HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="card">
<div class="card-body">
<div class="row justify-content-center mt-4 pt-3">
<div class="col-xl-10">
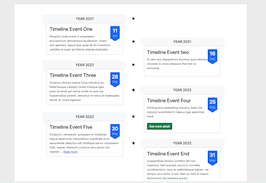
<ul class="timeline mb-0">
<li>
<div class="date bg-light">
<h5 class="text-uppercase mb-0 fs-16">Year 2021</h5>
</div>
<div class="card">
<div class="card-body">
<div class="event-content">
<div class="timeline-date bg-primary text-center rounded float-end">
<h3 class="text-white mb-0 fs-17">11</h3>
<p class="mb-0 text-white-50">Jun</p>
</div>
<div class="timeline-text">
<h3 class="fs-17">Timeline Event One</h3>
<p class="mb-0 mt-2 pt-1 text-muted">Perspitis unde omnis it voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae explicabo.</p>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="date bg-light">
<h5 class="text-uppercase mb-0 fs-16">Year 2021</h5>
</div>
<div class="card">
<div class="card-body">
<div class="event-content">
<div class="timeline-date bg-primary text-center rounded float-end">
<h3 class="text-white mb-0 fs-17">16</h3>
<p class="mb-0 text-white-50">Feb</p>
</div>
<div class="timeline-text">
<h3 class="fs-17">Timeline Event two</h3>
<p class="mb-0 mt-2 pt-1 text-muted">At vero eos dignissimos ducimus quos dolores chooses to enjoy pleasure that has no annoying.
</p>
<div class="d-flex flex-wrap align-items-start event-img mt-3 gap-2">
<img src="assets/images/small/img-2.jpg" alt="" class="img-fluid rounded" width="60">
<img src="assets/images/small/img-5.jpg" alt="" class="img-fluid rounded" width="60">
</div>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="date bg-light">
<h5 class="text-uppercase mb-0 fs-16">Year 2022</h5>
</div>
<div class="card">
<div class="card-body">
<div class="event-content">
<div class="timeline-date bg-primary text-center rounded float-end">
<h3 class="text-white mb-0 fs-17">28</h3>
<p class="mb-0 text-white-50">Feb</p>
</div>
<div class="timeline-text">
<h3 class="fs-17">Timeline Event Three</h3>
<p class="mb-0 mt-2 pt-1 text-muted">Vivamus ultrices massa turna interdum eu. Pellentesque habitant morbi tristique eget justo sit amet est varius mollis et quis nisi. Suspendisse potenti. senectus et netus et malesuada fames ac turpis
egestas.
</p>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="date bg-light">
<h5 class="text-uppercase mb-0 fs-16">Year 2022</h5>
</div>
<div class="card">
<div class="card-body">
<div class="event-content">
<div class="timeline-date bg-primary text-center rounded float-end">
<h3 class="text-white mb-0 fs-17">25</h3>
<p class="mb-0 text-white-50">May</p>
</div>
<div class="timeline-text">
<h3 class="fs-17">Timeline Event Four</h3>
<p class="mb-0 mt-2 pt-1 text-muted">Printing and typesetting industry. been the industry'scrambled it make a type specimen book.</p>
<button type="button" class="btn btn-success btn-rounded waves-effect waves-light mt-4">See
more detail
</button>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="date bg-light">
<h5 class="text-uppercase mb-0 fs-16">Year 2022</h5>
</div>
<div class="card">
<div class="card-body">
<div class="event-content">
<div class="timeline-date bg-primary text-center rounded float-end">
<h3 class="text-white mb-0 fs-17">30</h3>
<p class="mb-0 text-white-50">May</p>
</div>
<div class="timeline-text">
<h3 class="fs-17">Timeline Event Five</h3>
<p class="mb-0 mt-2 pt-1 text-muted">Excepturi, obcaecati, quisquam id molestias eaque asperiores voluptatibus cupiditate error assumenda delectus odit similique earum voluptatem Odit, itaque, deserunt corporis vero ipsum nisi repellat
... <a href="#">Read more</a></p>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="date bg-light">
<h5 class="text-uppercase mb-0 fs-16">Year 2022</h5>
</div>
<div class="card">
<div class="card-body">
<div class="event-content">
<div class="timeline-date bg-primary text-center rounded float-end">
<h3 class="text-white mb-0 fs-17">31</h3>
<p class="mb-0 text-white-50">May</p>
</div>
<div class="timeline-text">
<h3 class="fs-17">Timeline Event End</h3>
<p class="mb-0 mt-2 pt-1 text-muted">Suspendisse tempor porttitor elit non maximus. Sed suscipit, purus in convallis condimentum, risus ex pellentesque sapien, vel tempor arcu dolor ut est. Nam ac felis id mauris fermentum nisl pharetra
auctor.
