HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-6">
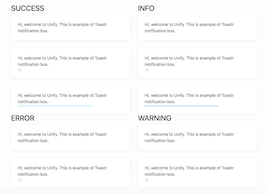
<!-- Success -->
<div class="g-brd-around g-brd-gray-light-v7 g-rounded-4 g-pa-15 g-pa-20--md g-mb-30">
<h3 class="d-flex align-self-center text-uppercase g-font-size-12 g-font-size-default--md g-color-black g-mb-20">Success</h3>
<div class="noty_bar noty_type__success noty_theme__unify--v1--light g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-check"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
</div>
<div class="noty_bar noty_type__success noty_theme__unify--v1--light noty_close_with_click noty_close_with_button g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-check"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_close_button">×</div>
</div>
<div class="noty_bar noty_type__success noty_theme__unify--v1--light noty_close_with_click noty_has_progressbar noty_has_timeout">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-check"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_progressbar" style="width: 70%;"></div>
</div>
</div>
<!-- End Success -->
</div>
<div class="col-md-6">
<!-- Info -->
<div class="g-brd-around g-brd-gray-light-v7 g-rounded-4 g-pa-15 g-pa-20--md g-mb-30">
<h3 class="d-flex align-self-center text-uppercase g-font-size-12 g-font-size-default--md g-color-black g-mb-20">Info</h3>
<div class="noty_bar noty_type__info noty_theme__unify--v1--light g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-info"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
</div>
<div class="noty_bar noty_type__info noty_theme__unify--v1--light noty_close_with_click noty_close_with_button g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-info"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_close_button">×</div>
</div>
<div class="noty_bar noty_type__info noty_theme__unify--v1--light noty_close_with_click noty_has_progressbar noty_has_timeout">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-info"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_progressbar" style="width: 70%;"></div>
</div>
</div>
<!-- End Info -->
</div>
</div>
<div class="row">
<div class="col-md-6">
<!-- Error -->
<div class="g-brd-around g-brd-gray-light-v7 g-rounded-4 g-pa-15 g-pa-20--md g-mb-30">
<h3 class="d-flex align-self-center text-uppercase g-font-size-12 g-font-size-default--md g-color-black g-mb-20">Error</h3>
<div class="noty_bar noty_type__error noty_theme__unify--v1--light g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-alert"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
</div>
<div class="noty_bar noty_type__error noty_theme__unify--v1--light noty_close_with_click noty_close_with_button g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-alert"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_close_button">×</div>
</div>
<div class="noty_bar noty_type__error noty_theme__unify--v1--light noty_close_with_click noty_has_progressbar noty_has_timeout">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-alert"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_progressbar" style="width: 70%;"></div>
</div>
</div>
<!-- End Error -->
</div>
<div class="col-md-6">
<!-- Warning -->
<div class="g-brd-around g-brd-gray-light-v7 g-rounded-4 g-pa-15 g-pa-20--md g-mb-30">
<h3 class="d-flex align-self-center text-uppercase g-font-size-12 g-font-size-default--md g-color-black g-mb-20">Warning</h3>
<div class="noty_bar noty_type__warning noty_theme__unify--v1--light g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-bolt"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
</div>
<div class="noty_bar noty_type__warning noty_theme__unify--v1--light noty_close_with_click noty_close_with_button g-mb-25">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-bolt"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_close_button">×</div>
</div>
<div class="noty_bar noty_type__warning noty_theme__unify--v1--light noty_close_with_click noty_has_progressbar noty_has_timeout">
