HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="col-md-9">
<!-- Default Buttons -->
<div class="margin-bottom-40">
<!-- Unify Buttons -->
<table class="table table-bordered table-striped">
<thead>
<tr>
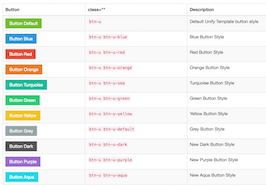
<th>Button</th>
<th>class=""</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><button class="btn-u" type="button">Button Default</button></td>
<td><code>btn-u</code></td>
<td>Default Unify Template button style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-blue" type="button">Button Blue</button></td>
<td><code>btn-u btn-u-blue</code></td>
<td>Blue Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-red" type="button">Button Red</button></td>
<td><code>btn-u btn-u-red</code></td>
<td>Red Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-orange" type="button">Button Orange</button></td>
<td><code>btn-u btn-u-orange</code></td>
<td>Orange Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-sea" type="button">Button Turquoise</button></td>
<td><code>btn-u btn-u-sea</code></td>
<td>Turquoise Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-green" type="button">Button Green</button></td>
<td><code>btn-u btn-u-green</code></td>
<td>Green Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-yellow" type="button">Button Yellow</button></td>
<td><code>btn-u btn-u-yellow</code></td>
<td>Yellow Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-default" type="button">Button Grey</button></td>
<td><code>btn-u btn-u-default</code></td>
<td>Grey Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-dark" type="button">Button Dark</button></td>
<td><code>btn-u btn-u-dark</code></td>
<td>New Dark Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-purple" type="button">Button Purple</button></td>
<td><code>btn-u btn-u-purple</code></td>
<td>New Purple Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-aqua" type="button">Button Aqua</button></td>
<td><code>btn-u btn-u-aqua</code></td>
<td>New Aqua Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-brown" type="button">Button Brown</button></td>
<td><code>btn-u btn-u-brown</code></td>
<td>New Brown Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-dark-blue" type="button">Button Dark Blue</button></td>
<td><code>btn-u btn-u-dark-blue</code></td>
<td>New Dark Blue Button Style</td>
</tr>
<tr>
<td><button class="btn-u btn-u-light-green" type="button">Button Light Green</button></td>
<td><code>btn-u btn-u-light-green</code></td>
<td>New Light Green Style</td>
</tr>
</tbody>
</table>
<!-- End Unify Buttons -->
<div class="alert alert-info fade in">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Heads up!</strong> Here is default Bootstrap buttons.
</div>
<!-- Bootstrap Buttons -->
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Button</th>
<th>class=""</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><button class="btn btn-default" type="button">Default</button></td>
<td><code>btn btn-default</code></td>
<td>Standard gray button with gradient</td>
</tr>
<tr>
<td><button class="btn btn-primary" type="button">Primary</button></td>
<td><code>btn btn-primary</code></td>
<td>Provides extra visual weight and identifies the primary action in a set of buttons</td>
</tr>
<tr>
<td><button class="btn btn-info" type="button">Info</button></td>
<td><code>btn btn-info</code></td>
<td>Used as an alternative to the default styles</td>
</tr>
<tr>
<td><button class="btn btn-success" type="button">Success</button></td>
<td><code>btn btn-success</code></td>
<td>Indicates a successful or positive action</td>
</tr>
<tr>
<td><button class="btn btn-warning" type="button">Warning</button></td>
<td><code>btn btn-warning</code></td>
<td>Indicates caution should be taken with this action</td>
</tr>
<tr>
<td><button class="btn btn-danger" type="button">Danger</button></td>
<td><code>btn btn-danger</code></td>
<td>Indicates a dangerous or potentially negative action</td>
</tr>
<tr>
<td><button class="btn btn-link" type="button">Link</button></td>
<td><code>btn btn-link</code></td>
