HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4">
<div class="widget lazur-bg p-xl">
<h2>Janet Smith</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
<div class="col-md-4">
<div class="widget red-bg p-xl">
<h2>Deyson Bejarano</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
<div class="col-md-4">
<div class="widget navy-bg p-xl">
<h2>Briant Mckenly</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="widget yellow-bg p-xl">
<h2>Carlos simptho</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.p-xl {
padding: 40px;
}
.lazur-bg {
background-color: #23c6c8;
color: #ffffff;
}
.red-bg {
background-color: #ed5565;
color: #ffffff;
}
.navy-bg {
background-color: #1ab394;
color: #ffffff;
}
.yellow-bg {
background-color: #f8ac59;
color: #ffffff;
}
.widget {
border-radius: 5px;
padding: 15px 20px;
margin-bottom: 10px;
margin-top: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.16), 0 2px 10px rgba(0, 0, 0, 0.12);
}
.widget h2, .widget h3 {
margin-top: 5px;
margin-bottom: 0;
border-bottom:1px dotted white;
}
.m-t-md {
margin-top: 20px;
}
About this bootstrap example/template
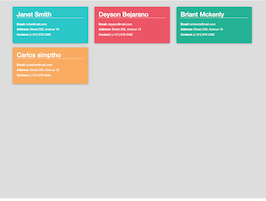
This example/template, simple user cards contact info, was published on Jun 28th 2015, 19:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working