HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdeys">
<div class="col-md-12 col-right">
<div class="col-inside-lg decor-default activities" id="activities" style="overflow-y: hidden; outline: none;" tabindex="5003">
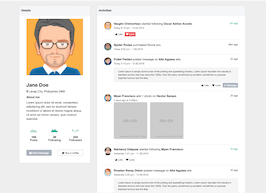
<h6>Activites</h6>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> started following <a href="#">Katya Angintiew</a>
</div>
<div class="field date">
<span class="f-l">Today 6:15 pm - 22.03 2015</span>
<span class="f-r color-success">5 min ago</span>
</div>
<div class="field btn-group-xs f-l">
<button type="button" class="btn btn-lg-xs btn-xs-like">Like</button>
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Katya Angintiew</a> posted a new blog
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> posted message on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 2:10 pm - 12.06.2015</span>
<span class="f-r">2h ago</span>
</div>
<div class="field">
<p class="color-default decor-success">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
<div class="field btn-group-xs f-r">
<button type="button" class="btn btn-lg-xs btn-xs-like">Like</button>
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
<button type="button" class="btn btn-lg-xs btn-xs-msg">Message</button>
</div>
</div>
<div class="unit">
<div class="field title">
<a href="#">Katya Angintiew</a> add 1 photo on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
<div class="field photo">
<img src="https://www.bootdey.com/image/266x200/" alt="profile">
<img src="https://www.bootdey.com/image/266x200/" alt="profile">
<img src="https://www.bootdey.com/image/266x200/" alt="profile">
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> posted message on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 2:10 pm - 12.06.2015</span>
<span class="f-r color-success">2h ago</span>
</div>
<div class="field btn-group-xs f-l">
<button type="button" class="btn btn-lg-xs btn-xs-like">Like</button>
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> posted message on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 2:10 pm - 12.06.2015</span>
<span class="f-r">2h ago</span>
</div>
<div class="field">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
<div class="field btn-group-xs f-r">
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Katya Angintiew</a> posted a new blog
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Katya Angintiew</a> posted a new blog
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> started following <a href="#">Katya Angintiew</a>
</div>
<div class="field date">
<span class="f-l">Today 6:15 pm - 22.03 2015</span>
<span class="f-r color-success">5 min ago</span>
</div>
<div class="field btn-group-xs f-l">
<button type="button" class="btn btn-lg-xs btn-xs-like">Like</button>
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Katya Angintiew</a> posted a new blog
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> posted message on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 2:10 pm - 12.06.2015</span>
<span class="f-r">2h ago</span>
</div>
<div class="field">
<p class="color-default decor-success">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
<div class="field btn-group-xs f-r">
<button type="button" class="btn btn-lg-xs btn-xs-like">Like</button>
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
<button type="button" class="btn btn-lg-xs btn-xs-msg">Message</button>
</div>
</div>
<div class="unit">
<div class="field title">
<a href="#">Katya Angintiew</a> add 1 photo on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
<div class="field photo">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="profile">
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> posted message on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 2:10 pm - 12.06.2015</span>
<span class="f-r color-success">2h ago</span>
</div>
<div class="field btn-group-xs f-l">
<button type="button" class="btn btn-lg-xs btn-xs-like">Like</button>
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Alexander Herthic</a> posted message on <a href="#">Monica Smith site</a>.
</div>
<div class="field date">
<span class="f-l">Today 2:10 pm - 12.06.2015</span>
<span class="f-r">2h ago</span>
</div>
<div class="field">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. Over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
<div class="field btn-group-xs f-r">
<button type="button" class="btn btn-lg-xs btn-xs-love">Love</button>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Katya Angintiew</a> posted a new blog
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
</div>
<div class="unit">
<a class="avatar" href="#"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" class="img-responsive" alt="profile"></a>
<div class="field title">
<a href="#">Katya Angintiew</a> posted a new blog
</div>
<div class="field date">
<span class="f-l">Today 5:60 pm - 12.06.2016</span>
<span class="f-r">15 min ago</span>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.activities {
max-height: 1208px;
position: relative;
padding-bottom: 50px;
}
.decor-default {
background-color: #ffffff !important;
}
div[class*='col-'] > .col-inside-lg {
padding: 20px;
}
.activities .unit {
border-bottom: 1px solid #d8d8d8;
padding: 20px 0 20px 50px;
min-height: 80px;
position: relative;
overflow: hidden;
}
.activities .unit .avatar {
display: block;
width: 40px;
height: 40px;
position: absolute;
top: 20px;
left: 0;
}
.activities .unit .avatar img {
display: block;
border-radius: 50%;
max-width: 100%;
}
.activities .unit .field {
overflow: hidden;
font-size: 14px;
line-height: 20px;
}
.activities .unit .field a {
font-weight: bold;
color: #333333;
}
.activities .unit .field.btn-group-xs {
padding: 20px 0 0;
}
.activities .unit .field {
overflow: hidden;
font-size: 14px;
line-height: 20px;
}
.f-l {
float: left;
}
.unit .avatar img{
width:50px !important;
height:50px !important;
}

About this bootstrap example/template
This example/template, user activities, was published on Mar 24th 2016, 00:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working