<td>Deemphasize a button by making it look like a link while maintaining button behavior</td>
</tr>
</tbody>
</table>
<!-- End Bootstrap Buttons -->
</div>
<!-- End Default Buttons -->
<!-- Button Icons -->
<div class="headline"><h2>Button Icons</h2></div>
<div class="margin-bottom-40">
<p>
<button class="btn-u btn-u-blue" type="button"><i class="fa fa-cloud"></i> Icon Button</button>
<button class="btn-u btn-u-red" type="button"><i class="fa fa-bell-o"></i> Icon Button</button>
<button class="btn-u btn-u-default" type="button"><i class="fa fa-envelope-o"></i> Icon Button</button>
<button class="btn-u btn-u-aqua" type="button"><i class="fa fa-download"></i> Icon Button</button>
<button class="btn-u btn-u-dark-blue" type="button"><i class="fa fa-clock-o"></i> Icon Button</button>
<button class="btn-u btn-u-brown" type="button"><i class="fa fa-picture-o"></i> Icon Button</button>
</p>
<p>
<button class="btn btn-default" type="button"><i class="fa fa-copy"></i> Icon Button</button>
<button class="btn btn-info" type="button"><i class="fa fa-unlink"></i> Icon Button</button>
<button class="btn btn-warning" type="button"><i class="fa fa-unlock"></i> Icon Button</button>
<button class="btn btn-success" type="button"><i class="fa fa-tags"></i> Icon Button</button>
<button class="btn btn-danger" type="button"><i class="fa fa-search"></i> Icon Button</button>
</p>
<br>
<p>
<button class="btn-u" type="button"><i class="fa fa-sort-alpha-desc"></i></button>
<button class="btn-u btn-u-purple" type="button"><i class="fa fa-star-o"></i></button>
<button class="btn-u btn-u-default" type="button"><i class="fa fa-suitcase"></i></button>
<button class="btn-u btn-u-yellow" type="button"><i class="fa fa-truck"></i></button>
<button class="btn-u btn-u-dark" type="button"><i class="fa fa-clock-o"></i></button>
<button class="btn-u btn-u-brown" type="button"><i class="fa fa-trash-o"></i></button>
<button class="btn-u btn-u-green" type="button"><i class="fa fa-shopping-cart"></i></button>
<button class="btn-u btn-u-blue" type="button"><i class="fa fa-rss"></i></button>
<button class="btn-u btn-u-light-green" type="button"><i class="fa fa-reply-all"></i></button>
</p>
<p>
<button class="btn-u btn-u-orange" type="button"><i class="fa fa-print"></i></button>
<button class="btn-u btn-u-red" type="button"><i class="fa fa-power-off"></i></button>
<button class="btn-u btn-u-dark-blue" type="button"><i class="fa fa-magic"></i></button>
<button class="btn-u btn-u-aqua" type="button"><i class="fa fa-lock"></i></button>
<button class="btn-u btn-u-sea" type="button"><i class="fa fa-file-text-o"></i></button>
</p>
</div>
<!-- End Button Icons -->
<!-- Outline Buttons -->
<div class="headline"><h2>Outline Buttons</h2></div>
<div class="tab-v1 margin-bottom-40">
<ul class="nav nav-tabs">
<li class="active"><a href="#button-1" data-toggle="tab">Default Styles</a></li>
<li class=""><a href="#button-2" data-toggle="tab">Background on Hover</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="button-1">
<div class="clearfix margin-bottom-10"></div>
<p>
<button class="btn-u btn-brd rounded btn-u-sea btn-u-lg" type="button"><i class="fa fa-unlink"></i> Rounded</button>
<button class="btn-u btn-brd rounded btn-u-yellow" type="button"><i class="fa fa-bell-o"></i> Rounded</button>
<button class="btn-u btn-brd rounded btn-u-green btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Rounded</button>
<button class="btn-u btn-brd rounded btn-u-default btn-u-xs" type="button"><i class="fa fa-download"></i> Rounded</button>
</p>
<p>
<button class="btn-u btn-brd rounded-2x btn-u-dark btn-u-lg" type="button"><i class="fa fa-unlink"></i> Rounded-2x</button>
<button class="btn-u btn-brd rounded-2x btn-u-blue" type="button"><i class="fa fa-bell-o"></i> Rounded-2x</button>
<button class="btn-u btn-brd rounded-2x btn-u-purple btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Rounded-2x</button>
<button class="btn-u btn-brd rounded-2x btn-u-aqua btn-u-xs" type="button"><i class="fa fa-download"></i> Rounded-2x</button>
