HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-6 col-xs-12">
<section class="widget">
<div class="widget-controls">
<a href="#"><i class="fa fa-refresh"></i></a>
<a href="#" data-widgster="close"><i class="glyphicon glyphicon-remove"></i></a>
</div>
<div class="widget-body">
<div class="widget-top-overflow windget-padding-md clearfix bg-warning text-white">
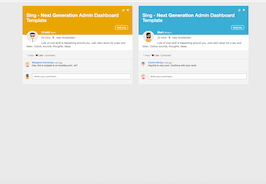
<h3 class="mt-lg mb-lg">Sing - <span class="fw-semi-bold">Next Generation</span> Admin Dashboard
Template</h3>
<ul class="tags text-white pull-right">
<li><a href="#">features</a></li>
</ul>
</div>
<div class="post-user mt-n-lg">
<span class="thumb-lg pull-left mr">
<img class="img-circle" src="https://bootdey.com/img/Content/user_1.jpg" alt="...">
</span>
<h5 class="mt-sm fw-normal text-white">Arnold <small class="text-white text-light">@arni</small></h5>
<p class="fs-mini text-muted"><time>25 mins</time> <i class="fa fa-map-marker"></i> near Amsterdam</p>
</div>
<p class="text-light fs-mini m">Lots of cool stuff is happening around you. Just calm down for a sec and listen. Colors, sounds,
thoughts, ideas. </p>
</div>
<footer class="bg-body-light">
<ul class="post-links">
<li><a href="#">1 hour</a></li>
<li><a href="#"><span class="text-danger"><i class="fa fa-heart"></i> Like</span></a></li>
<li><a href="#">Comment</a></li>
</ul>
<ul class="post-comments mt mb-0">
<li>
<span class="thumb-xs avatar pull-left mr-sm">
<img class="img-circle" src="https://bootdey.com/img/Content/user_2.jpg" alt="...">
</span>
<div class="comment-body">
<h6 class="author fw-semi-bold">Margaret Awoentg <small>6 mins ago</small></h6>
<p>Hey, this is snippet is on bootdey.com. ok?</p>
</div>
</li>
<li>
<span class="thumb-xs avatar pull-left mr-sm">
<img class="img-circle" src="https://bootdey.com/img/Content/user_3.jpg" alt="...">
</span>
<div class="comment-body">
<input class="form-control input-sm" type="text" placeholder="Write your comment...">
</div>
</li>
</ul>
</footer>
</section>
</div>
<div class="col-md-6 col-xs-12">
<section class="widget">
<div class="widget-controls">
<a href="#"><i class="fa fa-refresh"></i></a>
<a href="#" data-widgster="close"><i class="glyphicon glyphicon-remove"></i></a>
</div>
<div class="widget-body">
<div class="widget-top-overflow windget-padding-md clearfix bg-info text-white">
<h3 class="mt-lg mb-lg">Sing - <span class="fw-semi-bold">Next Generation</span> Admin Dashboard
Template</h3>
<ul class="tags text-white pull-right">
<li><a href="#">features</a></li>
</ul>
</div>
<div class="post-user mt-n-lg">
<span class="thumb-lg pull-left mr">
<img class="img-circle" src="https://bootdey.com/img/Content/user_3.jpg" alt="...">
</span>
<h5 class="mt-sm fw-normal text-white">Mark <small class="text-white text-light">@marni</small></h5>
<p class="fs-mini text-muted"><time>25 mins</time> <i class="fa fa-map-marker"></i> near Amsterdam</p>
</div>
<p class="text-light fs-mini m">Lots of cool stuff is happening around you. Just calm down for a sec and listen. Colors, sounds,
thoughts, ideas. </p>
</div>
<footer class="bg-body-light">
<ul class="post-links">
<li><a href="#">1 hour</a></li>
<li><a href="#"><span class="text-danger"><i class="fa fa-heart"></i> Like</span></a></li>
<li><a href="#">Comment</a></li>
</ul>
<ul class="post-comments mt mb-0">
<li>
<span class="thumb-xs avatar pull-left mr-sm">
<img class="img-circle" src="https://bootdey.com/img/Content/user_1.jpg" alt="...">
</span>
<div class="comment-body">
<h6 class="author fw-semi-bold">Carlos Nertg <small>6 mins ago</small></h6>
<p>Hey,this is very cool. Continue with your work</p>
</div>
