HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="cover profile">
<div class="wrapper">
<div class="image">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/profile-cover.jpg" alt="people">
</div>
<ul class="friends">
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/guy-6.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/woman-3.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/guy-2.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/guy-9.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/woman-9.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/guy-4.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/guy-1.jpg" alt="people" class="img-responsive">
</a>
</li>
<li>
<a href="#">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/woman-4.jpg" alt="people" class="img-responsive">
</a>
</li>
<li><a href="#" class="group"><i class="fa fa-group"></i></a></li>
</ul>
</div>
<div class="cover-info">
<div class="avatar">
<img src="http://themekit-v4.themekit.io/dist/themes/social-3/images/people/110/guy-5.jpg" alt="people">
</div>
<div class="name"><a href="#">Bill Demian</a></div>
<ul class="cover-nav">
<li><a href="user-public-timeline.html"><i class="fa fa-fw fa-bars"></i> Timeline</a></li>
<li><a href="user-public-profile.html"><i class="fa fa-fw fa-user"></i> About</a></li>
<li><a href="user-public-users.html"><i class="fa fa-fw fa-users"></i> Friends</a></li>
</ul>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.cover {
overflow: hidden;
position: relative;
margin-bottom: 20px;
}
.panel > .cover {
margin-bottom: 0;
}
.cover.profile {
position: relative;
background: #ffffff;
border: 1px solid #e2e9e6;
}
.cover.profile .wrapper {
position: relative;
overflow: hidden;
max-height: 250px;
border-bottom: 1px solid #e2e9e6;
}
.cover.profile .wrapper .friends {
list-style: none;
display: inline-block;
position: absolute;
background: #fff;
top: 0;
right: 0;
width: 250px;
height: 250px;
z-index: 2;
margin-bottom: 0;
padding: 0;
}
.cover.profile .wrapper .friends li {
float: left;
margin: 0;
width: 33.33%;
}
.cover.profile .wrapper .friends li a {
display: block;
padding-left: 1px;
padding-top: 1px;
}
.cover.profile .wrapper .friends li a img {
width: 100%;
}
.cover.profile .wrapper .friends li a.group {
font-size: 40px;
color: #efefef;
text-align: center;
}
.cover.profile .wrapper .friends li a.group i {
position: relative;
top: 12px;
}
.cover.profile .wrapper .image {
width: 100%;
padding-right: 250px;
overflow-y: hidden;
position: relative;
}
.cover.profile .wrapper .image:after {
position: absolute;
top: 80px;
bottom: 0;
left: 0;
right: 0;
content: "";
z-index: 2;
pointer-events: none;
/* "all" disables mouse access to image */
/* Mozilla Setting */
background-image: linear-gradient(transparent, black);
opacity: .7;
}
.cover.profile .wrapper .image img {
width: 100%;
}
.cover.profile .cover-info {
position: relative;
height: 57px;
}
.cover.profile .cover-info .cover-nav {
position: absolute;
bottom: 0;
left: 140px;
list-style: none;
float: left;
margin: 0;
padding-left: 0;
}
.cover.profile .cover-info .cover-nav li {
float: left;
display: block;
}
.cover.profile .cover-info .cover-nav > li > a {
line-height: 20px;
padding: 18px 15px;
color: #bebebe;
font-size: 14px;
font-weight: 500;
display: block;
}
.cover.profile .cover-info .cover-nav > li > a i {
font-size: 20px;
vertical-align: middle;
color: #e4e4e4;
}
.cover.profile .cover-info .cover-nav > li > a:hover {
background: none;
color: #6c6c6c;
text-decoration: none;
}
.cover.profile .cover-info .cover-nav > li > a:hover i {
color: #6c6c6c;
}
.cover.profile .cover-info .cover-nav > li.active > a {
background: none;
color: #6c6c6c;
}
.cover.profile .cover-info .cover-nav > li.active > a i {
color: #6c6c6c;
}
.cover.profile .cover-info .cover-nav li {
border-right: 1px solid #e2e9e6;
border-left: 1px solid transparent;
}
.cover.profile .cover-info .name {
position: absolute;
left: 155px;
bottom: 0px;
margin-bottom: 65px;
display: block;
z-index: 3;
}
.cover.profile .cover-info .name a {
color: #fff;
font-size: 30px;
font-weight: 500;
}
.cover.profile .cover-info .avatar {
position: absolute;
display: inline-block;
bottom: 0px;
margin-bottom: 5px;
left: 30px;
z-index: 4;
}
.cover.profile .cover-info .avatar img {
width: 110px;
height: 110px;
border-radius: 50%;
border: 3px solid #fff;
}
@media (max-width: 992px) {
.cover.profile .wrapper .image {
padding-right: 120px;
height: auto;
position: relative;
}
.cover.profile .wrapper .friends {
position: absolute;
right: 0;
width: 120px;
height: auto;
}
.cover.profile .wrapper .friends > li {
width: 50%;
}
.cover.profile .wrapper .friends > li > a.group {
font-size: 30px;
}
.cover.profile .wrapper .friends > li > a.group i {
top: 10px;
}
.cover.profile .wrapper .name a {
color: #212121;
}
.cover.profile .wrapper .nav {
left: 0;
padding-left: 140px;
width: 100%;
border-top: 1px solid #e2e9e6;
}
.cover.profile .cover-info {
height: 37px;
}
.cover.profile .cover-info .name {
left: 100px;
margin-bottom: 40px;
}
.cover.profile .cover-info .name a {
font-size: 24px;
}
.cover.profile .cover-info .cover-nav {
left: 85px;
}
.cover.profile .cover-info .cover-nav > li > a {
padding: 8px 10px;
}
.cover.profile .cover-info .avatar {
left: 10px;
margin-bottom: 3px;
}
.cover.profile .cover-info .avatar img {
width: 70px;
height: 70px;
}
}
@media (max-width: 768px) {
.cover.profile .cover-info {
background: #fff;
clear: both;
height: auto;
}
.cover.profile .cover-info .avatar {
position: relative;
left: 10px;
display: inline-block;
margin-top: 5px;
margin-bottom: 6px;
}
.cover.profile .cover-info .avatar img {
width: 45px;
height: 45px;
}
.cover.profile .cover-info .name {
display: inline-block;
position: relative;
margin-bottom: 0;
left: 10px;
top: 3px;
}
.cover.profile .cover-info .name a {
color: #212121;
font-size: 18px;
}
.cover.profile .cover-info .cover-nav {
position: relative;
margin: 0;
bottom: 0;
left: auto;
float: none;
padding-left: 0;
border-top: 1px solid #e2e9e6;
}
.cover.profile .cover-info .cover-nav li {
float: none;
border-right: 0 !important;
border-bottom: 1px solid #e2e9e6;
}
}
About this bootstrap example/template
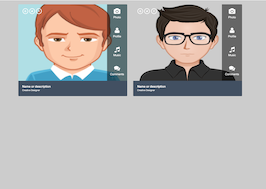
This example/template, social network cover with friends, was published on Apr 27th 2016, 00:04 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 644 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working