</p>
<p>
<button class="btn-u btn-brd rounded-3x btn-u-brown btn-u-lg" type="button"><i class="fa fa-unlink"></i> Raunded-3x</button>
<button class="btn-u btn-brd rounded-3x btn-u-dark-blue" type="button"><i class="fa fa-bell-o"></i> Raunded-3x</button>
<button class="btn-u btn-brd rounded-3x btn-u-light-green btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Raunded-3x</button>
<button class="btn-u btn-brd rounded-3x btn-u-red btn-u-xs" type="button"><i class="fa fa-download"></i> Raunded-3x</button>
</p>
<p>
<button class="btn-u btn-brd rounded-4x btn-u-red btn-u-lg" type="button"><i class="fa fa-unlink"></i> Raunded-4x</button>
<button class="btn-u btn-brd rounded-4x" type="button"><i class="fa fa-bell-o"></i> Raunded-4x</button>
<button class="btn-u btn-brd rounded-4x btn-u-yellow btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Raunded-4x</button>
<button class="btn-u btn-brd rounded-4x btn-u-dark btn-u-xs" type="button"><i class="fa fa-download"></i> Raunded-4x</button>
</p>
<hr>
<p>
<button class="btn-u btn-brd btn-u btn-u-lg" type="button"><i class="fa fa-unlink"></i> Default Button</button>
<button class="btn-u btn-brd btn-u-blue" type="button"><i class="fa fa-bell-o"></i> Default Button</button>
<button class="btn-u btn-brd btn-u-red btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Default Button</button>
<button class="btn-u btn-brd btn-u-orange btn-u-xs" type="button"><i class="fa fa-download"></i> Default Button</button>
</p>
</div>
<div class="tab-pane fade in" id="button-2">
<div class="clearfix margin-bottom-10"></div>
<p>
<button class="btn-u btn-brd btn-brd-hover rounded btn-u-sea btn-u-lg" type="button"><i class="fa fa-unlink"></i> Rounded</button>
<button class="btn-u btn-brd btn-brd-hover rounded btn-u-yellow" type="button"><i class="fa fa-bell-o"></i> Rounded</button>
<button class="btn-u btn-brd btn-brd-hover rounded btn-u-green btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Rounded</button>
<button class="btn-u btn-brd btn-brd-hover rounded btn-u-default btn-u-xs" type="button"><i class="fa fa-download"></i> Rounded</button>
</p>
<p>
<button class="btn-u btn-brd btn-brd-hover rounded-2x btn-u-dark btn-u-lg" type="button"><i class="fa fa-unlink"></i> Rounded-2x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-2x btn-u-blue" type="button"><i class="fa fa-bell-o"></i> Rounded-2x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-2x btn-u-purple btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Rounded-2x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-2x btn-u-aqua btn-u-xs" type="button"><i class="fa fa-download"></i> Rounded-2x</button>
</p>
<p>
<button class="btn-u btn-brd btn-brd-hover rounded-3x btn-u-brown btn-u-lg" type="button"><i class="fa fa-unlink"></i> Raunded-3x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-3x btn-u-dark-blue" type="button"><i class="fa fa-bell-o"></i> Raunded-3x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-3x btn-u-light-green btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Raunded-3x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-3x btn-u-red btn-u-xs" type="button"><i class="fa fa-download"></i> Raunded-3x</button>
</p>
<p>
<button class="btn-u btn-brd btn-brd-hover rounded-4x btn-u-red btn-u-lg" type="button"><i class="fa fa-unlink"></i> Raunded-4x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-4x" type="button"><i class="fa fa-bell-o"></i> Raunded-4x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-4x btn-u-yellow btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Raunded-4x</button>
<button class="btn-u btn-brd btn-brd-hover rounded-4x btn-u-dark btn-u-xs" type="button"><i class="fa fa-download"></i> Raunded-4x</button>
</p>
<hr>
<p>
<button class="btn-u btn-brd btn-brd-hover btn-u btn-u-lg" type="button"><i class="fa fa-unlink"></i> Default Button</button>
<button class="btn-u btn-brd btn-brd-hover btn-u-blue" type="button"><i class="fa fa-bell-o"></i> Default Button</button>
