Searching Utilities with effect. Page 2
In this section you will find a list of codes and resources with effect that you seem very interesting, page 2
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
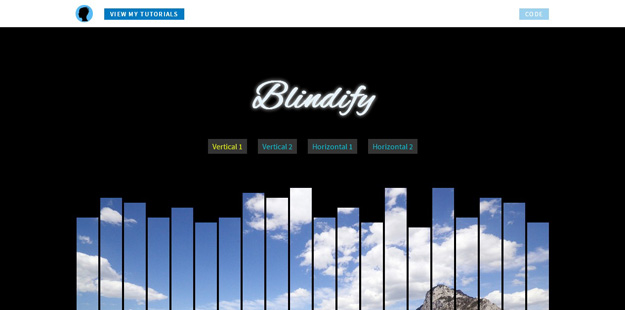
Blindify
Blindify is a jQuery plugin which creates a slideshow featuring a blinds effect transitioning (either vertical or horizontal) between a list of images
StickyNavbar js
stickyNavbar.js is a jQuery plugin that helps you stick your navigation bars to the top of the browser window during scrolling. It could stop right here but stickyNavbar.js offers more: you can use...
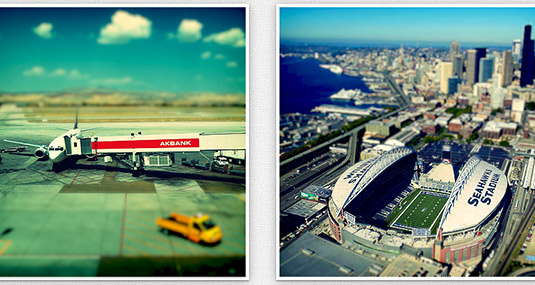
tiltShift
tiltShift uses CSS3 filters to apply a tilt-shift effect to images. As such, it's limited to working in Safari and Chrome currently, although with the release of the next generation of browser...
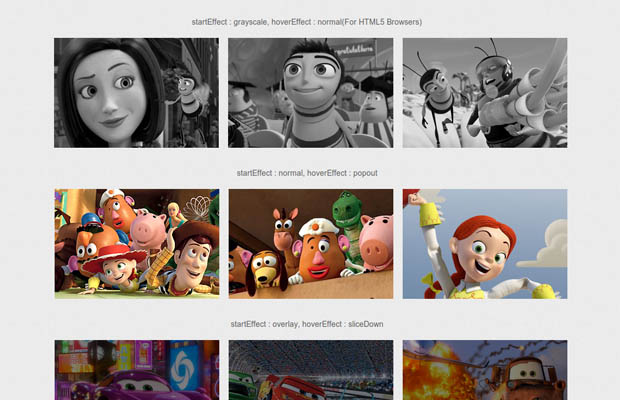
Adipoli jQuery Image Hover Plugin
Adipoli is a jQuery plugin for creating stylish image hover effects. With it, you can turn images black and white, apply popout, slice and box transitions. To use the plugin, you only need to incl...
Lettering js
Lettering.js Is a simple but effective jQuery plugin for better web typography. What it does, is split the textual content of an element into individual spans with ordinal .char# classes, so you ca...
Pure CSS3 bokeh effect with some jQuery help
apply bur effect in a page
ImageLens
This plug-in allows you to add a zoom effect over your your images, you can set differents properties to get differents styles.
Parallax scrolling clouds jquery
In this tutorial, we’ll be using JQuery to take a horizontally scrolling website and add a parallax scrolling background effect reminiscent of old-school 2D platform games like Sonic the Hedgehog
Page 2 of 3, showing 8 records out of 18 total, starting on record 9, ending on 16