HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div id="content" class="container">
<div class="panel panel-default">
<div class="panel-body">
<h6 class="nomargin">
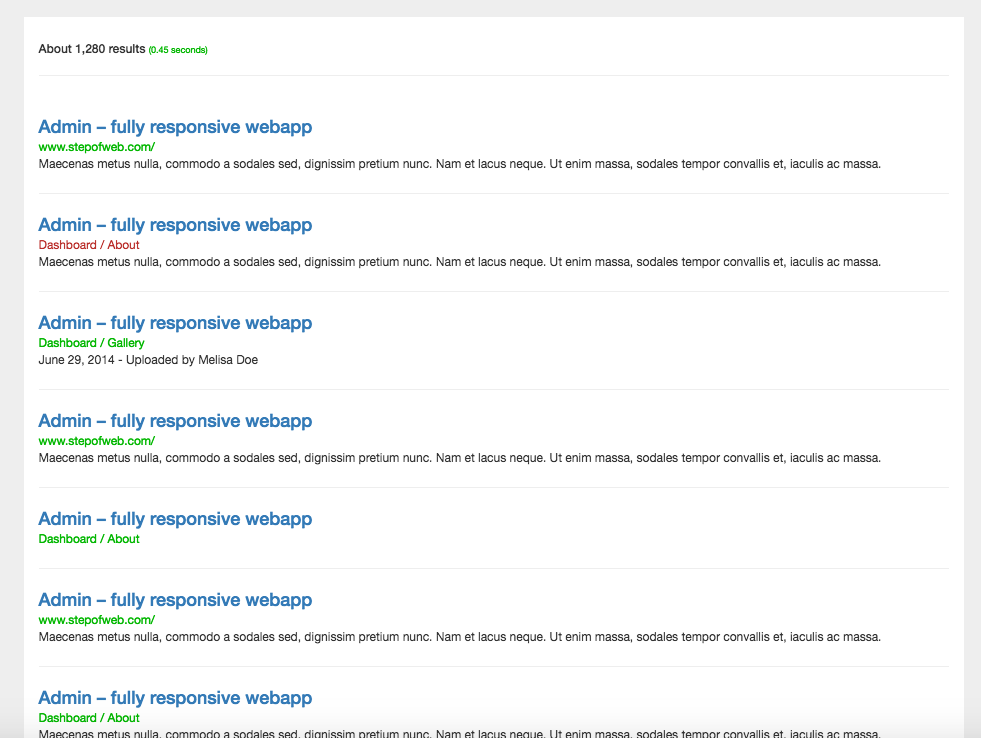
About 1,280 results <small class="text-success">(0.45 seconds) </small>
</h6>
<hr class="nomargin-bottom margin-top-10">
<!-- SEARCH RESULTS -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-success">www.stepofweb.com/</small>
<p>Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Ut enim massa, sodales tempor convallis et, iaculis ac massa.</p>
</div><!-- /item -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-danger">Dashboard / About</small>
<p>Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Ut enim massa, sodales tempor convallis et, iaculis ac massa.</p>
</div><!-- /item -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-success">Dashboard / Gallery</small>
<p>June 29, 2014 - Uploaded by Melisa Doe</p>
</div><!-- /item -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-success">www.stepofweb.com/</small>
<p>Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Ut enim massa, sodales tempor convallis et, iaculis ac massa.</p>
</div><!-- /item -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-success">Dashboard / About</small>
</div><!-- /item -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-success">www.stepofweb.com/</small>
<p>Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Ut enim massa, sodales tempor convallis et, iaculis ac massa.</p>
</div><!-- /item -->
<div class="clearfix search-result"><!-- item -->
<h4><a href="#">Admin – fully responsive webapp</a></h4>
<small class="text-success">Dashboard / About</small>
<p>Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Ut enim massa, sodales tempor convallis et, iaculis ac massa.</p>
</div><!-- /item -->
<!-- /SEARCH RESULTS -->
<!-- PAGINATION -->
<div class="text-center margin-top-20">
<ul class="pagination">
<li class="disabled"><a href="#">Previous</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>
<!-- /PAGINATION -->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/** Page Search
*************************************************** **/
.search-result {
padding:20px 0;
border-bottom:#eee 1px solid;
}
.search-result h4 {
margin:0;
line-height:20px;
}
.search-result p {
font-size:12px;
margin:0; padding:0;
}
.search-result img {
float:left;
margin-right:10px;
margin-top:6px;
}
/** 17. Panel
*************************************************** **/
/* pannel */
.panel {
position:relative;
background:transparent;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.panel.fullscreen .accordion .panel-body,
.panel.fullscreen .panel-group .panel-body {
position:relative !important;
top:auto !important;
left:auto !important;
right:auto !important;
bottom:auto !important;
}
.panel.fullscreen .panel-footer {
position:absolute;
bottom:0;
left:0;
right:0;
}
.panel>.panel-heading {
text-transform: uppercase;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.panel>.panel-heading small {
text-transform:none;
}
.panel>.panel-heading strong {
font-family:Arial,Helvetica,Sans-Serif;
}
.panel>.panel-heading .buttons {
display:inline-block;
margin-top:-3px;
margin-right:-8px;
}
.panel-default>.panel-heading {
padding: 15px 15px;
background:#fff;
}
.panel-default>.panel-heading small {
color:#9E9E9E;
font-size:12px;
font-weight:300;
}
.panel-clean {
border: 1px solid #ddd;
border-bottom: 3px solid #ddd;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.panel-clean>.panel-heading {
padding: 11px 15px;
background:#fff !important;
color:#000;
border-bottom: #eee 1px solid;
}
.panel>.panel-heading .btn {
margin-bottom: 0 !important;
}
.panel>.panel-heading .progress {
background-color:#ddd;
}
.panel>.panel-heading .pagination {
margin:-5px;
}
.panel-default {
border:0;
}
.panel-light {
border:rgba(0,0,0,0.1) 1px solid;
}
.panel-light>.panel-heading {
padding: 11px 15px;
background:transaprent;
border-bottom:rgba(0,0,0,0.1) 1px solid;
}
.panel-heading a.opt>.fa {
display: inline-block;
font-size: 14px;
font-style: normal;
font-weight: normal;
margin-right: 2px;
padding: 5px;
position: relative;
text-align: right;
top: -1px;
}
.panel-heading>label>.form-control {
display:inline-block;
margin-top:-8px;
margin-right:0;
height:30px;
padding:0 15px;
}
.panel-heading ul.options>li>a {
color:#999;
}
.panel-heading ul.options>li>a:hover {
color:#333;
}
.panel-title a {
text-decoration:none;
display:block;
color:#333;
}
.panel-body {
background-color:#fff;
padding: 15px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.panel-body.panel-row {
padding:8px;
}
.panel-footer {
font-size:12px;
border-top:rgba(0,0,0,0.02) 1px solid;
background-color:rgba(0255,255,255,1);
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.text-default {
color:#c6c6c6 !important;
}
.text-danger {
color:#b92c28 !important;
}
.text-warning {
color:#e38d13 !important;
}
.text-info {
color:#28a4c9 !important;
}
.text-primary {
color:#245580 !important;
}
.text-success {
color:#02B700 !important;
}
About this bootstrap example/template
This example/template, simple page result, was published on Apr 7th 2016, 23:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working