</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.timeline {
display: grid;
grid-template-columns: .25rem 1fr;
grid-auto-columns: -webkit-max-content;
grid-auto-columns: max-content;
-webkit-column-gap: 2rem;
-moz-column-gap: 2rem;
column-gap: 2rem;
list-style: none
}
.timeline::before {
content: "";
grid-column: 1;
grid-row: 1/span 20;
background: #f8f7fa
}
.timeline li {
grid-column: 2;
margin-inline:1.5rem;
grid-row: span 2;
display: grid;
grid-template-rows: -webkit-min-content -webkit-min-content -webkit-min-content;
grid-template-rows: min-content min-content min-content
}
.timeline li:not(:last-child) {
margin-bottom: 2rem
}
.timeline li .date {
height: 3rem;
margin-inline:-1.5rem;
text-align: center;
color: #fff;
display: grid;
place-content: center;
position: relative;
border-radius: 1.5rem 0 0 1.5rem
}
.timeline li .date::before {
content: "";
width: 1.8rem;
aspect-ratio: 1;
background: #f8f7fa;
position: absolute;
top: 100%;
-webkit-clip-path: polygon(0 0,100% 0,0 100%);
clip-path: polygon(0 0,100% 0,0 100%);
right: 0
}
.timeline li .date::after {
content: "";
display: block;
position: absolute;
width: 14px;
height: 14px;
background: #663b6c;
border-radius: 15px;
z-index: 1;
top: 50%;
-webkit-transform: translate(50%,-50%);
transform: translate(50%,-50%);
right: calc(100% + 2rem + .125rem)
}
.timeline li .title {
position: relative;
padding-inline:1.5rem;overflow: hidden;
-webkit-padding-before: 1.5rem;
padding-block-start:1.5rem;-webkit-padding-after: 1rem;
padding-block-end:1rem;font-weight: 500
}
.timeline li .title::before {
bottom: calc(100% + .125rem)
}
.timeline li .descr {
position: relative;
padding-inline:1.5rem;-webkit-padding-after: 1.5rem;
padding-block-end:1.5rem;font-weight: 300
}
.timeline li .descr::before {
z-index: -1;
bottom: .25rem
}
@media (min-width: 40rem) {
.timeline {
grid-template-columns:1fr .25rem 1fr
}
.timeline::before {
grid-column: 2
}
.timeline li:nth-child(odd) {
grid-column: 1
}
.timeline li:nth-child(odd) .date {
border-radius: 0 1.5rem 1.5rem 0
}
.timeline li:nth-child(odd) .date::before {
-webkit-clip-path: polygon(0 0,100% 0,100% 100%);
clip-path: polygon(0 0,100% 0,100% 100%);
left: 0
}
.timeline li:nth-child(odd) .date::after {
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
left: calc(100% + 2rem + .125rem)
}
.timeline li:nth-child(even) {
grid-column: 3
}
.timeline li:nth-child(2) {
grid-row: 2/4
}
}
.timeline .timeline-date {
width: 54px;
height: 85px;
display: inline-block;
padding: 8px;
-webkit-clip-path: polygon(0 0,100% 0,100% 80%,50% 100%,0 80%);
clip-path: polygon(0 0,100% 0,100% 80%,50% 100%,0 80%);
z-index: 1
}
h5, h6 {
color:#201f26 !important;
}
About this bootstrap example/template
This example/template, timeline with year and date, was published on Aug 17th 2023, 10:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working