HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container py-5">
<div class="row mb-4">
<div class="col-lg-5">
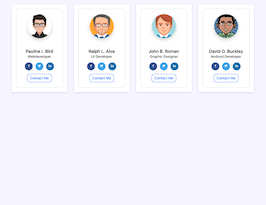
<h2 class="display-4 font-weight-light">Our team</h2>
<p class="font-italic text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
<div class="row text-center">
<!-- Team item-->
<div class="col-xl-3 col-sm-6 mb-5">
<div class="bg-white rounded shadow-sm py-5 px-4"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" width="100" class="img-fluid rounded-circle mb-3 img-thumbnail shadow-sm">
<h5 class="mb-0">Manuella Nevoresky</h5><span class="small text-uppercase text-muted">CEO - Founder</span>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<!-- End-->
<!-- Team item-->
<div class="col-xl-3 col-sm-6 mb-5">
<div class="bg-white rounded shadow-sm py-5 px-4"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" width="100" class="img-fluid rounded-circle mb-3 img-thumbnail shadow-sm">
<h5 class="mb-0">Samuel Hardy</h5><span class="small text-uppercase text-muted">CEO - Founder</span>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<!-- End-->
<!-- Team item-->
<div class="col-xl-3 col-sm-6 mb-5">
<div class="bg-white rounded shadow-sm py-5 px-4"><img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" width="100" class="img-fluid rounded-circle mb-3 img-thumbnail shadow-sm">
<h5 class="mb-0">Tom Sunderland</h5><span class="small text-uppercase text-muted">CEO - Founder</span>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<!-- End-->
<!-- Team item-->
<div class="col-xl-3 col-sm-6 mb-5">
<div class="bg-white rounded shadow-sm py-5 px-4"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" width="100" class="img-fluid rounded-circle mb-3 img-thumbnail shadow-sm">
<h5 class="mb-0">John Tarly</h5><span class="small text-uppercase text-muted">CEO - Founder</span>
<ul class="social mb-0 list-inline mt-3">
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-facebook-f"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-instagram"></i></a></li>
<li class="list-inline-item"><a href="#" class="social-link"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<!-- End-->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
margin-top:20px;
}
.img-thumbnail {
padding: .25rem;
background-color: #fff;
border: 1px solid #dee2e6;
border-radius: .25rem;
max-width: 100%;
height: auto;
}
.social-link {
width: 30px;
height: 30px;
border: 1px solid #ddd;
display: flex;
align-items: center;
justify-content: center;
color: #666;
border-radius: 50%;
transition: all 0.3s;
font-size: 0.9rem;
}
About this bootstrap example/template
This example/template, simple team cards, was published on Sep 2nd 2020, 10:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working