HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row activity">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<input type="email" class="form-control" placeholder="What are you doing now?">
</div>
<div class="panel-footer">
<div class="btn-group">
<button type="button" class="btn btn-link"><i class="fa fa-map-marker"></i></button>
<button type="button" class="btn btn-link"><i class="fa fa-users"></i></button>
<button type="button" class="btn btn-link"><i class="fa fa-camera"></i></button>
<button type="button" class="btn btn-link"><i class="fa fa-video-camera"></i></button>
<button type="button" class="btn btn-link"><i class="fa fa-calendar-o"></i></button>
</div>
<div class="pull-right">
<button type="button" class="btn btn-success">submit</button>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-rounded">
<div class="pull-right text-right">
<i class="fa fa-calendar"></i><br> 3 hours ago
</div>
<div><strong>John Doe</strong></div>
<div class="small"><i class="fa fa-map-marker"></i> Medellin, Colombia</div>
</div>
<div class="panel-body">
<blockquote>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</blockquote>
</div>
<div class="panel-footer">
<input type="email" class="form-control" placeholder="Write a comment...">
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-rounded">
<div class="pull-right text-right">
<i class="fa fa-calendar"></i><br> 3 hours ago
</div>
<div><strong>John Doe</strong></div>
<div class="small"><i class="fa fa-map-marker"></i> Medellin, Colombia</div>
</div>
<div class="panel-body">
<img src="https://www.bootdey.com/image/500x333" class="img-responsive">
<div class="actions">
<div class="btn-group">
<button type="button" class="btn btn-link"><i class="fa fa-thumbs-o-up"></i> Like</button>
<button type="button" class="btn btn-link"><i class="fa fa-share"></i> Share</button>
</div>
<div class="pull-right"><strong>1.789</strong> People liked this</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
</div>
<div class="panel-footer">
<input type="email" class="form-control" placeholder="Write a comment...">
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-rounded">
<div class="pull-right text-right">
<i class="fa fa-calendar"></i><br> 3 hours ago
</div>
<div><strong>John Doe</strong></div>
<div class="small"><i class="fa fa-map-marker"></i> Medellin, Colombia</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-4">
<img class="img-responsive" src="https://www.bootdey.com/image/130x100">
</div><!--/.col-->
<div class="col-md-4">
<img class="img-responsive" src="https://www.bootdey.com/image/130x100">
</div><!--/.col-->
<div class="col-md-4">
<img class="img-responsive" src="https://www.bootdey.com/image/130x100">
</div><!--/.col-->
</div><!--/.row-->
</div>
<div class="panel-footer">
<input type="email" class="form-control" placeholder="Write a comment...">
</div>
</div>
</div><!--/.col-->
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-rounded">
<div class="pull-right text-right">
<i class="fa fa-calendar"></i><br> 3 hours ago
</div>
<div><strong>John Doe</strong></div>
<div class="small"><i class="fa fa-map-marker"></i> Medellin, Colombia</div>
</div>
<div class="panel-body">
<img src="https://www.bootdey.com/image/400x400" class="img-responsive">
<div class="actions">
<div class="btn-group">
<button type="button" class="btn btn-link"><i class="fa fa-thumbs-o-up"></i> Like</button>
<button type="button" class="btn btn-link"><i class="fa fa-share"></i> Share</button>
</div>
<div class="pull-right"><strong>1.789</strong> People liked this</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
</div>
<div class="panel-footer">
<input type="email" class="form-control" placeholder="Write a comment...">
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-rounded">
<div class="pull-right text-right">
<i class="fa fa-calendar"></i><br> 3 hours ago
</div>
<div><strong>John Doe</strong></div>
<div class="small"><i class="fa fa-map-marker"></i> Medellin, Colombia</div>
</div>
<div class="panel-body">
<div class="video-container">
<iframe src="//player.vimeo.com/video/87526548" width="500" height="281" frameborder="0"></iframe>
</div>
<div class="actions">
<div class="btn-group">
<button type="button" class="btn btn-link"><i class="fa fa-thumbs-o-up"></i> Like</button>
<button type="button" class="btn btn-link"><i class="fa fa-share"></i> Share</button>
</div>
<div class="pull-right"><strong>1.789</strong> People liked this</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object img-rounded" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<div class="pull-right small">3 hours ago</div>
<h4 class="media-heading">Media heading</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</div>
</div>
<div class="panel-footer">
<input type="email" class="form-control" placeholder="Write a comment...">
</div>
</div>
</div><!--/.col-->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;
background:#eee;
}
.form-control {
border: 1px solid #d1d4d7;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
color: #3d3f42;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.activity .panel .panel-heading {
line-height: 20px;
height: 70px;
padding-top: 15px
}
.activity .panel .panel-heading img {
height: 40px;
margin: 0 15px 15px 0;
float: left
}
.activity .panel .panel-heading .small {
color: #d1d4d7
}
.activity .panel .panel-heading .pull-right {
font-size: 12px;
color: #d1d4d7
}
.activity .panel .panel-heading .pull-right i {
font-size: 14px
}
.activity .panel .panel-body .video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden
}
.activity .panel .panel-body .video-container iframe,
.activity .panel .panel-body .video-container object,
.activity .panel .panel-body .video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%
}
.activity .panel .panel-body .actions {
background: #f8f9fa;
margin: 15px -15px 0 -15px;
padding: 0 20px 0 10px;
line-height: 50px;
font-size: 12px
}
.activity .panel .panel-body .actions .btn {
font-size: 12px;
text-decoration: none
}
.activity .panel .panel-body .media-object {
width: 30px
}
.activity .panel .panel-body .media .media-body .media-heading {
font-weight: 500
}
.activity .panel .panel-body .media .media-body .small {
color: #d1d4d7
}
.activity .panel .panel-body .media .media-body p {
margin-top: 10px;
font-size: 12px
}

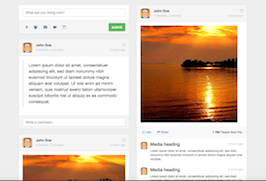
About this bootstrap example/template
This example/template, social network wall activities, was published on Apr 13th 2016, 17:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working