<button class="btn-u btn-brd btn-brd-hover btn-u-red btn-u-sm" type="button"><i class="fa fa-envelope-o"></i> Default Button</button>
<button class="btn-u btn-brd btn-brd-hover btn-u-orange btn-u-xs" type="button"><i class="fa fa-download"></i> Default Button</button>
</p>
</div>
</div>
</div>
<!-- End Outline Buttons -->
<!-- Button Sizes and Block Buttons -->
<div class="headline"><h2>Button Sizes</h2></div>
<div class="row margin-bottom-40">
<!-- Button Sizes -->
<div class="col-md-6">
<p>Fancy larger or smaller buttons? Add <code>.btn-lg</code>, <code>.btn-sm</code>, or <code>.btn-xs</code> for additional sizes.</p>
<p>
<button class="btn-u btn-u-lg btn-u-purple" type="button">Large button</button>
<button class="btn-u btn-u-lg btn-u-brown" type="button">Large button</button>
</p>
<p>
<button class="btn-u btn-u-red" type="button">Default button</button>
<button class="btn-u btn-u-aqua" type="button">Default button</button>
</p>
<p>
<button class="btn-u btn-u-sm btn-u-sea" type="button">Small button</button>
<button class="btn-u btn-u-sm btn-u-dark-blue" type="button">Small button</button>
</p>
<p>
<button class="btn-u btn-u-xs btn-u-default" type="button">Mini button</button>
<button class="btn-u btn-u-xs btn-u-blue" type="button">Mini button</button>
</p>
</div>
<!-- End Button Sizes -->
<!-- Block Buttons-->
<div class="col-md-6">
<p>Create block level buttons—those that span the full width of a parent— by adding <code>.btn-block</code>.</p>
<button class="btn-u btn-u-lg btn-block btn-u-blue" type="button">Block level button</button>
<button class="btn-u btn-block btn-u-green" type="button">Block level button</button>
<button class="btn-u btn-u-sm btn-block btn-u-red" type="button">Block level button</button>
<button class="btn-u btn-u-xs btn-block btn-u-default" type="button">Block level button</button>
</div>
<!-- End Block Buttons-->
</div><!--/row-->
<!-- End Button Sizes and Block Buttons -->
<!-- Disabled States -->
<div class="headline"><h2>Disabled State</h2></div>
<div class="row margin-bottom-40">
<div class="col-md-6">
<p>- Add the <code>.disabled</code> class to <code>a</code> buttons.</p>
<p>- Add the <code>disabled</code> attribute to <code>button</code> buttons.</p>
<div class="margin-bottom-10">
<a href="#" class="btn btn-lg btn-primary disabled">Primary link</a>
<a href="#" class="btn btn-lg disabled">Link</a>
</div>
<button type="button" class="btn btn-lg btn-primary disabled" disabled="disabled">Primary button</button>
<button type="button" class="btn btn-lg" disabled="">Button</button>
</div>
<div class="col-md-6">
<p>
<button class="btn btn-u btn-u-yellow btn-u-lg disabled" type="button" disabled="disabled">Large button</button>
<button class="btn btn-u btn-u-sea btn-u-lg disabled" type="button" disabled="disabled">Large button</button>
</p>
<p>
<button class="btn btn-u btn-u-red disabled" type="button" disabled="disabled">Default button</button>
<button class="btn btn-u btn-u-orange disabled" type="button" disabled="disabled">Default button</button>
</p>
<p>
<button class="btn btn-u btn-u-sm btn-u-blue disabled" type="button" disabled="disabled">Small button</button>
<button class="btn btn-u btn-u-sm btn-u-green disabled" type="button" disabled="disabled">Small button</button>
</p>
<p>
<button class="btn btn-xs btn-primary disabled" type="button" disabled="disabled">Mini button</button>
<button class="btn btn-xs btn-default disabled" type="button" disabled="disabled">Mini button</button>
</p>
</div>
</div>
<!-- End Disabled States -->
<!-- Rounded Buttons -->
<div class="headline"><h2>Rounded Buttons</h2></div>
<p>- Some rounded buttons examples. Add a class <code>.rounded</code> to buttons</p>
<br>
<div class="row margin-bottom-40">
<div class="col-md-6">
<p>
<button class="btn btn-lg rounded btn-default" type="button">Large button</button>
<button class="btn btn-lg rounded btn-primary" type="button">Large button</button>
</p>
<p>
<button class="btn rounded btn-info" type="button">Default button</button>
<button class="btn rounded btn-success" type="button">Default button</button>
</p>
<p>
