HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.3.45/css/materialdesignicons.min.css" integrity="sha256-nwNjrH7J9zS/Ti4twtWX7OsC5QdQHCIKTv5cLMsGo68=" crossorigin="anonymous" />
<div class="container">
<div class="row">
<div class="col-12 text-center">
<div class="section-title mb-4 pb-2">
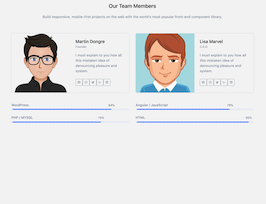
<h4 class="title mb-4">Our Team Members</h4>
<p class="text-muted para-desc mx-auto mb-0">Build responsive, mobile-first projects on the web with the world's most popular front-end component library.</p>
</div>
</div><!--end col-->
</div><!--end row-->
<div class="row">
<div class="col-md-6 col-12 mt-4 pt-2">
<div class="team-list position-relative overflow-hidden shadow rounded">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid float-left" alt="">
<div class="content float-right p-4">
<h5 class="title mb-0">Martin Dongre</h5>
<small class="text-muted">Founder</small>
<p class="text-muted mt-3">I must explain to you how all this mistaken idea of denouncing pleasure and system.</p>
<ul class="list-unstyled follow social-icon social mb-0">
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-facebook" title="Facebook"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-instagram" title="Instagram"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-twitter" title="Twitter"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-google-plus" title="Google +"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-linkedin" title="Linkedin"></i></a></li>
</ul><!--end icon-->
</div>
</div>
</div><!--end col-->
<div class="col-md-6 col-12 mt-4 pt-2">
<div class="team-list position-relative overflow-hidden shadow rounded">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-fluid float-left" alt="">
<div class="content float-right p-4">
<h5 class="title mb-0">Lisa Marvel</h5>
<small class="text-muted">C.E.O.</small>
<p class="text-muted mt-3">I must explain to you how all this mistaken idea of denouncing pleasure and system.</p>
<ul class="list-unstyled follow social-icon social mb-0">
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-facebook" title="Facebook"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-instagram" title="Instagram"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-twitter" title="Twitter"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-google-plus" title="Google +"></i></a></li>
<li class="list-inline-item"><a href="javascript:void(0)" class="rounded"><i class="mdi mdi-linkedin" title="Linkedin"></i></a></li>
</ul><!--end icon-->
</div>
</div>
</div><!--end col-->
</div><!--end row-->
<div class="row mt-5">
<div class="col-md-6">
<div class="progress-box">
<h6 class="title text-muted">WordPress</h6>
<div class="progress">
<div class="progress-bar progress-bar-striped position-relative bg-primary" style="width:84%;">
<div class="progress-value d-block text-muted h6">84%</div>
</div>
</div>
</div><!--end process box-->
<div class="progress-box mt-4">
<h6 class="title text-muted">PHP / MYSQL</h6>
<div class="progress">
<div class="progress-bar progress-bar-striped position-relative bg-primary" style="width:75%;">
<div class="progress-value d-block text-muted h6">75%</div>
</div>
</div>
</div><!--end process box-->
</div><!--end col-->
<div class="col-md-6">
<div class="progress-box mt-4 mt-sm-0">
<h6 class="title text-muted">Angular / JavaScript</h6>
<div class="progress">
<div class="progress-bar progress-bar-striped position-relative bg-primary" style="width:79%;">
<div class="progress-value d-block text-muted h6">79%</div>
</div>
</div>
</div><!--end process box-->
<div class="progress-box mt-4">
<h6 class="title text-muted">HTML</h6>
<div class="progress">
<div class="progress-bar progress-bar-striped position-relative bg-primary" style="width:95%;">
<div class="progress-value d-block text-muted h6">95%</div>
</div>
</div>
</div><!--end process box-->
</div><!--end col-->
</div><!--end row-->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#F5F5F5;
margin-top:20px;}
.team-list img {
width: 50%;
}
.team-list .content {
width: 50%;
}
.team, .team-list {
-webkit-transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
.shadow {
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15) !important;
}
.rounded {
border-radius: 5px !important;
}
.team-list .content .follow {
position: absolute;
bottom: 24px;
}
.list-inline-item:not(:last-child) {
margin-right: 0px;
margin-bottom: 0px;
}
.social-icon.social li a {
color: #adb5bd;
border-color: #adb5bd;
}
.social-icon li a {
color: #35404e;
border: 1px solid #35404e;
display: inline-block;
height: 32px;
text-align: center;
font-size: 15px;
width: 32px;
line-height: 30px;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
overflow: hidden;
position: relative;
}
.progress-box .progress .progress-bar {
height: 4px;
border-radius: 10px;
margin: auto 5px;
-webkit-animation: animate-positive 3s;
animation: animate-positive 3s;
overflow: visible !important;
}
.rounded {
border-radius: 5px !important;
}
.progress-box .title {
font-size: 15px !important;
}
.text-muted {
color: #8492a6 !important;
}
.progress-box .progress {
height: 9px;
overflow: visible;
background: #eceef5;
}
.progress-box .progress .progress-value {
position: absolute;
top: -25px;
right: -15px;
font-size: 13px;
}

About this bootstrap example/template
This example/template, team members with skill progress, was published on Jun 1st 2020, 09:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working