HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-body p-0">
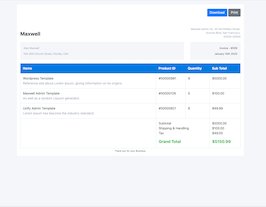
<div class="invoice-container">
<div class="invoice-header">
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12">
<div class="custom-actions-btns mb-5">
<a href="#" class="btn btn-primary">
<i class="icon-download"></i> Download
</a>
<a href="#" class="btn btn-secondary">
<i class="icon-printer"></i> Print
</a>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6">
<a href="index.html" class="invoice-logo">
Bootdey.com
</a>
</div>
<div class="col-lg-6 col-md-6 col-sm-6">
<address class="text-right">
Maxwell admin Inc, 45 NorthWest Street.<br>
Sunrise Blvd, San Francisco.<br>
00000 00000
</address>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-9 col-lg-9 col-md-12 col-sm-12 col-12">
<div class="invoice-details">
<address>
Alex Maxwell<br>
150-600 Church Street, Florida, USA
</address>
</div>
</div>
<div class="col-xl-3 col-lg-3 col-md-12 col-sm-12 col-12">
<div class="invoice-details">
<div class="invoice-num">
<div>Invoice - #009</div>
<div>January 10th 2020</div>
</div>
</div>
</div>
</div>
<!-- Row end -->
</div>
<div class="invoice-body">
<!-- Row start -->
<div class="row gutters">
<div class="col-lg-12 col-md-12 col-sm-12">
<div class="table-responsive">
<table class="table custom-table m-0">
<thead>
<tr>
<th>Items</th>
<th>Product ID</th>
<th>Quantity</th>
<th>Sub Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Wordpress Template
<p class="m-0 text-muted">
Reference site about Lorem Ipsum, giving information on its origins.
</p>
</td>
<td>#50000981</td>
<td>9</td>
<td>$5000.00</td>
</tr>
<tr>
<td>
Maxwell Admin Template
<p class="m-0 text-muted">
As well as a random Lipsum generator.
</p>
</td>
<td>#50000126</td>
<td>5</td>
<td>$100.00</td>
</tr>
<tr>
<td>
Unify Admin Template
<p class="m-0 text-muted">
Lorem ipsum has become the industry standard.
</p>
</td>
<td>#50000821</td>
<td>6</td>
<td>$49.99</td>
</tr>
<tr>
<td> </td>
<td colspan="2">
<p>
Subtotal<br>
Shipping & Handling<br>
Tax<br>
</p>
<h5 class="text-success"><strong>Grand Total</strong></h5>
</td>
<td>
<p>
$5000.00<br>
$100.00<br>
$49.00<br>
</p>
<h5 class="text-success"><strong>$5150.99</strong></h5>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Row end -->
</div>
<div class="invoice-footer">
Thank you for your Business.
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
color: #2e323c;
background: #f5f6fa;
position: relative;
height: 100%;
}
.invoice-container {
padding: 1rem;
}
.invoice-container .invoice-header .invoice-logo {
margin: 0.8rem 0 0 0;
display: inline-block;
font-size: 1.6rem;
font-weight: 700;
color: #2e323c;
}
.invoice-container .invoice-header .invoice-logo img {
max-width: 130px;
}
.invoice-container .invoice-header address {
font-size: 0.8rem;
color: #9fa8b9;
margin: 0;
}
.invoice-container .invoice-details {
margin: 1rem 0 0 0;
padding: 1rem;
line-height: 180%;
background: #f5f6fa;
}
.invoice-container .invoice-details .invoice-num {
text-align: right;
font-size: 0.8rem;
}
.invoice-container .invoice-body {
padding: 1rem 0 0 0;
}
.invoice-container .invoice-footer {
text-align: center;
font-size: 0.7rem;
margin: 5px 0 0 0;
}
.invoice-status {
text-align: center;
padding: 1rem;
background: #ffffff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-bottom: 1rem;
}
.invoice-status h2.status {
margin: 0 0 0.8rem 0;
}
.invoice-status h5.status-title {
margin: 0 0 0.8rem 0;
color: #9fa8b9;
}
.invoice-status p.status-type {
margin: 0.5rem 0 0 0;
padding: 0;
line-height: 150%;
}
.invoice-status i {
font-size: 1.5rem;
margin: 0 0 1rem 0;
display: inline-block;
padding: 1rem;
background: #f5f6fa;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
.invoice-status .badge {
text-transform: uppercase;
}
@media (max-width: 767px) {
.invoice-container {
padding: 1rem;
}
}
.custom-table {
border: 1px solid #e0e3ec;
}
.custom-table thead {
background: #007ae1;
}
.custom-table thead th {
border: 0;
color: #ffffff;
}
.custom-table > tbody tr:hover {
background: #fafafa;
}
.custom-table > tbody tr:nth-of-type(even) {
background-color: #ffffff;
}
.custom-table > tbody td {
border: 1px solid #e6e9f0;
}
.card {
background: #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border: 0;
margin-bottom: 1rem;
}
.text-success {
color: #00bb42 !important;
}
.text-muted {
color: #9fa8b9 !important;
}
.custom-actions-btns {
margin: auto;
display: flex;
justify-content: flex-end;
}
.custom-actions-btns .btn {
margin: .3rem 0 .3rem .3rem;
}
About this bootstrap example/template
This example/template, white invoice, was published on Oct 7th 2020, 08:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 33.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working