HTML code
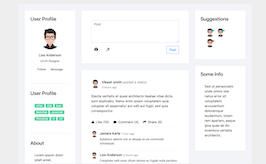
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="col-md-8">
<div class="profile clearfix">
<div class="image">
<img src="https://www.bootdey.com/image/1000x300/FFB6C1" class="img-cover">
</div>
<div class="user clearfix">
<div class="avatar">
<img src="https://bootdey.com/img/Content/user-453533-fdadfd.png" class="img-thumbnail img-profile">
</div>
<h2>Martin maoth</h2>
<div class="actions">
<div class="btn-group">
<button class="btn btn-default btn-sm tip btn-responsive" title="" data-original-title="Add to friends"><span class="glyphicon glyphicon-plus glyphicon glyphicon-white"></span> Friends</button>
<button class="btn btn-default btn-sm tip btn-responsive" title="" data-original-title="Send message"><span class="glyphicon glyphicon-envelope glyphicon glyphicon-white"></span> Message</button>
<button class="btn btn-default btn-sm tip btn-responsive" title="" data-original-title="Recommend"><span class="glyphicon glyphicon-share-alt glyphicon glyphicon-white"></span> Recommend</button>
</div>
</div>
</div>
<div class="info">
<p><span class="glyphicon glyphicon-globe"></span> <span class="title">Address:</span> St. Revutskogo, Kiev, Ukraine</p>
<p><span class="glyphicon glyphicon-gift"></span> <span class="title">Date of birth:</span> 14.02.1989</p>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.profile {
width: 100%;
position: relative;
background: #FFF;
border: 1px solid #D5D5D5;
padding-bottom: 5px;
margin-bottom: 20px;
}
.profile .image {
display: block;
position: relative;
z-index: 1;
overflow: hidden;
text-align: center;
border: 5px solid #FFF;
}
.profile .user {
position: relative;
padding: 0px 5px 5px;
}
.profile .user .avatar {
position: absolute;
left: 20px;
top: -85px;
z-index: 2;
}
.profile .user h2 {
font-size: 16px;
line-height: 20px;
display: block;
float: left;
margin: 4px 0px 0px 135px;
font-weight: bold;
}
.profile .user .actions {
float: right;
}
.profile .user .actions .btn {
margin-bottom: 0px;
}
.profile .info {
float: left;
margin-left: 20px;
}
.img-profile{
height:100px;
width:100px;
}
.img-cover{
width:800px;
height:300px;
}
@media (max-width: 768px) {
.btn-responsive {
padding:2px 4px;
font-size:80%;
line-height: 1;
border-radius:3px;
}
}
@media (min-width: 769px) and (max-width: 992px) {
.btn-responsive {
padding:4px 9px;
font-size:90%;
line-height: 1.2;
}
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, user profile cover like facebook, was published on Jun 20th 2015, 08:20 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 22.6K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working