HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.3.45/css/materialdesignicons.css" integrity="sha256-NAxhqDvtY0l4xn+YVa6WjAcmd94NNfttjNsDmNatFVc=" crossorigin="anonymous" />
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<div class="container">
<div class="row">
<div class="col-xl-8">
<div class="card border shadow-none">
<div class="card-body">
<div class="d-flex align-items-start border-bottom pb-3">
<div class="me-4">
<img src="https://www.bootdey.com/image/380x380/008B8B/000000" alt="" class="avatar-lg rounded">
</div>
<div class="flex-grow-1 align-self-center overflow-hidden">
<div>
<h5 class="text-truncate font-size-18"><a href="#" class="text-dark">Waterproof Mobile Phone </a></h5>
<p class="text-muted mb-0">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star-half text-warning"></i>
</p>
<p class="mb-0 mt-1">Color : <span class="fw-medium">Gray</span></p>
</div>
</div>
<div class="flex-shrink-0 ms-2">
<ul class="list-inline mb-0 font-size-16">
<li class="list-inline-item">
<a href="#" class="text-muted px-1">
<i class="mdi mdi-trash-can-outline"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#" class="text-muted px-1">
<i class="mdi mdi-heart-outline"></i>
</a>
</li>
</ul>
</div>
</div>
<div>
<div class="row">
<div class="col-md-4">
<div class="mt-3">
<p class="text-muted mb-2">Price</p>
<h5 class="mb-0 mt-2"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$500</del></span>$450</h5>
</div>
</div>
<div class="col-md-5">
<div class="mt-3">
<p class="text-muted mb-2">Quantity</p>
<div class="d-inline-flex">
<select class="form-select form-select-sm w-xl">
<option value="1">1</option>
<option value="2" selected="">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select>
</div>
</div>
</div>
<div class="col-md-3">
<div class="mt-3">
<p class="text-muted mb-2">Total</p>
<h5>$900</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end card -->
<div class="card border shadow-none">
<div class="card-body">
<div class="d-flex align-items-start border-bottom pb-3">
<div class="me-4">
<img src="https://www.bootdey.com/image/380x380/FF00FF/000000" alt="" class="avatar-lg rounded">
</div>
<div class="flex-grow-1 align-self-center overflow-hidden">
<div>
<h5 class="text-truncate font-size-18"><a href="#" class="text-dark">Smartphone Dual Camera </a></h5>
<p class="text-muted mb-0">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
</p>
<p class="mb-0 mt-1">Color : <span class="fw-medium">Green</span></p>
</div>
</div>
<div class="flex-shrink-0 ms-2">
<ul class="list-inline mb-0 font-size-16">
<li class="list-inline-item">
<a href="#" class="text-muted px-1">
<i class="mdi mdi-trash-can-outline"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#" class="text-muted px-1">
<i class="mdi mdi-heart-outline"></i>
</a>
</li>
</ul>
</div>
</div>
<div>
<div class="row">
<div class="col-md-4">
<div class="mt-3">
<p class="text-muted mb-2">Price</p>
<h5 class="mb-0 mt-2"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$280</del></span>$240</h5>
</div>
</div>
<div class="col-md-5">
<div class="mt-3">
<p class="text-muted mb-2">Quantity</p>
<div class="d-inline-flex">
<select class="form-select form-select-sm w-xl">
<option value="1">1</option>
<option value="2">2</option>
<option value="3" selected="">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select>
</div>
</div>
</div>
<div class="col-md-3">
<div class="mt-3">
<p class="text-muted mb-2">Total</p>
<h5>$720</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end card -->
<div class="card border shadow-none">
<div class="card-body">
<div class="d-flex align-items-start border-bottom pb-3">
<div class="me-4">
<img src="https://www.bootdey.com/image/380x380/FF8C00/000000" alt="" class="avatar-lg rounded">
</div>
<div class="flex-grow-1 align-self-center overflow-hidden">
<div>
<h5 class="text-truncate font-size-18"><a href="#" class="text-dark">Black Colour Smartphone </a></h5>
<p class="text-muted mb-0">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
</p>
<p class="mb-0 mt-1">Color : <span class="fw-medium">Blue</span></p>
</div>
</div>
<div class="flex-shrink-0 ms-2">
<ul class="list-inline mb-0 font-size-16">
<li class="list-inline-item">
<a href="#" class="text-muted px-1">
<i class="mdi mdi-trash-can-outline"></i>
</a>
</li>
<li class="list-inline-item">
<a href="#" class="text-muted px-1">
<i class="mdi mdi-heart-outline"></i>
</a>
</li>
</ul>
</div>
</div>
<div>
<div class="row">
<div class="col-md-4">
<div class="mt-3">
<p class="text-muted mb-2">Price</p>
<h5 class="mb-0 mt-2"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$750</del></span>$950</h5>
</div>
</div>
<div class="col-md-5">
<div class="mt-3">
<p class="text-muted mb-2">Quantity</p>
<div class="d-inline-flex">
<select class="form-select form-select-sm w-xl">
<option value="1" selected="">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
</select>
</div>
</div>
</div>
<div class="col-md-3">
<div class="mt-3">
<p class="text-muted mb-2">Total</p>
<h5>$950</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end card -->
<div class="row my-4">
<div class="col-sm-6">
<a href="ecommerce-products.html" class="btn btn-link text-muted">
<i class="mdi mdi-arrow-left me-1"></i> Continue Shopping </a>
</div> <!-- end col -->
<div class="col-sm-6">
<div class="text-sm-end mt-2 mt-sm-0">
<a href="ecommerce-checkout.html" class="btn btn-success">
<i class="mdi mdi-cart-outline me-1"></i> Checkout </a>
</div>
</div> <!-- end col -->
</div> <!-- end row-->
</div>
<div class="col-xl-4">
<div class="mt-5 mt-lg-0">
<div class="card border shadow-none">
<div class="card-header bg-transparent border-bottom py-3 px-4">
<h5 class="font-size-16 mb-0">Order Summary <span class="float-end">#MN0124</span></h5>
</div>
<div class="card-body p-4 pt-2">
<div class="table-responsive">
<table class="table mb-0">
<tbody>
<tr>
<td>Sub Total :</td>
<td class="text-end">$ 780</td>
</tr>
<tr>
<td>Discount : </td>
<td class="text-end">- $ 78</td>
</tr>
<tr>
<td>Shipping Charge :</td>
<td class="text-end">$ 25</td>
</tr>
<tr>
<td>Estimated Tax : </td>
<td class="text-end">$ 18.20</td>
</tr>
<tr class="bg-light">
<th>Total :</th>
<td class="text-end">
<span class="fw-bold">
$ 745.2
</span>
</td>
</tr>
</tbody>
</table>
</div>
<!-- end table-responsive -->
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #f1f3f7;
}
.avatar-lg {
height: 5rem;
width: 5rem;
}
.font-size-18 {
font-size: 18px!important;
}
.text-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
a {
text-decoration: none!important;
}
.w-xl {
min-width: 160px;
}
.card {
margin-bottom: 24px;
-webkit-box-shadow: 0 2px 3px #e4e8f0;
box-shadow: 0 2px 3px #e4e8f0;
}
.card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #eff0f2;
border-radius: 1rem;
}
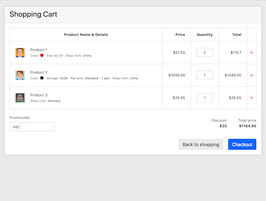
About this bootstrap example/template
This example/template, shopping cart with selected products order summary and checkout button, was published on May 4th 2023, 09:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 23.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working