<button class="btn btn-sm rounded btn-warning" type="button">Small button</button>
<button class="btn btn-sm rounded btn-danger" type="button">Small button</button>
</p>
<p>
<button class="btn btn-xs rounded btn-primary" type="button">Mini button</button>
<button class="btn btn-xs rounded btn-default" type="button">Mini button</button>
</p>
</div>
<div class="col-md-6">
<p>
<button class="btn-u btn-u-lg rounded btn-u-red" type="button">Large button</button>
<button class="btn-u btn-u-lg rounded btn-u-aqua" type="button">Large button</button>
</p>
<p>
<button class="btn-u rounded btn-u-brown" type="button">Default button</button>
<button class="btn-u rounded btn-u-dark-blue" type="button">Default button</button>
</p>
<p>
<button class="btn-u btn-u-sm rounded btn-u-purple" type="button">Small button</button>
<button class="btn-u btn-u-sm rounded btn-u-light-green" type="button">Small button</button>
</p>
<p>
<button class="btn-u btn-u-xs rounded btn-u-default" type="button">Mini button</button>
<button class="btn-u btn-u-xs rounded btn-u-yellow" type="button">Mini button</button>
</p>
</div>
</div><!--/row-->
<!-- End Rounded Buttons -->
<div class="margin-bottom-40">
<p>- Moreover, you can add more rounded classes such as <code>.rounded</code>, <code>.rounded-2x</code>, <code>.rounded-3x</code> and <code>.rounded-4x</code> to buttons</p>
<p>
<button class="btn-u btn-u-lg rounded-4x btn-u-purple" type="button">.rounded-4x</button>
<button class="btn-u rounded-3x btn-u-blue" type="button">.rounded-3x</button>
<button class="btn-u btn-u-sm rounded-2x btn-u-default" type="button">.rounded-2x</button>
<button class="btn-u btn-u-xs rounded btn-u-brown" type="button">.rounded</button>
</p>
<p>
<button class="btn-u btn-u-xs rounded-4x btn-u-green" type="button">.rounded-4x</button>
<button class="btn-u btn-u-sm rounded-3x btn-u-dark" type="button">.rounded-3x</button>
<button class="btn-u rounded-2x btn-u-dark-blue" type="button">.rounded-2x</button>
<button class="btn-u btn-u-lg rounded btn-u-sea" type="button">.rounded</button>
</p>
</div>
<!-- Dropdown Buttons -->
<div class="headline"><h2>Dropdown Buttons</h2></div>
<div class="margin-bottom-30">
<h3 class="heading-sm">- Bootstrap button dropdowns</h3>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-eye"></i> Action</a></li>
<li><a href="#"><i class="fa fa-edit"></i> Edit Profile</a></li>
<li><a href="#"><i class="fa fa-cloud"></i> Another action</a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i> Shopping Cart</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cog"></i> Settings</a></li>
<li><a href="#"><i class="fa fa-download"></i> Download Files</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!-- End Single button -->
</div>
<hr>
<div class="margin-bottom-40">
<h3 class="heading-sm">- Unify button dropdowns</h3>
<div class="btn-group">
<button type="button" class="btn-u dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-edit"></i> Edit Profile</a></li>
<li><a href="#"><i class="fa fa-cloud"></i> Another action</a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i> Shopping Cart</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cog"></i> Settings</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-dark dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-blue dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-red dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-purple dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-dark-blue dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-orange dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-aqua dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-default dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-brown dropdown-toggle" data-toggle="dropdown">
Action
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!-- End Single button -->
</div>
<!-- End Dropdown Buttons -->
<hr>
<!-- Split Button Dropdowns -->
<div class="margin-bottom-40">
<h3 class="heading-sm">- Split button dropdowns with icons</h3>
<div class="btn-group">