<div class="noty_body">
<div class="g-mr-20">
<div class="noty_body__icon">
<i class="hs-admin-bolt"></i>
</div>
</div>
<div>Hi, welcome to Unify. This is example of Toastr notification box.</div>
</div>
<div class="noty_progressbar" style="width: 70%;"></div>
</div>
</div>
<!-- End Warning -->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#fbfdff;
}
[class*="noty_theme__unify--v1"] {
box-shadow: 0 2px 15px 0 rgba(0, 0, 0, 0.15);
border-radius: 4px;
padding: 1.57143rem;
}
.noty_theme__unify--v1--dark {
background-color: #2e3c56;
}
.noty_theme__unify--v1--light {
background-color: #fff;
box-shadow: 0 2px 15px 0 rgba(0, 0, 0, 0.05);
}
.noty_type__success.noty_theme__unify--v1 {
background-color: #1cc9e4;
}
.noty_type__info.noty_theme__unify--v1 {
background-color: #1d75e5;
}
.noty_type__error.noty_theme__unify--v1 {
background-color: #e62154;
}
.noty_type__warning.noty_theme__unify--v1 {
background-color: #e6a821;
}
.noty_body {
font-weight: 400;
font-size: 1rem;
color: #fff;
}
[class*="noty_theme__unify--v1"] .noty_body {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.noty_theme__unify--v1--light .noty_body {
color: #41464B;
}
.noty_body__icon {
position: relative;
display: inline-block;
color: #fff;
text-align: center;
border-radius: 50%;
}
.noty_body__icon::before {
display: block;
}
.noty_body__icon > i {
position: relative;
top: 50%;
display: block;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 2;
}
.noty_theme__unify--v1 .noty_body__icon {
background-color: rgba(245, 249, 249, 0.2);
}
.noty_theme__unify--v1--dark .noty_body__icon {
background-color: rgba(245, 249, 249, 0.1);
}
.noty_theme__unify--v1--dark.noty_type__success .noty_body__icon {
color: #1cc9e4;
}
.noty_theme__unify--v1--dark.noty_type__info .noty_body__icon {
color: #1d75e5;
}
.noty_theme__unify--v1--dark.noty_type__error .noty_body__icon {
color: #e62154;
}
.noty_theme__unify--v1--dark.noty_type__warning .noty_body__icon {
color: #e6a821;
}
.noty_theme__unify--v1--light.noty_type__success .noty_body__icon {
background-color: rgba(28, 201, 228, 0.15);
color: #1cc9e4;
}
.noty_theme__unify--v1--light.noty_type__info .noty_body__icon {
background-color: rgba(29, 117, 229, 0.15);
color: #1d75e5;
}
.noty_theme__unify--v1--light.noty_type__error .noty_body__icon {
background-color: rgba(230, 33, 84, 0.15);
color: #e62154;
}
.noty_theme__unify--v1--light.noty_type__warning .noty_body__icon {
background-color: rgba(230, 168, 33, 0.15);
color: #e6a821;
}
[class*="noty_theme__unify--v1"] .noty_close_button {
top: 14px;
right: 14px;
width: 0.85714rem;
height: 0.85714rem;
line-height: 0.85714rem;
background-color: transparent;
font-weight: 300;
font-size: 1.71429rem;
color: #fff;
border-radius: 0;
}
.noty_theme__unify--v1--light .noty_close_button {
color: #cad6d6;
}
.noty_progressbar {
height: 0.5rem !important;
}
.noty_theme__unify--v1 .noty_progressbar {
background-color: rgba(0, 0, 0, 0.08) !important;
}
.noty_theme__unify--v1--dark.noty_type__success .noty_progressbar {
background-color: #1cc9e4;
}
.noty_theme__unify--v1--dark.noty_type__info .noty_progressbar {
background-color: #1d75e5;
}
.noty_theme__unify--v1--dark.noty_type__error .noty_progressbar {
background-color: #e62154;
}
.noty_theme__unify--v1--dark.noty_type__warning .noty_progressbar {
background-color: #e6a821;
}
.noty_theme__unify--v1--light.noty_type__success .noty_progressbar {
background-color: rgba(28, 201, 228, 0.15);
}
.noty_theme__unify--v1--light.noty_type__info .noty_progressbar {
background-color: rgba(29, 117, 229, 0.15);
}
.noty_theme__unify--v1--light.noty_type__error .noty_progressbar {
background-color: rgba(230, 33, 84, 0.15);
}
.noty_theme__unify--v1--light.noty_type__warning .noty_progressbar {
background-color: rgba(230, 168, 33, 0.15);
}
.g-mb-25 {
margin-bottom: 1.78571rem !important;
}
About this bootstrap example/template
This example/template, unify light notifications, was published on Mar 20th 2018, 13:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working