</li>
<li>
<span class="thumb-xs avatar pull-left mr-sm">
<img class="img-circle" src="https://bootdey.com/img/Content/user_2.jpg" alt="...">
</span>
<div class="comment-body">
<input class="form-control input-sm" type="text" placeholder="Write your comment...">
</div>
</li>
</ul>
</footer>
</section>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
margin-top:20px;
}
.widget {
position: relative;
margin-bottom: 30px;
padding: 0px 20px;
background: #fff;
border-radius: 3px;
}
.widget-controls {
position: absolute;
z-index: 1;
top: 0;
right: 0;
padding: 14px;
font-size: 12px;
}
.widget-controls>a {
padding: 1px 4px;
border-radius: 4px;
color: rgba(0,0,0,0.4);
-webkit-transition: color 0.15s ease-in-out;
-o-transition: color 0.15s ease-in-out;
transition: color 0.15s ease-in-out;
color:#fff;
}
.text-white {
color: #fff;
}
.bg-body, .bg-body-light,
.bg-gray, .bg-gray-transparent,
.bg-transparent, .bg-primary,
.bg-success, .bg-warning,
.bg-danger, .bg-info {
-webkit-transition: background-color 0.15s ease-in-out;
-o-transition: background-color 0.15s ease-in-out;
transition: background-color 0.15s ease-in-out;
}
.bg-warning {
background-color: #f0b518;
}
.bg-info {
background: #39bbdb;
}
.widget-top-overflow {
margin-top: -15px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.widget-top-overflow, .widget-middle-overflow {
position: relative;
margin: 0 -20px;
}
.windget-padding-md {
padding: 15px 20px;
}
.tags {
padding-left: 0;
list-style: none;
}
.tags>li {
float: left;
margin:3px;
}
h3, .h3 {
font-size: 24px;
}
.tags>li>a {
padding: 2px 8px;
font-size: 13px;
border-radius: 6px;
border: 1px solid white;
color: inherit;
text-decoration: none;
}
.mt-n-lg {
margin-top: -30px;
}
.post-user {
position: relative;
}
.mr {
margin-right: 15px;
}
.thumb-xs, .thumb-sm, .thumb-lg, .thumb {
position: relative;
display: inline-block;
text-align: center;
}
.thumb-lg {
width: 60px;
}
.thumb-xs img, .thumb-sm img, .thumb-lg img, .thumb img {
height: auto;
max-width: 100%;
vertical-align: middle;
}
.post-user img {
border: 3px solid white;
}
.fs-mini {
font-size: 13px;
}
.text-light {
opacity: .8;
}
p {
margin: 0 0 10px;
}
.widget>footer {
margin: 0 -20px -15px;
padding: 15px 20px;
}
.bg-body, .bg-body-light, .bg-gray,
.bg-gray-transparent,
.bg-transparent, .bg-primary,
.bg-success, .bg-warning,
.bg-danger, .bg-info {
-webkit-transition: background-color 0.15s ease-in-out;
-o-transition: background-color 0.15s ease-in-out;
transition: background-color 0.15s ease-in-out;
}
.bg-body-light {
background-color: #f6f6f6;
}
.post-links {
margin-bottom: 0px;
font-size: 12px;
padding-left: 0;
}
.post-links>li {
float: left;
list-style: none;
margin:4px;
}
.post-links>li>a {
text-decoration: none;
color: #999;
}
.post-links+.post-comments {
margin-top: 30px;
}
.widget>footer .post-comments {
margin-left: -20px;
margin-right: -20px;
}
.post-comments {
font-size: 12px;
padding-left: 0;
}
.mb-0 {
margin-bottom: 0;
}
.post-comments>li {
padding: 10px;
border-top: 1px solid #e7e7e7;
list-style: none;
}
.post-comments .avatar {
margin-top: 1px;
}
.mr-sm {
margin-right: 10px;
}
.thumb-xs, .thumb-sm, .thumb-lg, .thumb {
position: relative;
display: inline-block;
text-align: center;
}
.thumb-xs {
width: 28px;
}
.post-comments .author {
margin-top: 0;
margin-bottom: 2px;
color: #7ca9dd;
}
.fw-semi-bold {
font-weight: 600;
}
h6, .h6 {
font-size: 12px;
}
.post-comments .comment-body {
overflow: auto;
}

About this bootstrap example/template
This example/template, social blog post widget with commets, was published on Jul 4th 2015, 17:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working