HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="row">
<!-- sh menu -->
<div class="sh-menu">
<!-- head -->
<div class="sh-head">
<!-- Button -->
<a href="#" class="bg-lblue">Menu</a>
</div>
<!-- content -->
<div class="sh-content bg-lblue">
<div class="container-fluid">
<div class="row">
<div class="col-md-2 col-sm-2 col-xs-4">
<!-- item -->
<div class="sh-item">
<!-- Image -->
<a href="#"><i class="fa fa-paint-brush fa-4x"></i></a>
<!-- Heading -->
<h6><a href="#">Brush</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<!-- UI iteme -->
<div class="sh-item">
<!-- Image -->
<a href="#"><i class="fa fa-weixin fa-4x"></i></a>
<!-- Heading -->
<h6><a href="#">Chat</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-area-chart fa-4x"></i></a>
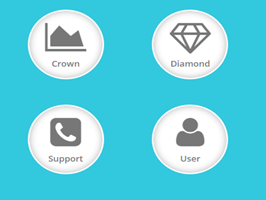
<h6><a href="#">Crown</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-diamond fa-4x"></i></a>
<h6><a href="#">Diamond</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-map-marker fa-4x"></i></a>
<h6><a href="#">Location</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-search fa-4x"></i></a>
<h6><a href="#">Search</a></h6>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-2 col-xs-4">
<!-- UI item -->
<div class="sh-item">
<!-- Image -->
<a href="#"><i class="fa fa-cogs fa-4x"></i></a>
<!-- Heading -->
<h6><a href="#">Setting</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<!-- UI item -->
<div class="sh-item">
<!--Image -->
<a href="#"><i class="fa fa-bars fa-4x"></i></a>
<!-- Heading -->
<h6><a href="#">Status</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-phone-square fa-4x"></i></a>
<h6><a href="#">Support</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-user fa-4x"></i></a>
<h6><a href="#">User</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-archive fa-4x"></i></a>
<h6><a href="#">Archive</a></h6>
</div>
</div>
<div class="col-md-2 col-sm-2 col-xs-4">
<div class="sh-item">
<a href="#"><i class="fa fa-book fa-4x"></i></a>
<h6><a href="#">Books</a></h6>
</div>
</div>
</div>
</div>
</div><!-- /content -->
</div><!-- /sh menu -->
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download@import url('http://fonts.googleapis.com/css?family=Open+Sans:300,400italic,400,600');
/* General */
.sh-menu .fa{
margin-top:15px;
}
.sh-content{
margin-top:-10px;
}
.sh-item:hover{
opacity: 0.7;
cursor: pointer;
border-radius: 0px;
-webkit-transform: scale(1.2, 1.2);
-webkit-transition-timing-function: ease-out;
-moz-transform: scale(1.2, 1.2);
-moz-transition-timing-function: ease-out;
-ms-transform: scale(1.20, 1.20);
-ms-transition-timing-function: ease-out;
-webkit-transition-duration: 500ms;
-moz-transition-duration: 500ms;
-ms-transition-duration: 500ms;
}
.sh-item:hover .fa{
color:#39bbdb;
}
body {
color: #666666;
font-size: 13px;
line-height: 23px;
background: #fff;
border-top:3px solid #32c8de;
font-family: 'Open Sans', sans-serif;
-webkit-font-smoothing: antialiased;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #666;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
margin: 2px 0px;
padding: 0px;
}
h1 {
font-size: 30px;
line-height: 45px;
}
h2 {
font-size: 25px;
line-height: 40px;
}
h3 {
font-size: 22px;
line-height: 37px;
}
h4 {
font-size: 18px;
line-height: 33px;
}
h5 {
font-size: 15px;
line-height: 30px;
}
h6 {
font-size: 13px;
line-height: 28px;
}
p {
margin: 2px 0px;
padding: 0px;
line-height:28px;
margin-bottom:5px;
}
a{
text-decoration: none;
color: #777;
}
a:hover{
text-decoration: none;
}
.bg-lblue {
background-color: #32c8de !important;
}
.bg-blue {
background-color: #609cec !important;
}
.br-lblue {
border: 1px solid #32c8de;
}
.br-blue {
border: 1px solid #609cec;
}
/*sh menu */
/* head */
.sh-menu .sh-head{
position:fixed;
width:100%;
}
/* Button */
.sh-menu .sh-head a{
padding:5px 0px;
text-align:center;
color:#fff;
display:block;
width:70px;
margin:0 auto;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
font-weight:600;
text-transform:uppercase;
border:1px solid rgba(0,0,0,0.05);
position:relative;
top:-4px;
}
/* content */
.sh-menu .sh-content{
padding:50px 10px;
display:none;
}
/* item */
.sh-menu .sh-content .sh-item{
height:110px;
width:110px;
border-radius:100%;
margin:20px auto;
background:#fff;
text-align:center;
box-shadow:inset 0px 0px 15px rgba(0,0,0,0.3);
border:2px solid #fff;
}
@media(max-width:767px){
.sh-menu .sh-content .sh-item{
background: transparent;
height: 70px;
width: 70px;
box-shadow: none;
border:0px;
}
.sh-item h6 a{
color:#fff;
}
}
/* Image */
.sh-menu .sh-content .sh-item img{
max-width:40px;
margin:0 auto;
margin-top:20px;
} Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download//Slideup and slidedown
$(document).ready(function(){
$(".sh-head a").click(function(event){
event.preventDefault();
/* Variable */
var content = $(".sh-content");
if(content.hasClass("open")){
content.removeClass("open");
content.slideUp(300);
}
else{
content.slideDown(300);
content.addClass("open");
}
});
});

About this bootstrap example/template
This example/template, show hide top menu, was published on May 25th 2015, 15:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working