HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div class="container">
<div class="section-heading mb-4">
<span class="sub-title">Intructions</span>
<h2 class="h1 mb-0">Hover the cards</h2>
</div>
<div class="row position-relative mt-n1-9">
<div class="col-md-6 col-lg-4 mt-1-9">
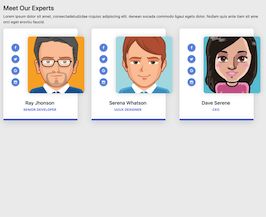
<div class="team-style1 text-center">
<img src="https://www.bootdey.com/image/480x480/00FFFF/000000" class="border-radius-5" alt="...">
<div class="team-info">
<h3 class="text-primary mb-1 h4">Murilo Souza</h3>
<span class="font-weight-600 text-secondary">Web Designer</span>
</div>
<div class="team-overlay">
<div class="d-table h-100 w-100">
<div class="d-table-cell align-middle">
<h3><a href="#" class="text-white">About Murilo Souza</a></h3>
<p class="text-white mb-0">I preserve each companion certification and I'm an authorized AWS solutions architect professional.</p>
<ul class="social-icon-style1">
<li><a href="#!"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#!"><i class="fab fa-twitter"></i></a></li>
<li><a href="#!"><i class="fab fa-youtube"></i></a></li>
<li><a href="#!"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 mt-1-9">
<div class="team-style1 text-center">
<img src="https://www.bootdey.com/image/480x480/FF1493/000000" class="border-radius-5" alt="...">
<div class="team-info">
<h3 class="text-primary mb-1 h4">Balsam Samira</h3>
<span class="font-weight-600 text-secondary">Photographer</span>
</div>
<div class="team-overlay">
<div class="d-table h-100 w-100">
<div class="d-table-cell align-middle">
<h3><a href="#" class="text-white">About Balsam Samira</a></h3>
<p class="text-white mb-0">I preserve each companion certification and I'm an authorized AWS solutions architect professional.</p>
<ul class="social-icon-style1">
<li><a href="#!"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#!"><i class="fab fa-twitter"></i></a></li>
<li><a href="#!"><i class="fab fa-youtube"></i></a></li>
<li><a href="#!"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 mt-1-9">
<div class="team-style1 text-center">
<img src="https://www.bootdey.com/image/480x480/00FF00/000000" class="border-radius-5" alt="...">
<div class="team-info">
<h3 class="text-primary mb-1 h4">Rodrigo Ribeiro</h3>
<span class="font-weight-600 text-secondary">Psychologist</span>
</div>
<div class="team-overlay">
<div class="d-table h-100 w-100">
<div class="d-table-cell align-middle">
<h3><a href="#" class="text-white">About Rodrigo Ribeiro</a></h3>
<p class="text-white mb-0">I preserve each companion certification and I'm an authorized AWS solutions architect professional.</p>
<ul class="social-icon-style1">
<li><a href="#!"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#!"><i class="fab fa-twitter"></i></a></li>
<li><a href="#!"><i class="fab fa-youtube"></i></a></li>
<li><a href="#!"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.team-style1 {
position: relative;
display: block;
overflow: hidden
}
.team-style1 .team-info {
bottom: 15px;
left: 15px;
right: 15px;
border-radius: 5px;
transform: translate3d(0px, 0%, 0px);
transition: all 800ms ease 0.35s;
padding: 25px 30px;
box-shadow: 0px 5px 24.25px 0.75px rgba(0,0,0,0.1);
background: #ffffff;
position: absolute
}
.team-style1 .team-overlay {
left: 15px;
right: 15px;
opacity: 1;
padding: 0 20px;
position: absolute;
top: 15px;
bottom: 15px;
transform: translate3d(0px, -110%, 0px);
transition: all 700ms ease 0.35s;
box-shadow: 0px 5px 24.25px 0.75px rgba(0,0,0,0.1)
}
.team-style1:hover .team-overlay {
transform: translate3d(0px, 0, 0px);
transition-delay: 0.1s;
background: rgba(47,191,167,0.9);
border-radius: 5px
}
.team-style1:hover .team-info {
transform: translate3d(0px, 130px, 0px);
transition-delay: 0.2s
}
.team-style1 .social-icon-style1 {
border-top: 2px dotted rgba(255,255,255,0.3);
margin-top: 15px;
padding-top: 20px
}
.team-bg-shape img {
position: absolute;
top: -40px;
right: -40px;
z-index: 0
}
@media screen and (max-width: 991px) {
.team-style1 .team-info {
padding:20px
}
}
.team-style1 .social-icon-style1 {
border-top: 2px dotted rgba(255,255,255,0.3);
margin-top: 15px;
padding-top: 20px;
}
.social-icon-style1 {
margin: 0;
list-style-type: none;
padding-left: 0;
}
.social-icon-style1 li {
display: inline-block;
margin-right: 5px;
}
.social-icon-style1 li a {
border-radius: 5px;
display: inline-block;
font-size: 16px;
height: 34px;
width: 34px;
line-height: 34px;
text-align: center;
color: #2fbfa7;
background-color: #ffffff;
}
a {
text-decoration:none;
}
About this bootstrap example/template
This example/template, team user cards image with info on hover, was published on Jul 19th 2023, 15:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working