HTML code
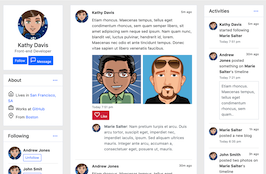
Clean, semantic HTML that powers this Bootstrap 3.1.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<div class="container profile">
<div class="row">
<div class="col-md-12">
<div class="well well-small clearfix">
<div class="row">
<div class="col-md-2">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-polaroid img-responsive"/>
</div>
<div class="col-md-4">
<h2>Dey-Dey name</h2>
<ul class="list-unstyled">
<li><i class="icon-phone"></i> 916-241-3613</li>
<li><i class="icon-envelope"></i> [email protected]</li>
<li><i class="icon-globe"></i> http://bootnipets.com</li>
</ul>
</div>
<div class="col-md-6">
<ul class="list-inline stats">
<li>
<span>275</span>
Friends
</li>
<li>
<span>354</span>
Followers
</li>
<li>
<span>186</span>
Photos
</li>
</ul>
<div><!--/span6-->
</div><!--/row-->
</div>
<!--Body content-->
</div>
</div>
<div class="well clearfix">
<b>Aplication name</b>
</div>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.1.0 to keep the design, spacing, and responsiveness consistent.
Download
body{margin-top:20px;}
body{
padding-top:25px !important;
}
.stats {
text-align:center;
text-shadow:1px 1px 0px #fff;
margin-top:25px;
}
.stats li{
width:125px;
}
.stats span{
font-family:Helvetica;
font-weight:bold;
text-shadow:1px 1px 0px #fff;
font-size:4em;
display:block;
line-height:1em;
}
/* Large desktop */
@media (min-width: 1200px) {
}
/* Portrait tablet to landscape and desktop */
@media (min-width: 768px) and (max-width: 979px) {
}
/* Landscape phone to portrait tablet */
@media (max-width: 767px) {
.profile img{
width:75px;
}
.profile h2{
font-size:1.7em;
}
.stats span{
font-size: 2em;
}
}
/* Landscape phones and down */
@media (max-width: 480px) {
} FAQ
How do I use this snippet?
Include Bootstrap 3.1.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.1.0.

About this bootstrap example/template
This free Bootstrap 3.1.0 snippet, simple user profile presentation social, was published on May 6th 2014, 23:07 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 7.3K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working