HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.3.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-xl-12">
<div class="card">
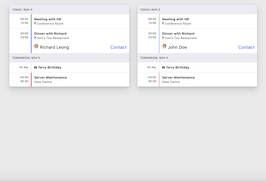
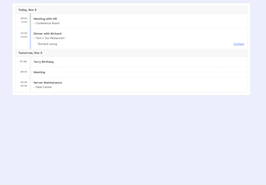
<div class="card-header fw-bold">Today, Nov 4</div>
<div class="widget-reminder">
<div class="widget-reminder-item">
<div class="widget-reminder-time">
09:00<br />
12:00
</div>
<div class="widget-reminder-divider bg-success"></div>
<div class="widget-reminder-content">
<div class="fw-bold">Meeting with HR</div>
<div class="fs-13px">- Conference Room</div>
</div>
</div>
<div class="widget-reminder-item">
<div class="widget-reminder-time">
20:00<br />
23:00
</div>
<div class="widget-reminder-divider bg-primary"></div>
<div class="widget-reminder-content">
<div class="fw-bold">Dinner with Richard</div>
<div class="fs-13px">- Tom's Too Restaurant</div>
<div class="d-flex align-items-center fs-13px mt-2">
<div class="flex-fill d-flex align-items-center"><img src="assets/img/user/user-3.jpg" alt="" width="16" class="rounded-circle me-2" /> Richard Leong</div>
<a href="#" class="ms-auto">Contact</a>
</div>
</div>
</div>
</div>
<div class="card-header fw-bold">Tomorrow, Nov 5</div>
<div class="widget-reminder">
<div class="widget-reminder-item">
<div class="widget-reminder-time">All day</div>
<div class="widget-reminder-divider bg-gray-300"></div>
<div class="widget-reminder-content">
<div class="fw-bold">Terry Birthday</div>
</div>
</div>
<div class="widget-reminder-item">
<div class="widget-reminder-time">08:00</div>
<div class="widget-reminder-divider bg-gray-300"></div>
<div class="widget-reminder-content">
<div class="fw-bold">Meeting</div>
</div>
</div>
<div class="widget-reminder-item">
<div class="widget-reminder-time">
00:00<br />
00:30
</div>
<div class="widget-reminder-divider bg-gray-300"></div>
<div class="widget-reminder-content">
<div class="fw-bold">Server Maintenance</div>
<div class="fs-13px">- Data Centre</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.3.0 included, to get the result that you can see in the preview selection
Downloadbody{padding-top:20px;
background-color: rgba(235, 238, 255, 1) !important;
}
.widget-chat {
margin: 0;
padding: 0
}
.widget-chat .widget-chat-item {
display: flex;
align-items: flex-end
}
.widget-chat .widget-chat-item+.widget-chat-item {
margin-top: 1rem
}
.widget-chat .widget-chat-item>div+div {
padding-left: .75rem
}
.widget-chat .widget-chat-date {
font-size: .75rem;
font-weight: 600;
color: rgba(var(--bs-body-color-rgb),.25);
padding: .75rem;
text-align: center
}
.widget-chat .widget-chat-content {
flex: 1
}
.widget-chat .widget-chat-name,.widget-chat .widget-chat-status {
font-size: .6875rem;
font-weight: 600;
color: rgba(var(--bs-body-color-rgb),.5);
margin: .25rem 0;
line-height: 1.5
}
.widget-chat .widget-chat-media {
width: 1.75rem
}
.widget-chat .widget-chat-media img {
max-width: 100%;
display: block;
border-radius: 28px
}
.widget-chat .widget-chat-message {
background: var(--bs-body-bg);
color: var(--bs-body-color);
padding: .5rem 1rem;
display: inline-block;
position: relative;
border-radius: 12px
}
.widget-chat .widget-chat-message+.widget-chat-message {
margin-top: .3rem
}
.widget-chat .widget-chat-message.last:before {
content: "";
border: .3125rem solid transparent;
border-bottom-color: var(--bs-body-bg);
position: absolute;
bottom: .375rem;
left: -.375rem;
border-right-color: var(--bs-body-bg)
}
.widget-chat .reply .widget-chat-content {
text-align: right
}
.widget-chat .reply .widget-chat-message {
background: var(--bs-theme);
color: #fff
}
.widget-chat .reply .widget-chat-message.last:before {
border-color: transparent;
border-bottom-color: var(--bs-theme);
border-left-color: var(--bs-theme);
left: auto;
right: -.375rem
}
.widget-img-list {
margin: -.0625rem;
padding: 0;
display: flex;
flex-wrap: wrap
}
.widget-img-list .widget-img-list-item {
padding: .0625rem;
width: 20%
}
.widget-img-list .widget-img-list-item a {
display: block;
text-decoration: none;
padding-top: 100%;
position: relative;
overflow: hidden
}
.widget-img-list .widget-img-list-item a .img,.widget-img-list .widget-img-list-item a img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
max-width: 100%
}
.widget-img-list .widget-img-list-item a .img {
background-size: cover;
background-position: center;
background-repeat: no-repeat
}
.widget-reminder .widget-reminder-item {
position: relative;
display: flex
}
.widget-reminder .widget-reminder-header+.widget-reminder-item,.widget-reminder .widget-reminder-item+.widget-reminder-header,.widget-reminder .widget-reminder-item+.widget-reminder-item {
border-top: 1px solid var(--bs-border-color)
}
.widget-reminder .widget-reminder-content,.widget-reminder .widget-reminder-time {
padding: 1rem
}
.widget-reminder .widget-reminder-content {
flex: 1
}
.widget-reminder .widget-reminder-time {
width: 5rem;
font-size: .8125rem;
text-align: right
}
.widget-reminder .widget-reminder-divider {
width: .1875rem;
background: var(--bs-border-color)
}
.widget-reminder+.card-body,.widget-reminder+.card-footer,.widget-reminder+.card-header {
border-top: 1px solid var(--bs-border-color)
}
.widget-user-list {
display: flex;
align-items: center
}
.widget-user-list .widget-user-list-item .widget-user-list-link {
border: 2px solid var(--bs-component-bg);
overflow: hidden;
width: 2.5rem;
height: 2.5rem;
text-align: center;
text-decoration: none;
display: flex;
align-items: center;
justify-content: center;
border-radius: 40px
}
.widget-user-list .widget-user-list-item .widget-user-list-link img {
display: block;
max-width: 100%;
max-height: 100%
}
.widget-user-list .widget-user-list-item+.widget-user-list-item {
margin-left: -1.25rem
}

About this bootstrap example/template
This example/template, widget reminder, was published on Aug 30th 2024, 08:09 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.3.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.3.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working