HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div id="content">
<div class="container-fluid">
<div class="lock-container">
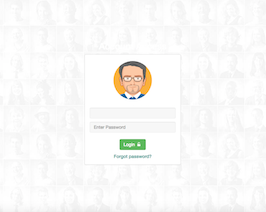
<h1>Account Access</h1>
<div class="panel panel-default text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-circle img-login">
<div class="panel-body">
<input class="form-control" type="text" placeholder="Username" value=" ">
<input class="form-control" type="password" placeholder="Enter Password" value="">
<a href="#index.html" class="btn btn-success">Login <i class="fa fa-fw fa-unlock-alt"></i></a>
<a href="#" class="forgot-password">Forgot password?</a>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="container footer-container">
<p class="text-muted">Place sticky footer content here.</p>
</div>
</footer>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
body.login {
position: initial;
background: url('https://www.bootdey.com/template_demo/dayfriend/img/Bg/faces2.png');
padding-top: 0;
}
body.login #content {
max-width: 760px;
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
body.login .lock-container {
margin: auto;
width: 300px;
}
@media (min-width: 480px) {
body.login .lock-container {
bottom: 0;
height: 550px;
left: 0;
position: absolute;
top: 0;
right: 0;
}
}
body.login .lock-container h1 {
text-align: center;
color: #fff;
font-size: 28px;
}
body.login .lock-container .panel {
max-width: 300px !important;
background: #fff;
position: relative;
}
body.login .lock-container .panel img {
margin: 20px 0 10px;
}
body.login .lock-container .panel input {
margin-bottom: 10px;
}
body.login .lock-container .panel .btn {
margin-top: 10px;
}
body.login .lock-container .panel .forgot-password {
margin: 10px 0 0;
font-weight: 500;
color: #26a69a;
display: block;
}
body.login #content {
max-width: 760px;
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
#content {
min-width: 320px;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 100%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
background-color: #f5f5f5;
}
body.login .lock-container .panel input {
margin-bottom: 10px;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #333333;
background-color: #f7f7f7;
background-image: none;
border: 1px solid #efefef;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.footer-container {
width: auto;
max-width: 680px;
padding: 0 15px;
}
.footer-container .text-muted {
margin: 20px 0;
}
.img-login {
width:120px;
height:120px;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download$(function(){
$("body").addClass("login breakpoint-1024");
}); 
About this bootstrap example/template
This example/template, social network login, was published on Apr 26th 2016, 13:34 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working