Utilities. Page 10
In this section you will find a list of codes and resources that you seem very interesting, page 10
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
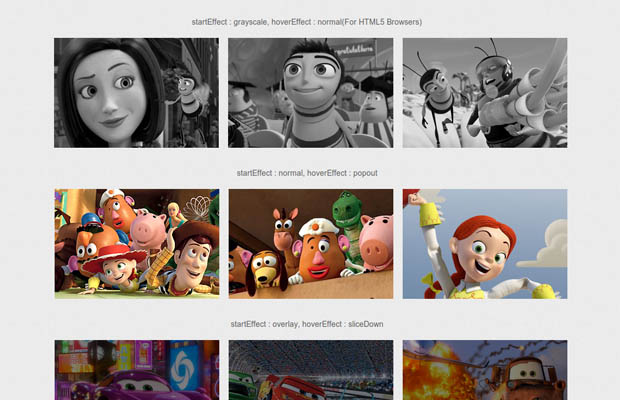
Adipoli jQuery Image Hover Plugin
Adipoli is a jQuery plugin for creating stylish image hover effects. With it, you can turn images black and white, apply popout, slice and box transitions. To use the plugin, you only need to incl...
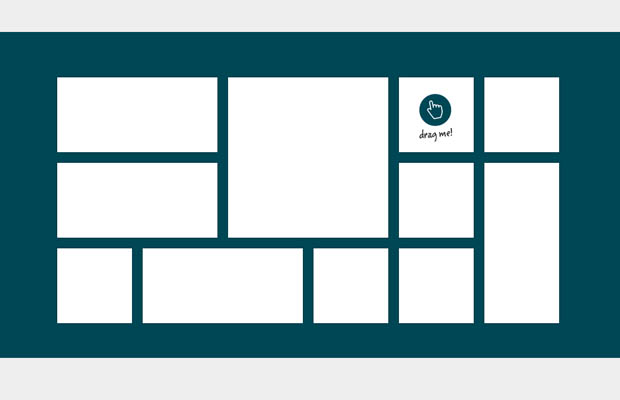
Gridster js
Gridster js is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. Dragging an ...
Lettering js
Lettering.js Is a simple but effective jQuery plugin for better web typography. What it does, is split the textual content of an element into individual spans with ordinal .char# classes, so you ca...
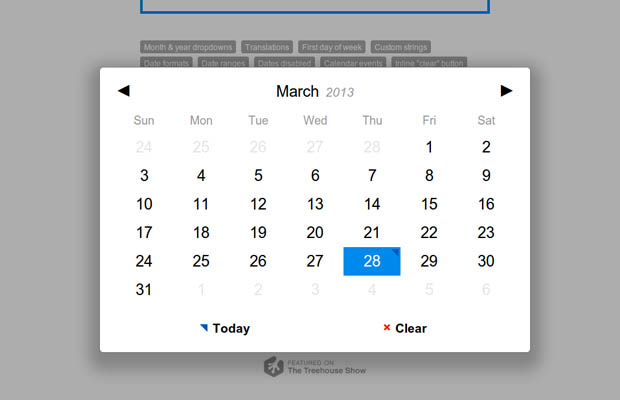
Pickadate js
Pickadate.js is a jQuery plugin that creates a responsive and mobile friendly date selection widget. It is very easy to use and can be customized with CSS. To use it, include the js file and the s...
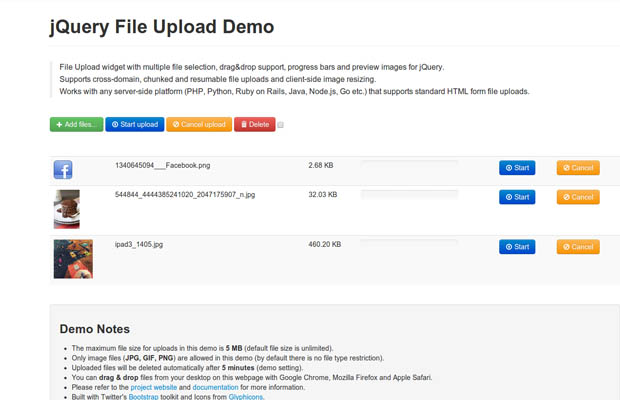
jQuery File Upload
jQuery File Upload (github) is a widget with multiple file selection, drag&drop support, progress bars and preview images. It supports cross-domain, chunked and resumable file uploads and clien...
Pure CSS3 bokeh effect with some jQuery help
apply bur effect in a page
Awesome Cufonized Fly out Menu with jQuery and CSS3
tutorial we will create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we...
Bootstrap Growl
Using this plugin you can create standard Bootstrap alerts into Growl notifications
Page 10 of 13, showing 8 records out of 104 total, starting on record 73, ending on 80