HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css" integrity="sha256-2XFplPlrFClt0bIdPgpz8H7ojnk10H69xRqd9+uTShA=" crossorigin="anonymous" />
<div class="container">
<div class="row">
<div class="col-12">
<!-- Page title -->
<div class="my-5">
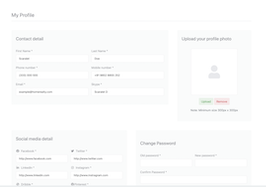
<h3>My Profile</h3>
<hr>
</div>
<!-- Form START -->
<form class="file-upload">
<div class="row mb-5 gx-5">
<!-- Contact detail -->
<div class="col-xxl-8 mb-5 mb-xxl-0">
<div class="bg-secondary-soft px-4 py-5 rounded">
<div class="row g-3">
<h4 class="mb-4 mt-0">Contact detail</h4>
<!-- First Name -->
<div class="col-md-6">
<label class="form-label">First Name *</label>
<input type="text" class="form-control" placeholder="" aria-label="First name" value="Scaralet">
</div>
<!-- Last name -->
<div class="col-md-6">
<label class="form-label">Last Name *</label>
<input type="text" class="form-control" placeholder="" aria-label="Last name" value="Doe">
</div>
<!-- Phone number -->
<div class="col-md-6">
<label class="form-label">Phone number *</label>
<input type="text" class="form-control" placeholder="" aria-label="Phone number" value="(333) 000 555">
</div>
<!-- Mobile number -->
<div class="col-md-6">
<label class="form-label">Mobile number *</label>
<input type="text" class="form-control" placeholder="" aria-label="Phone number" value="+91 9852 8855 252">
</div>
<!-- Email -->
<div class="col-md-6">
<label for="inputEmail4" class="form-label">Email *</label>
<input type="email" class="form-control" id="inputEmail4" value="[email protected]">
</div>
<!-- Skype -->
<div class="col-md-6">
<label class="form-label">Skype *</label>
<input type="text" class="form-control" placeholder="" aria-label="Phone number" value="Scaralet D">
</div>
</div> <!-- Row END -->
</div>
</div>
<!-- Upload profile -->
<div class="col-xxl-4">
<div class="bg-secondary-soft px-4 py-5 rounded">
<div class="row g-3">
<h4 class="mb-4 mt-0">Upload your profile photo</h4>
<div class="text-center">
<!-- Image upload -->
<div class="square position-relative display-2 mb-3">
<i class="fas fa-fw fa-user position-absolute top-50 start-50 translate-middle text-secondary"></i>
</div>
<!-- Button -->
<input type="file" id="customFile" name="file" hidden="">
<label class="btn btn-success-soft btn-block" for="customFile">Upload</label>
<button type="button" class="btn btn-danger-soft">Remove</button>
<!-- Content -->
<p class="text-muted mt-3 mb-0"><span class="me-1">Note:</span>Minimum size 300px x 300px</p>
</div>
</div>
</div>
</div>
</div> <!-- Row END -->
<!-- Social media detail -->
<div class="row mb-5 gx-5">
<div class="col-xxl-6 mb-5 mb-xxl-0">
<div class="bg-secondary-soft px-4 py-5 rounded">
<div class="row g-3">
<h4 class="mb-4 mt-0">Social media detail</h4>
<!-- Facebook -->
<div class="col-md-6">
<label class="form-label"><i class="fab fa-fw fa-facebook me-2 text-facebook"></i>Facebook *</label>
<input type="text" class="form-control" placeholder="" aria-label="Facebook" value="http://www.facebook.com">
</div>
<!-- Twitter -->
<div class="col-md-6">
<label class="form-label"><i class="fab fa-fw fa-twitter text-twitter me-2"></i>Twitter *</label>
<input type="text" class="form-control" placeholder="" aria-label="Twitter" value="http://www.twitter.com">
</div>
<!-- Linkedin -->
<div class="col-md-6">
<label class="form-label"><i class="fab fa-fw fa-linkedin-in text-linkedin me-2"></i>Linkedin *</label>
<input type="text" class="form-control" placeholder="" aria-label="Linkedin" value="http://www.linkedin.com">
</div>
<!-- Instragram -->
<div class="col-md-6">
<label class="form-label"><i class="fab fa-fw fa-instagram text-instagram me-2"></i>Instagram *</label>
<input type="text" class="form-control" placeholder="" aria-label="Instragram" value="http://www.instragram.com">
</div>
<!-- Dribble -->
<div class="col-md-6">
<label class="form-label"><i class="fas fa-fw fa-basketball-ball text-dribbble me-2"></i>Dribble *</label>
<input type="text" class="form-control" placeholder="" aria-label="Dribble" value="http://www.dribble.com">
</div>
<!-- Pinterest -->
<div class="col-md-6">
<label class="form-label"><i class="fab fa-fw fa-pinterest text-pinterest"></i>Pinterest *</label>
<input type="text" class="form-control" placeholder="" aria-label="Pinterest" value="http://www.pinterest.com">
</div>
</div> <!-- Row END -->
</div>
</div>
<!-- change password -->
<div class="col-xxl-6">
<div class="bg-secondary-soft px-4 py-5 rounded">
<div class="row g-3">
<h4 class="my-4">Change Password</h4>
<!-- Old password -->
<div class="col-md-6">
<label for="exampleInputPassword1" class="form-label">Old password *</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<!-- New password -->
<div class="col-md-6">
<label for="exampleInputPassword2" class="form-label">New password *</label>
<input type="password" class="form-control" id="exampleInputPassword2">
</div>
<!-- Confirm password -->
<div class="col-md-12">
<label for="exampleInputPassword3" class="form-label">Confirm Password *</label>
<input type="password" class="form-control" id="exampleInputPassword3">
</div>
</div>
</div>
</div>
</div> <!-- Row END -->
<!-- button -->
<div class="gap-3 d-md-flex justify-content-md-end text-center">
<button type="button" class="btn btn-danger btn-lg">Delete profile</button>
<button type="button" class="btn btn-primary btn-lg">Update profile</button>
</div>
</form> <!-- Form END -->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
color: #9b9ca1;
}
.bg-secondary-soft {
background-color: rgba(208, 212, 217, 0.1) !important;
}
.rounded {
border-radius: 5px !important;
}
.py-5 {
padding-top: 3rem !important;
padding-bottom: 3rem !important;
}
.px-4 {
padding-right: 1.5rem !important;
padding-left: 1.5rem !important;
}
.file-upload .square {
height: 250px;
width: 250px;
margin: auto;
vertical-align: middle;
border: 1px solid #e5dfe4;
background-color: #fff;
border-radius: 5px;
}
.text-secondary {
--bs-text-opacity: 1;
color: rgba(208, 212, 217, 0.5) !important;
}
.btn-success-soft {
color: #28a745;
background-color: rgba(40, 167, 69, 0.1);
}
.btn-danger-soft {
color: #dc3545;
background-color: rgba(220, 53, 69, 0.1);
}
.form-control {
display: block;
width: 100%;
padding: 0.5rem 1rem;
font-size: 0.9375rem;
font-weight: 400;
line-height: 1.6;
color: #29292e;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #e5dfe4;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 5px;
-webkit-transition: border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
transition: border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
}
About this bootstrap example/template
This example/template, update my profile, was published on Feb 3rd 2022, 11:00 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 38.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.1.3
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.1.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working