<button type="button" class="btn btn-default">Settings</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-cog"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Action</button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-sort"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-chevron-down"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning">Action</button>
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-caret-down"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">Action</button>
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-angle-down"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-info">Action</button>
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-long-arrow-down"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
<!-- End Split Button Dropdowns -->
<hr>
<!-- Split Unify Button Dropdowns -->
<div class="margin-bottom-40">
<h3 class="heading-sm">- Unify split button dropdowns with icons</h3>
<p>For Unify Split button dropdowns you should add a class <code>btn-u-split-*</code></p>
<div class="btn-group">
<button type="button" class="btn-u btn-u-default">Settings</button>
<button type="button" class="btn-u btn-u-default btn-u-split-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-cog"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-blue">
<i class="fa fa-cloud"></i>
Cloud Hosting
</button>
<button type="button" class="btn-u btn-u-blue btn-u-split-blue dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-angle-down"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u">Profile</button>
<button type="button" class="btn-u btn-u-split dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-user"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-purple">Messages</button>
<button type="button" class="btn-u btn-u-purple btn-u-split-purple dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-sea">Notifications</button>
<button type="button" class="btn-u btn-u-sea btn-u-split-sea dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn-u btn-u-red">Action</button>
<button type="button" class="btn-u btn-u-red btn-u-split-red dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-sort"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="fa fa-arrows-alt"></i> Fullscreen</a></li>
<li><a href="#"><i class="fa fa-unlink"></i> Some Links</a></li>
<li><a href="#"><i class="fa fa-list"></i> Main Links</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-cloud-download"></i> Download All</a></li>
</ul>
</div>
</div>
<!-- End Split Unify Button Dropdowns -->
<div class="tag-box tag-box-v2">
<p>Et harum quidem rerum facilis est et expedita distinctio lorem ipsum dolor sit amet consectetur adipiscing elit. Ut non libero consectetur adipiscing elit magna. Sed et quam lacus. Fusce condimentum eleifend enim a feugiat. Pellentesque viverra vehicula sem ut volutpat.</p>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/*Button Styles
------------------------------------*/
.btn {
box-shadow: none;
border-radius: 0;
}
.btn-u {
border: 0;
color: #fff;
font-size: 14px;
cursor: pointer;
font-weight: 400;
padding: 6px 13px;
position: relative;
background: #72c02c;
white-space: nowrap;
display: inline-block;
text-decoration: none;
}
.btn-u:hover {
color: #fff;
text-decoration: none;
transition: all 0.3s ease-in-out;
}
.btn-u.btn-block {
text-align: center;
}
.btn-u-sm,
a.btn-u-sm {
padding: 3px 12px;
}
.btn-u-md,
a.btn-u-md {
padding: 10px 20px;
}
.btn-u-lg,
a.btn-u-lg {
font-size: 18px;
padding: 10px 25px;
}
.btn-u-xs,
a.btn-u-xs {
font-size: 12px;
padding: 2px 12px;
line-height: 18px;
}
/*Button Groups*/
.btn-group .dropdown-menu > li > a {
padding: 3px 13px;
}
.btn-group > .btn-u,
.btn-group-vertical > .btn-u {
float: left;
position: relative;
}
.btn-group > .btn-u:first-child {
margin-left: 0;
}
/*For FF Only*/
@-moz-document url-prefix() {
.footer-subscribe .btn-u {
padding-bottom: 4px;
}
}
@media (max-width: 768px) {
@-moz-document url-prefix() {
.btn-u {
padding-bottom: 6px;
}
}
}
/*Buttons Color*/
.btn-u:hover,
