HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css" integrity="sha256-2XFplPlrFClt0bIdPgpz8H7ojnk10H69xRqd9+uTShA=" crossorigin="anonymous" />
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<div class="section-title mb-4 pb-2">
<div class="position-relative">
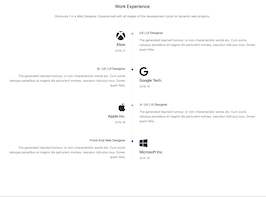
<h4 class="title mb-4">Work Experience</h4>
</div>
<p class="text-muted mx-auto para-desc mb-0">Obviously I'm a Web Designer. Experienced with all stages of the development cycle for dynamic web projects.</p>
</div>
</div><!--end col-->
</div><!--end row-->
<div class="row">
<div class="col-12 mt-4 pt-2">
<div class="timeline-page position-relative">
<div class="timeline-item">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="duration date-label-left position-relative text-md-end">
<i class="fab fa-xbox fa-3x"></i>
<h5 class="my-2">Xbox</h5>
<small class="text-muted mb-0">2019-21</small>
</div>
</div><!--end col-->
<div class="col-lg-6 col-md-6 col-sm-6 mt-4 mt-sm-0">
<div class="event event-description-right float-left text-start">
<h6 class="title mb-1 text-capitalize">UX / UI Designer</h6>
<p class="timeline-subtitle mt-3 mb-0 text-muted">The generated injected humour, or non-characteristic words etc. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,</p>
</div>
</div><!--end col-->
</div><!--end row-->
</div><!--end timeline item-->
<div class="timeline-item mt-5 pt-4">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 order-sm-1 order-2 mt-4 mt-sm-0">
<div class="event event-description-left float-left text-end">
<h6 class="title mb-1 text-capitalize">Sr. UX / UI Designer</h6>
<p class="timeline-subtitle mt-3 mb-0 text-muted">The generated injected humour, or non-characteristic words etc. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,</p>
</div>
</div><!--end col-->
<div class="col-lg-6 col-md-6 col-sm-6 order-sm-2 order-1">
<div class="duration duration-right position-relative">
<i class="fab fa-google fa-3x"></i>
<h5 class="my-2">Google Tech.</h5>
<small class="text-muted mb-0">2018-19</small>
</div>
</div><!--end col-->
</div><!--end row-->
</div><!--end timeline item-->
<div class="timeline-item mt-5 pt-4">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 mt-4 mt-sm-0">
<div class="duration date-label-left position-relative text-md-end">
<i class="fab fa-apple fa-3x"></i>
<h5 class="my-2">Apple Inc.</h5>
<small class="text-muted mb-0">2016-18</small>
</div>
</div><!--end col-->
<div class="col-lg-6 col-md-6 col-sm-6 mt-4 mt-sm-0">
<div class="event event-description-right float-left text-start">
<h6 class="title mb-1 text-capitalize">Jr. UX / UI Designer</h6>
<p class="timeline-subtitle mt-3 mb-0 text-muted">The generated injected humour, or non-characteristic words etc. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,</p>
</div>
</div><!--end col-->
</div><!--end row-->
</div><!--end timeline item-->
<div class="timeline-item mt-5 pt-4">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 order-sm-1 order-2 mt-4 mt-sm-0">
<div class="event event-description-left float-left text-end">
<h6 class="title mb-1 text-capitalize">Front-end Web Designer</h6>
<p class="timeline-subtitle mt-3 mb-0 text-muted">The generated injected humour, or non-characteristic words etc. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,</p>
</div>
</div><!--end col-->
<div class="col-lg-6 col-md-6 col-sm-6 order-sm-2 order-1">
<div class="duration duration-right position-relative">
<i class="fab fa-windows fa-3x"></i>
<h5 class="my-2">Microsoft Inc.</h5>
<small class="text-muted mb-0">2015-16</small>
</div>
</div><!--end col-->
</div><!--end row-->
</div><!--end timeline item-->
</div><!--end timeline page-->
<!-- TIMELINE END -->
</div><!--end col-->
</div><!--end row-->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.timeline-page:after {
position: absolute;
content: "";
left: 0;
right: -1px;
top: 0px;
width: 1px;
height: 100%;
margin: auto;
border-right: 2px dashed #dee2e6 !important;
}
.timeline-page .timeline-item .date-label-left:after,
.timeline-page .timeline-item .date-label-left:before,
.timeline-page .timeline-item .duration-right:after,
.timeline-page .timeline-item .duration-right:before {
position: absolute;
content: "";
border-radius: 50%;
z-index: 1;
}
.timeline-page .timeline-item .date-label-left:after,
.timeline-page .timeline-item .duration-right:after {
top: 9px;
width: 10px;
height: 10px;
background-color: #2a52c3;
}
.timeline-page .timeline-item .date-label-left:before,
.timeline-page .timeline-item .duration-right:before {
border: 2px dashed #dee2e6;
top: 0;
width: 28px;
height: 28px;
background-color: #fff;
}
.timeline-page .timeline-item .date-label-left {
float: right;
margin-right: 24px;
}
.timeline-page .timeline-item .date-label-left:after {
right: -41px;
}
.timeline-page .timeline-item .date-label-left:before {
right: -50px;
}
.timeline-page .timeline-item .duration-right {
float: left;
margin-left: 24px;
}
.timeline-page .timeline-item .duration-right:after {
left: -41px;
}
.timeline-page .timeline-item .duration-right:before {
left: -50px;
}
.timeline-page .timeline-item .event {
transition: all 0.2s ease;
}
.timeline-page .timeline-item .event .title {
font-weight: 500;
transition: all 0.2s ease;
}
.timeline-page .timeline-item .event.event-description-right {
text-align: left;
margin-left: 24px;
}
.timeline-page .timeline-item .event.event-description-left {
text-align: right;
margin-right: 24px;
}
@media (max-width: 575px) {
.timeline-page {
margin-left: 18px;
}
.timeline-page:after {
margin: 0;
}
.timeline-page .timeline-item .duration {
float: left !important;
margin-left: 30px !important;
margin-right: auto !important;
text-align: left !important;
}
.timeline-page .timeline-item .duration:after {
left: -34px !important;
}
.timeline-page .timeline-item .duration:before {
left: -42px !important;
}
.timeline-page .timeline-item .duration .event {
text-align: left !important;
margin-left: 15px;
}
.timeline-page .timeline-item .event.event-description-left,
.timeline-page .timeline-item .event.event-description-right {
text-align: left !important;
margin: 0 0 0 30px !important;
}
}
.timeline-page .timeline-item .date-label-left:after {
background-color: #f89d36 !important;
}
.avatar.avatar-ex-small {
height: 36px;
width: 36px;
}
.rounded-pill {
border-radius: 50rem!important;
}
About this bootstrap example/template
This example/template, work experience timeline, was published on Jan 29th 2022, 08:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 887 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.1.3
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.1.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working