HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
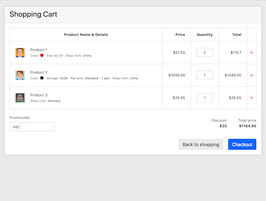
<div class="container bootstrap snippets bootdey">
<div class="col-md-9 col-sm-8 content">
<div class="row">
<div class="col-md-12">
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li class="active">Cart</li>
</ol>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-info panel-shadow">
<div class="panel-heading">
<h3>
<img class="img-circle img-thumbnail" src="https://bootdey.com/img/Content/user_3.jpg">
Matew darfkmoun
</h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Product</th>
<th>Description</th>
<th>Qty</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="https://www.bootdey.com/image/400x200/FFB6C1/000000" class="img-cart"></td>
<td><strong>Product 1</strong><p>Size : 26</p></td>
<td>
<form class="form-inline">
<input class="form-control" type="text" value="1">
<button rel="tooltip" class="btn btn-default"><i class="fa fa-pencil"></i></button>
<a href="#" class="btn btn-primary"><i class="fa fa-trash-o"></i></a>
</form>
</td>
<td>$54.00</td>
<td>$54.00</td>
</tr>
<tr>
<td><img src="https://www.bootdey.com/image/400x200/87CEFA/000000" class="img-cart"></td>
<td><strong>Product 2</strong><p>Size : M</p></td>
<td>
<form class="form-inline">
<input class="form-control" type="text" value="2">
<button class="btn btn-default" ><i class="fa fa-pencil"></i></button>
<a href="#" class="btn btn-primary" rel="tooltip" ><i class="fa fa-trash-o"></i></a>
</form>
</td>
<td>$16.00</td>
<td>$32.00</td>
</tr>
<tr>
<td colspan="6"> </td>
</tr>
<tr>
<td colspan="4" class="text-right">Total Product</td>
<td>$86.00</td>
</tr>
<tr>
<td colspan="4" class="text-right">Total Shipping</td>
<td>$2.00</td>
</tr>
<tr>
<td colspan="4" class="text-right"><strong>Total</strong></td>
<td>$88.00</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<a href="#" class="btn btn-success"><span class="glyphicon glyphicon-arrow-left"></span> Continue Shopping</a>
<a href="#" class="btn btn-primary pull-right">Next<span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download.img-cart {
display: block;
max-width: 50px;
height: auto;
margin-left: auto;
margin-right: auto;
}
table tr td{
border:1px solid #FFFFFF;
}
table tr th {
background:#eee;
}
.panel-shadow {
box-shadow: rgba(0, 0, 0, 0.3) 7px 7px 7px;
}
About this bootstrap example/template
This example/template, shopping cart, was published on Aug 8th 2014, 21:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 41.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working