HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-sm-8 col-lg-6">
<!-- Section Heading-->
<div class="section_heading text-center wow fadeInUp" data-wow-delay="0.2s" style="visibility: visible; animation-delay: 0.2s; animation-name: fadeInUp;">
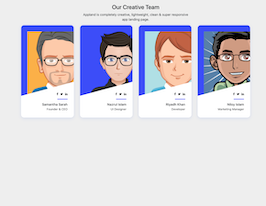
<h3>Our Creative <span> Team</span></h3>
<p>Appland is completely creative, lightweight, clean & super responsive app landing page.</p>
<div class="line"></div>
</div>
</div>
</div>
<div class="row">
<!-- Single Advisor-->
<div class="col-12 col-sm-6 col-lg-3">
<div class="single_advisor_profile wow fadeInUp" data-wow-delay="0.2s" style="visibility: visible; animation-delay: 0.2s; animation-name: fadeInUp;">
<!-- Team Thumb-->
<div class="advisor_thumb"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<!-- Social Info-->
<div class="social-info"><a href="#"><i class="fa fa-facebook"></i></a><a href="#"><i class="fa fa-twitter"></i></a><a href="#"><i class="fa fa-linkedin"></i></a></div>
</div>
<!-- Team Details-->
<div class="single_advisor_details_info">
<h6>Samantha Sarah</h6>
<p class="designation">Founder & CEO</p>
</div>
</div>
</div>
<!-- Single Advisor-->
<div class="col-12 col-sm-6 col-lg-3">
<div class="single_advisor_profile wow fadeInUp" data-wow-delay="0.3s" style="visibility: visible; animation-delay: 0.3s; animation-name: fadeInUp;">
<!-- Team Thumb-->
<div class="advisor_thumb"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
<!-- Social Info-->
<div class="social-info"><a href="#"><i class="fa fa-facebook"></i></a><a href="#"><i class="fa fa-twitter"></i></a><a href="#"><i class="fa fa-linkedin"></i></a></div>
</div>
<!-- Team Details-->
<div class="single_advisor_details_info">
<h6>Nazrul Islam</h6>
<p class="designation">UI Designer</p>
</div>
</div>
</div>
<!-- Single Advisor-->
<div class="col-12 col-sm-6 col-lg-3">
<div class="single_advisor_profile wow fadeInUp" data-wow-delay="0.4s" style="visibility: visible; animation-delay: 0.4s; animation-name: fadeInUp;">
<!-- Team Thumb-->
<div class="advisor_thumb"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
<!-- Social Info-->
<div class="social-info"><a href="#"><i class="fa fa-facebook"></i></a><a href="#"><i class="fa fa-twitter"></i></a><a href="#"><i class="fa fa-linkedin"></i></a></div>
</div>
<!-- Team Details-->
<div class="single_advisor_details_info">
<h6>Riyadh Khan</h6>
<p class="designation">Developer</p>
</div>
</div>
</div>
<!-- Single Advisor-->
<div class="col-12 col-sm-6 col-lg-3">
<div class="single_advisor_profile wow fadeInUp" data-wow-delay="0.5s" style="visibility: visible; animation-delay: 0.5s; animation-name: fadeInUp;">
<!-- Team Thumb-->
<div class="advisor_thumb"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
<!-- Social Info-->
<div class="social-info"><a href="#"><i class="fa fa-facebook"></i></a><a href="#"><i class="fa fa-twitter"></i></a><a href="#"><i class="fa fa-linkedin"></i></a></div>
</div>
<!-- Team Details-->
<div class="single_advisor_details_info">
<h6>Niloy Islam</h6>
<p class="designation">Marketing Manager</p>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.single_advisor_profile {
position: relative;
margin-bottom: 50px;
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
z-index: 1;
border-radius: 15px;
-webkit-box-shadow: 0 0.25rem 1rem 0 rgba(47, 91, 234, 0.125);
box-shadow: 0 0.25rem 1rem 0 rgba(47, 91, 234, 0.125);
}
.single_advisor_profile .advisor_thumb {
position: relative;
z-index: 1;
border-radius: 15px 15px 0 0;
margin: 0 auto;
padding: 30px 30px 0 30px;
background-color: #3f43fd;
overflow: hidden;
}
.single_advisor_profile .advisor_thumb::after {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
position: absolute;
width: 150%;
height: 80px;
bottom: -45px;
left: -25%;
content: "";
background-color: #ffffff;
-webkit-transform: rotate(-15deg);
transform: rotate(-15deg);
}
@media only screen and (max-width: 575px) {
.single_advisor_profile .advisor_thumb::after {
height: 160px;
bottom: -90px;
}
}
.single_advisor_profile .advisor_thumb .social-info {
position: absolute;
z-index: 1;
width: 100%;
bottom: 0;
right: 30px;
text-align: right;
}
.single_advisor_profile .advisor_thumb .social-info a {
font-size: 14px;
color: #020710;
padding: 0 5px;
}
.single_advisor_profile .advisor_thumb .social-info a:hover,
.single_advisor_profile .advisor_thumb .social-info a:focus {
color: #3f43fd;
}
.single_advisor_profile .advisor_thumb .social-info a:last-child {
padding-right: 0;
}
.single_advisor_profile .single_advisor_details_info {
position: relative;
z-index: 1;
padding: 30px;
text-align: right;
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
border-radius: 0 0 15px 15px;
background-color: #ffffff;
}
.single_advisor_profile .single_advisor_details_info::after {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
position: absolute;
z-index: 1;
width: 50px;
height: 3px;
background-color: #3f43fd;
content: "";
top: 12px;
right: 30px;
}
.single_advisor_profile .single_advisor_details_info h6 {
margin-bottom: 0.25rem;
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.single_advisor_profile .single_advisor_details_info h6 {
font-size: 14px;
}
}
.single_advisor_profile .single_advisor_details_info p {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
margin-bottom: 0;
font-size: 14px;
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.single_advisor_profile .single_advisor_details_info p {
font-size: 12px;
}
}
.single_advisor_profile:hover .advisor_thumb::after,
.single_advisor_profile:focus .advisor_thumb::after {
background-color: #070a57;
}
.single_advisor_profile:hover .advisor_thumb .social-info a,
.single_advisor_profile:focus .advisor_thumb .social-info a {
color: #ffffff;
}
.single_advisor_profile:hover .advisor_thumb .social-info a:hover,
.single_advisor_profile:hover .advisor_thumb .social-info a:focus,
.single_advisor_profile:focus .advisor_thumb .social-info a:hover,
.single_advisor_profile:focus .advisor_thumb .social-info a:focus {
color: #ffffff;
}
.single_advisor_profile:hover .single_advisor_details_info,
.single_advisor_profile:focus .single_advisor_details_info {
background-color: #070a57;
}
.single_advisor_profile:hover .single_advisor_details_info::after,
.single_advisor_profile:focus .single_advisor_details_info::after {
background-color: #ffffff;
}
.single_advisor_profile:hover .single_advisor_details_info h6,
.single_advisor_profile:focus .single_advisor_details_info h6 {
color: #ffffff;
}
.single_advisor_profile:hover .single_advisor_details_info p,
.single_advisor_profile:focus .single_advisor_details_info p {
color: #ffffff;
}

About this bootstrap example/template
This example/template, single advisor profile, was published on Oct 14th 2020, 10:29 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 38.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working