HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="row">
<div class="col-xs-12">
<!-- PAGE CONTENT BEGINS -->
<div>
<ul class="ace-thumbnails clearfix">
<li>
<a href="#" title="Photo Title" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="tags">
<span class="label-holder">
<span class="label label-info">breakfast</span>
</span>
<span class="label-holder">
<span class="label label-danger">fruits</span>
</span>
<span class="label-holder">
<span class="label label-success">toast</span>
</span>
<span class="label-holder">
<span class="label label-warning arrowed-in">diet</span>
</span>
</div>
<div class="tools">
<a href="#">
<i class="ace-icon fa fa-link"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-paperclip"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-pencil"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-times red"></i>
</a>
</div>
</li>
<li>
<a href="#" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar2.png">
<div class="text">
<div class="inner">Sample Caption on Hover</div>
</div>
</a>
</li>
<li>
<a href="#" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar3.png">
<div class="text">
<div class="inner">Sample Caption on Hover</div>
</div>
</a>
<div class="tools tools-bottom">
<a href="#">
<i class="ace-icon fa fa-link"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-paperclip"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-pencil"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-times red"></i>
</a>
</div>
</li>
<li>
<a href="#" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar4.png">
<div class="tags">
<span class="label-holder">
<span class="label label-info arrowed">fountain</span>
</span>
<span class="label-holder">
<span class="label label-danger">recreation</span>
</span>
</div>
</a>
<div class="tools tools-top">
<a href="#">
<i class="ace-icon fa fa-link"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-paperclip"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-pencil"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-times red"></i>
</a>
</div>
</li>
<li>
<div>
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar5.png">
<div class="text">
<div class="inner">
<span>Some Title!</span>
<br>
<a href="#" data-rel="colorbox" class="cboxElement">
<i class="ace-icon fa fa-search-plus"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-user"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-share"></i>
</a>
</div>
</div>
</div>
</li>
<li>
<a href="#" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="tools tools-right">
<a href="#">
<i class="ace-icon fa fa-link"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-paperclip"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-pencil"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-times red"></i>
</a>
</div>
</li>
<li>
<a href="#" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="tools">
<a href="#">
<i class="ace-icon fa fa-link"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-paperclip"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-pencil"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-times red"></i>
</a>
</div>
</li>
<li>
<a href="#" data-rel="colorbox" class="cboxElement">
<img width="150" height="150" alt="150x150" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<div class="tools tools-top in">
<a href="#">
<i class="ace-icon fa fa-link"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-paperclip"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-pencil"></i>
</a>
<a href="#">
<i class="ace-icon fa fa-times red"></i>
</a>
</div>
</li>
</ul>
</div><!-- PAGE CONTENT ENDS -->
</div><!-- /.col -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.ace-thumbnails>li,
.ace-thumbnails>li>:first-child {
display: block;
position: relative
}
.ace-thumbnails {
list-style: none;
margin: 0;
padding: 0
}
.ace-thumbnails>li {
float: left;
overflow: hidden;
margin: 2px;
border: 2px solid #333
}
.ace-thumbnails>li>:first-child:focus {
outline: 0
}
.ace-thumbnails>li .tags {
display: inline-block;
position: absolute;
bottom: 0;
right: 0;
overflow: visible;
direction: rtl;
padding: 0;
margin: 0;
height: auto;
width: auto;
background-color: transparent;
border-width: 0;
vertical-align: inherit
}
.ace-thumbnails>li .tags>.label-holder {
opacity: .92;
filter: alpha(opacity=92);
display: table;
margin: 1px 0 0;
direction: ltr;
text-align: left
}
.ace-thumbnails>li>.tools,
.ace-thumbnails>li>:first-child>.text {
position: absolute;
text-align: center;
background-color: rgba(0, 0, 0, .55)
}
.ace-thumbnails>li .tags>.label-holder:hover {
opacity: 1;
filter: alpha(opacity=100)
}
.ace-thumbnails>li>.tools {
top: 0;
bottom: 0;
left: -30px;
width: 24px;
vertical-align: middle;
-webkit-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease
}
.ace-thumbnails>li>.tools.tools-right {
left: auto;
right: -30px
}
.ace-thumbnails>li>.tools.tools-bottom {
width: auto;
height: 28px;
left: 0;
right: 0;
top: auto;
bottom: -30px
}
.ace-thumbnails>li>.tools.tools-top {
width: auto;
height: 28px;
left: 0;
right: 0;
top: -30px;
bottom: auto
}
.ace-thumbnails>li:hover>.tools {
left: 0;
right: 0
}
.ace-thumbnails>li:hover>.tools.tools-bottom {
top: auto;
bottom: 0
}
.ace-thumbnails>li:hover>.tools.tools-top {
bottom: auto;
top: 0
}
.ace-thumbnails>li:hover>.tools.tools-right {
left: auto;
right: 0
}
.ace-thumbnails>li>.in.tools {
left: 0;
right: 0
}
.ace-thumbnails>li>.in.tools.tools-bottom {
top: auto;
bottom: 0
}
.ace-thumbnails>li>.in.tools.tools-top {
bottom: auto;
top: 0
}
.ace-thumbnails>li>.in.tools.tools-right {
left: auto;
right: 0
}
.ace-thumbnails>li>.tools>a,
.ace-thumbnails>li>:first-child .inner a {
display: inline-block;
color: #FFF;
font-size: 18px;
font-weight: 400;
padding: 0 4px
}
.ace-thumbnails>li>.tools>a:hover,
.ace-thumbnails>li>:first-child .inner a:hover {
text-decoration: none;
color: #C9E2EA
}
.ace-thumbnails>li .tools.tools-bottom>a,
.ace-thumbnails>li .tools.tools-top>a {
display: inline-block
}
.ace-thumbnails>li>:first-child>.text {
right: 0;
left: 0;
bottom: 0;
top: 0;
color: #FFF;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease
}
.dialogs,
.itemdiv {
position: relative
}
.ace-thumbnails>li>:first-child>.text:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: 0
}
.ace-thumbnails>li>:first-child>.text>.inner {
padding: 4px 0;
margin: 0;
display: inline-block;
vertical-align: middle;
max-width: 90%
}
.ace-thumbnails>li:hover>:first-child>.text {
opacity: 1;
filter: alpha(opacity=100)
}
@media only screen and (max-width:480px) {
.ace-thumbnails {
text-align: center
}
.ace-thumbnails>li {
float: none;
display: inline-block
}
}
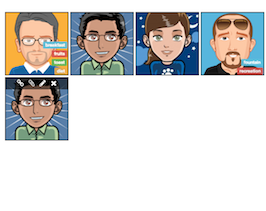
About this bootstrap example/template
This example/template, thumbnails gallery with overlays, was published on Apr 22nd 2016, 20:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working