.btn-u:focus,
.btn-u:active,
.btn-u.active,
.open .dropdown-toggle.btn-u {
background: #5fb611;
}
.btn-u-split.dropdown-toggle {
border-left: solid 1px #5fb611;
}
.btn-u.btn-u-blue {
background: #3498db;
}
.btn-u.btn-u-blue:hover,
.btn-u.btn-u-blue:focus,
.btn-u.btn-u-blue:active,
.btn-u.btn-u-blue.active,
.open .dropdown-toggle.btn-u.btn-u-blue {
background: #2980b9;
}
.btn-u.btn-u-split-blue.dropdown-toggle {
border-left: solid 1px #2980b9;
}
.btn-u.btn-u-red {
background: #e74c3c;
}
.btn-u.btn-u-red:hover,
.btn-u.btn-u-red:focus,
.btn-u.btn-u-red:active,
.btn-u.btn-u-red.active,
.open .dropdown-toggle.btn-u.btn-u-red {
background: #c0392b;
}
.btn-u.btn-u-split-red.dropdown-toggle {
border-left: solid 1px #c0392b;
}
.btn-u.btn-u-orange {
background: #e67e22;
}
.btn-u.btn-u-orange:hover,
.btn-u.btn-u-orange:focus,
.btn-u.btn-u-orange:active,
.btn-u.btn-u-orange.active,
.open .dropdown-toggle.btn-u.btn-u-orange {
background: #d35400;
}
.btn-u.btn-u-split-orange.dropdown-toggle {
border-left: solid 1px #d35400;
}
.btn-u.btn-u-sea {
background: #1abc9c;
}
.btn-u.btn-u-sea:hover,
.btn-u.btn-u-sea:focus,
.btn-u.btn-u-sea:active,
.btn-u.btn-u-sea.active,
.open .dropdown-toggle.btn-u.btn-u-sea {
background: #16a085;
}
.btn-u.btn-u-split-sea.dropdown-toggle {
border-left: solid 1px #16a085;
}
.btn-u.btn-u-green {
background: #2ecc71;
}
.btn-u.btn-u-green:hover,
.btn-u.btn-u-green:focus,
.btn-u.btn-u-green:active,
.btn-u.btn-u-green.active,
.open .dropdown-toggle.btn-u.btn-u-green {
background: #27ae60;
}
.btn-u.btn-u-split-green.dropdown-toggle {
border-left: solid 1px #27ae60;
}
.btn-u.btn-u-yellow {
background: #f1c40f;
}
.btn-u.btn-u-yellow:hover,
.btn-u.btn-u-yellow:focus,
.btn-u.btn-u-yellow:active,
.btn-u.btn-u-yellow.active,
.open .dropdown-toggle.btn-u.btn-u-yellow {
background: #f39c12;
}
.btn-u.btn-u-split-yellow.dropdown-toggle {
border-left: solid 1px #f39c12;
}
.btn-u.btn-u-default {
background: #95a5a6;
}
.btn-u.btn-u-default:hover,
.btn-u.btn-u-default:focus,
.btn-u.btn-u-default:active,
.btn-u.btn-u-default.active,
.open .dropdown-toggle.btn-u.btn-u-default {
background: #7f8c8d;
}
.btn-u.btn-u-split-default.dropdown-toggle {
border-left: solid 1px #7f8c8d;
}
.btn-u.btn-u-purple {
background: #9b6bcc;
}
.btn-u.btn-u-purple:hover,
.btn-u.btn-u-purple:focus,
.btn-u.btn-u-purple:active,
.btn-u.btn-u-purple.active,
.open .dropdown-toggle.btn-u.btn-u-purple {
background: #814fb5;
}
.btn-u.btn-u-split-purple.dropdown-toggle {
border-left: solid 1px #814fb5;
}
.btn-u.btn-u-aqua {
background: #27d7e7;
}
.btn-u.btn-u-aqua:hover,
.btn-u.btn-u-aqua:focus,
.btn-u.btn-u-aqua:active,
.btn-u.btn-u-aqua.active,
.open .dropdown-toggle.btn-u.btn-u-aqua {
background: #26bac8;
}
.btn-u.btn-u-split-aqua.dropdown-toggle {
border-left: solid 1px #26bac8;
}
.btn-u.btn-u-brown {
background: #9c8061;
}
.btn-u.btn-u-brown:hover,
.btn-u.btn-u-brown:focus,
.btn-u.btn-u-brown:active,
.btn-u.btn-u-brown.active,
.open .dropdown-toggle.btn-u.btn-u-brown {
background: #81674b;
}
.btn-u.btn-u-split-brown.dropdown-toggle {
border-left: solid 1px #81674b;
}
.btn-u.btn-u-dark-blue {
background: #4765a0;
}
.btn-u.btn-u-dark-blue:hover,
.btn-u.btn-u-dark-blue:focus,
.btn-u.btn-u-dark-blue:active,
.btn-u.btn-u-dark-blue.active,
.open .dropdown-toggle.btn-u.btn-u-dark-blue {
background: #324c80;
}
.btn-u.btn-u-split-dark.dropdown-toggle {
border-left: solid 1px #324c80;
}
.btn-u.btn-u-light-green {
background: #79d5b3;
}
.btn-u.btn-u-light-green:hover,
.btn-u.btn-u-light-green:focus,
.btn-u.btn-u-light-green:active,
.btn-u.btn-u-light-green.active,
.open .dropdown-toggle.btn-u.btn-u-light-green {
background: #59b795;
}
.btn-u.btn-u-split-light-green.dropdown-toggle {
border-left: solid 1px #59b795;
}
.btn-u.btn-u-dark {
background: #555;
}
.btn-u.btn-u-dark:hover,
.btn-u.btn-u-dark:focus,
.btn-u.btn-u-dark:active,
.btn-u.btn-u-dark.active,
.open .dropdown-toggle.btn-u.btn-u-dark {
background: #333;
}
.btn-u.btn-u-split-dark.dropdown-toggle {
border-left: solid 1px #333;
}
.btn-u.btn-u-light-grey {
