HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<section class="section mb-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 col-xl-7 text-center desc">
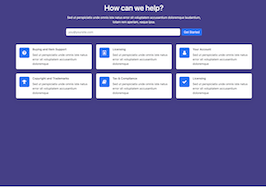
<h2 class="h1 mb-3">How can we help?</h2>
<p class="mx-lg-8">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa.</p>
<form class="d-flex flex-column flex-md-row mt-4"><input type="email" class="form-control me-sm-2 mb-2 mb-sm-0" placeholder="[email protected]"> <button class="btn btn-primary flex-shrink-0" type="submit">Get Started</button></form>
</div>
</div>
</div>
</section>
<section class="section pt-0">
<div class="container">
<div class="row gy-4 justify-content-center">
<div class="col-sm-6 col-md-6 col-lg-4">
<div class="card">
<div class="card-body d-flex">
<div class="icon-lg bg-primary rounded-3 text-white"><i class="fa fa-question-circle"></i></div>
<div class="ps-3 col">
<h5 class="h6 mb-2"><a class="stretched-link text-reset" href="#">Buying and Item Support</a></h5>
<p class="m-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-4">
<div class="card">
<div class="card-body d-flex">
<div class="icon-lg bg-primary rounded-3 text-white"><i class="fa fa-id-badge"></i></div>
<div class="ps-3 col">
<h5 class="h6 mb-2"><a class="stretched-link text-reset" href="#">Licensing</a></h5>
<p class="m-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-4">
<div class="card">
<div class="card-body d-flex">
<div class="icon-lg bg-primary rounded-3 text-white"><i class="fa fa-user"></i></div>
<div class="ps-3 col">
<h5 class="h6 mb-2"><a class="stretched-link text-reset" href="#">Your Account</a></h5>
<p class="m-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-4">
<div class="card">
<div class="card-body d-flex">
<div class="icon-lg bg-primary rounded-3 text-white"><i class="fa fa-trophy"></i></div>
<div class="ps-3 col">
<h5 class="h6 mb-2"><a class="stretched-link text-reset" href="#">Copyright and Trademarks</a></h5>
<p class="m-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-4">
<div class="card">
<div class="card-body d-flex">
<div class="icon-lg bg-primary rounded-3 text-white"><i class="fa fa-book"></i></div>
<div class="ps-3 col">
<h5 class="h6 mb-2"><a class="stretched-link text-reset" href="#">Tax & Compliance</a></h5>
<p class="m-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6 col-lg-4">
<div class="card">
<div class="card-body d-flex">
<div class="icon-lg bg-primary rounded-3 text-white"><i class="fa fa-check"></i></div>
<div class="ps-3 col">
<h5 class="h6 mb-2"><a class="stretched-link text-reset" href="#">Licensing</a></h5>
<p class="m-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#483D8B;
}
.icon-lg {
width: 3.5rem;
height: 3.5rem;
display: inline-flex;
align-items: center;
justify-content: center;
text-align: center;
font-size: 1.5rem;
line-height: 1;
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
a {
text-decoration:none;
}
.desc{
color:#fff;
}
About this bootstrap example/template
This example/template, simple support page, was published on Dec 25th 2022, 21:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working