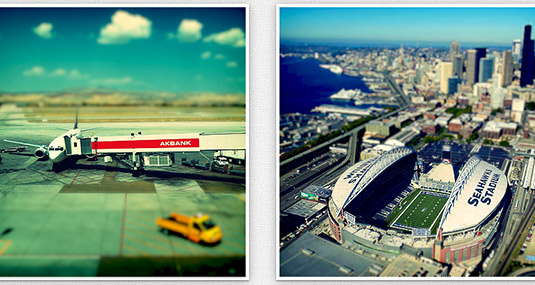
tiltShift
tiltShift uses CSS3 filters to apply a tilt-shift effect to images. As such, it's limited to working in Safari and Chrome currently, although with the release of the next generation of browser...
Pure CSS3 bokeh effect with some jQuery help
apply bur effect in a page
Awesome Cufonized Fly out Menu with jQuery and CSS3
tutorial we will create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we...
CSS3 Animation Cheat Sheet
The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the ...
animated web banners with css
This tutorial shows you how to create an animated banner with css3, you can show ads or any other information you would like to highlight
Page 1 of 2, showing 8 records out of 11 total, starting on record 1, ending on 8