background: #585f69;
}
.btn-u.btn-u-light-grey:hover,
.btn-u.btn-u-light-grey:focus,
.btn-u.btn-u-light-grey:active,
.btn-u.btn-u-light-grey.active,
.open .dropdown-toggle.btn-u.btn-u-light-grey {
background: #484f58;
}
.btn-u.btn-u-split-light-grey.dropdown-toggle {
border-left: solid 1px #484f58;
}
/*Bordered Buttons*/
.btn-u.btn-brd {
color: #555;
background: none;
padding: 5px 13px;
border: solid 1px transparent;
}
.btn-u.btn-brd-width-2 {
padding: 7px 18px;
border-width: 2px;
}
.btn-u.btn-brd:hover {
background: none;
}
.btn-u.btn-brd:focus {
background: none;
}
.btn-u.btn-brd.btn-brd-hover:hover {
color: #fff !important;
}
.btn-u.btn-brd {
border-color: #72c02c;
}
.btn-u.btn-brd:hover {
color: #5fb611;
border-color: #5fb611;
}
.btn-u.btn-brd.btn-brd-hover:hover {
background: #5fb611;
}
.btn-u.btn-brd.btn-u-blue {
border-color: #3498db;
}
.btn-u.btn-brd.btn-u-blue:hover {
color: #2980b9;
border-color: #2980b9;
}
.btn-u.btn-brd.btn-u-blue.btn-brd-hover:hover {
background: #2980b9;
}
.btn-u.btn-brd.btn-u-red {
border-color: #e74c3c;
}
.btn-u.btn-brd.btn-u-red:hover {
color: #c0392b;
border-color: #c0392b;
}
.btn-u.btn-brd.btn-u-red.btn-brd-hover:hover {
background: #c0392b;
}
.btn-u.btn-brd.btn-u-orange {
border-color: #e67e22;
}
.btn-u.btn-brd.btn-u-orange:hover {
color: #d35400;
border-color: #d35400;
}
.btn-u.btn-brd.btn-u-orange.btn-brd-hover:hover {
background: #d35400;
}
.btn-u.btn-brd.btn-u-sea {
border-color: #1abc9c;
}
.btn-u.btn-brd.btn-u-sea:hover {
color: #16a085;
border-color: #16a085;
}
.btn-u.btn-brd.btn-u-sea.btn-brd-hover:hover {
background: #16a085;
}
.btn-u.btn-brd.btn-u-green {
border-color: #2ecc71;
}
.btn-u.btn-brd.btn-u-green:hover {
color: #27ae60;
border-color: #27ae60;
}
.btn-u.btn-brd.btn-u-green.btn-brd-hover:hover {
background: #27ae60;
}
.btn-u.btn-brd.btn-u-yellow {
border-color: #f1c40f;
}
.btn-u.btn-brd.btn-u-yellow:hover {
color: #f39c12;
border-color: #f39c12;
}
.btn-u.btn-brd.btn-u-yellow.btn-brd-hover:hover {
background: #f39c12;
}
.btn-u.btn-brd.btn-u-default {
border-color: #95a5a6;
}
.btn-u.btn-brd.btn-u-default:hover {
color: #7f8c8d;
border-color: #7f8c8d;
}
.btn-u.btn-brd.btn-u-default.btn-brd-hover:hover {
background: #7f8c8d;
}
.btn-u.btn-brd.btn-u-dark {
border-color: #555;
}
.btn-u.btn-brd.btn-u-dark:hover {
color: #333;
border-color: #333;
}
.btn-u.btn-brd.btn-u-dark.btn-brd-hover:hover {
background: #333;
}
.btn-u.btn-brd.btn-u-light-grey {
border-color: #585f69;
}
.btn-u.btn-brd.btn-u-light-grey:hover {
color: #484f58;
border-color: #484f58;
}
.btn-u.btn-brd.btn-u-light-grey.btn-brd-hover:hover {
background: #484f58;
}
.btn-u.btn-brd.btn-u-purple {
border-color: #9b6bcc;
}
.btn-u.btn-brd.btn-u-purple:hover {
color: #814fb5;
border-color: #814fb5;
}
.btn-u.btn-brd.btn-u-purple.btn-brd-hover:hover {
background: #814fb5;
}
.btn-u.btn-brd.btn-u-aqua {
border-color: #27d7e7;
}
.btn-u.btn-brd.btn-u-aqua:hover {
color: #26bac8;
border-color: #26bac8;
}
.btn-u.btn-brd.btn-u-aqua.btn-brd-hover:hover {
background: #26bac8;
}
.btn-u.btn-brd.btn-u-brown {
border-color: #9c8061;
}
.btn-u.btn-brd.btn-u-brown:hover {
color: #81674b;
border-color: #81674b;
}
.btn-u.btn-brd.btn-u-brown.btn-brd-hover:hover {
background: #81674b;
}
.btn-u.btn-brd.btn-u-dark-blue {
border-color: #4765a0;
}
.btn-u.btn-brd.btn-u-dark-blue:hover {
color: #324c80;
border-color: #324c80;
}
.btn-u.btn-brd.btn-u-dark-blue.btn-brd-hover:hover {
background: #324c80;
}
.btn-u.btn-brd.btn-u-light-green {
border-color: #79d5b3;
}
.btn-u.btn-brd.btn-u-light-green:hover {
color: #59b795;
border-color: #59b795;
}
.btn-u.btn-brd.btn-u-light-green.btn-brd-hover:hover {
background: #59b795;
}
.btn-u.btn-brd.btn-u-light {
color: #fff;
border-color: #fff;
}
.btn-u.btn-brd.btn-u-light:hover {
border-color: #fff;
}
.btn-u.btn-brd.btn-u-light.btn-brd-hover:hover {
background: #fff;
color: #555 !important;
}
About this bootstrap example/template
This example/template, unify buttons, was published on Aug 31st 2016, 00:31 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working