HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div class="container profile">
<div class="row">
<div class="col-md-6">
<div class="card mb-3">
<div class="card-body">
<div class="d-flex align-items-center mb-3">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" width="50" class="rounded-circle" /></a>
<div class="flex-fill ps-2">
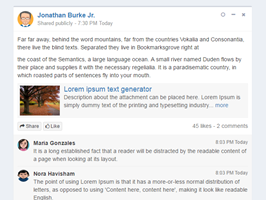
<div class="fw-bold"><a href="#" class="text-decoration-none">Clyde Stanley</a> at <a href="#" class="text-decoration-none">South Lake Tahoe, California</a></div>
<div class="small text-body text-opacity-50">March 16</div>
</div>
</div>
<p>Best vacation of 2023</p>
<div class="profile-img-list">
<div class="profile-img-list-item main">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar1.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar2.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar3.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar5.png);"></span>
</a>
</div>
<div class="profile-img-list-item with-number">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar4.png);"></span>
<div class="profile-img-number">+12</div>
</a>
</div>
</div>
<hr class="mb-1 opacity-1" />
<div class="row text-center fw-bold">
<div class="col">
<a href="#" class="text-body text-opacity-50 text-decoration-none d-block p-2"> <i class="far fa-thumbs-up me-1 d-block d-sm-inline"></i> Likes </a>
</div>
<div class="col">
<a href="#" class="text-body text-opacity-50 text-decoration-none d-block p-2"> <i class="far fa-comment me-1 d-block d-sm-inline"></i> Comment </a>
</div>
<div class="col">
<a href="#" class="text-body text-opacity-50 text-decoration-none d-block p-2"> <i class="fa fa-share me-1 d-block d-sm-inline"></i> Share </a>
</div>
</div>
<hr class="mb-3 mt-1 opacity-1" />
<div class="d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" width="35" class="rounded-circle" />
<div class="flex-fill ps-2">
<div class="position-relative d-flex align-items-center">
<input type="text" class="form-control rounded-pill bg-white bg-opacity-15" style="padding-right: 120px;" placeholder="Write a comment..." />
<div class="position-absolute end-0 text-center">
<a href="#" class="text-body text-opacity-50 me-2"><i class="fa fa-smile"></i></a>
<a href="#" class="text-body text-opacity-50 me-2"><i class="fa fa-camera"></i></a>
<a href="#" class="text-body text-opacity-50 me-2"><i class="fa fa-video"></i></a>
<a href="#" class="text-body text-opacity-50 me-3"><i class="fa fa-paw"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<div class="card-body">
<div class="d-flex align-items-center mb-3">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" width="50" class="rounded-circle" /></a>
<div class="flex-fill ps-2">
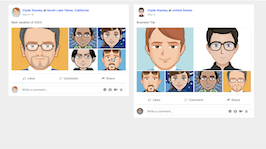
<div class="fw-bold"><a href="#" class="text-decoration-none">Clyde Stanley</a> at <a href="#" class="text-decoration-none">United States</a></div>
<div class="small text-body text-opacity-50">May 5</div>
</div>
</div>
<p>Business Trip</p>
<div class="profile-img-list">
<div class="profile-img-list-item main">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar6.png);"></span>
</a>
</div>
<div class="profile-img-list-item main">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar7.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar4.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar3.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar2.png);"></span>
</a>
</div>
<div class="profile-img-list-item">
<a href="#" data-lity="" class="profile-img-list-link">
<span class="profile-img-content" style="background-image: url(https://bootdey.com/img/Content/avatar/avatar1.png);"></span>
</a>
</div>
</div>
<hr class="mb-1 opacity-1" />
<div class="row text-center fw-bold">
<div class="col">
<a href="#" class="text-body text-opacity-50 text-decoration-none d-block p-2"> <i class="far fa-thumbs-up me-1 d-block d-sm-inline"></i> Likes </a>
</div>
<div class="col">
<a href="#" class="text-body text-opacity-50 text-decoration-none d-block p-2"> <i class="far fa-comment me-1 d-block d-sm-inline"></i> Comment </a>
</div>
<div class="col">
<a href="#" class="text-body text-opacity-50 text-decoration-none d-block p-2"> <i class="fa fa-share me-1 d-block d-sm-inline"></i> Share </a>
</div>
</div>
<hr class="mt-1 opacity-1" />
<div class="d-flex align-items-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" width="35" class="rounded-circle" />
<div class="flex-fill ps-2">
<div class="position-relative d-flex align-items-center">
<input type="text" class="form-control rounded-pill bg-white bg-opacity-15" style="padding-right: 120px;" placeholder="Write a comment..." />
<div class="position-absolute end-0 text-center">
<a href="#" class="text-body text-opacity-50 me-2"><i class="fa fa-smile"></i></a>
<a href="#" class="text-body text-opacity-50 me-2"><i class="fa fa-camera"></i></a>
<a href="#" class="text-body text-opacity-50 me-2"><i class="fa fa-video"></i></a>
<a href="#" class="text-body text-opacity-50 me-3"><i class="fa fa-paw"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.profile .profile-img-list {
list-style-type: none;
margin: -0.1rem;
padding: 0;
}
.profile .profile-img-list .profile-img-list-item.main {
width: 50%;
}
.profile .profile-img-list:after, .profile .profile-img-list:before {
content: "";
display: table;
clear: both;
}
.profile .profile-img-list .profile-img-list-item {
width: 25%;
padding: 0.1rem;
float: left;
}
.profile .profile-img-list .profile-img-list-item .profile-img-list-link {
display: block;
padding-top: 75%;
overflow: hidden;
position: relative;
}
.profile .profile-img-list .profile-img-list-item .profile-img-list-link .profile-img-content, .profile .profile-img-list .profile-img-list-item .profile-img-list-link img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
max-width: 100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.profile .profile-img-list .profile-img-list-item .profile-img-list-link .profile-img-content:before, .profile .profile-img-list .profile-img-list-item .profile-img-list-link img:before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 1px solid rgba(0, 0, 0, 0.1);
}
.profile .profile-img-list .profile-img-list-item {
width: 25%;
padding: 0.1rem;
float: left;
}
.profile .profile-img-list:after, .profile .profile-img-list:before {
content: "";
display: table;
clear: both;
}
.profile .profile-img-list .profile-img-list-item.with-number .profile-img-number {
position: absolute;
top: 50%;
left: 0;
right: 0;
color: #000;
font-size: 1.53125rem;
font-weight: 600;
line-height: 1.625rem;
margin-top: -0.765625rem;
text-align: center;
text-shadow: 2px 2px #fff;
}
About this bootstrap example/template
This example/template, social network multiple image post, was published on Aug 17th 2023, 09:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 5.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working