HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container padding-bottom-3x mb-2">
<div class="row">
<div class="col-lg-4">
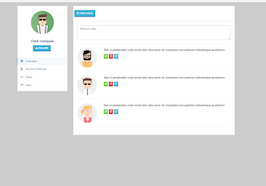
<aside class="user-info-wrapper">
<div class="user-cover" style="background-image: url(https://bootdey.com/img/Content/bg1.jpg);">
<div class="info-label" data-toggle="tooltip" title="" data-original-title="You currently have 290 Reward Points to spend"><i class="icon-medal"></i>290 points</div>
</div>
<div class="user-info">
<div class="user-avatar">
<a class="edit-avatar" href="#"></a><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="User"></div>
<div class="user-data">
<h4>Daniel Adams</h4><span>Joined February 06, 2017</span>
</div>
</div>
</aside>
<nav class="list-group"><a class="list-group-item with-badge" href="#"><i class="fa fa-th"></i>Orders<span class="badge badge-primary badge-pill">6</span></a>
<a class="list-group-item" href="#"><i class="fa fa-user"></i>Profile</a>
<a class="list-group-item" href="#"><i class="fa fa-map"></i>Addresses</a>
<a class="list-group-item with-badge" href="#"><i class="fa fa-heart"></i>Wishlist<span class="badge badge-primary badge-pill">3</span></a>
<a class="list-group-item with-badge active" href="#"><i class="fa fa-tag"></i>My Tickets<span class="badge badge-primary badge-pill">4</span></a>
</nav>
</div>
<div class="col-lg-8">
<div class="padding-top-2x mt-2 hidden-lg-up"></div>
<div class="table-responsive margin-bottom-2x">
<table class="table margin-bottom-none">
<thead>
<tr>
<th>Date Submitted</th>
<th>Last Updated</th>
<th>Type</th>
<th>Priority</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>08/08/2017</td>
<td>08/14/2017</td>
<td>Website problem</td>
<td><span class="text-warning">High</span></td>
<td><span class="text-primary">Open</span></td>
</tr>
</tbody>
</table>
</div>
<!-- Messages-->
<div class="comment">
<div class="comment-author-ava"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Avatar"></div>
<div class="comment-body">
<p class="comment-text">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi.</p>
<div class="comment-footer"><span class="comment-meta">Daniel Adams</span></div>
</div>
</div>
<div class="comment">
<div class="comment-author-ava"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar"></div>
<div class="comment-body">
<p class="comment-text">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
<div class="comment-footer"><span class="comment-meta">Jacob Hammond, Staff</span></div>
</div>
</div>
<div class="comment">
<div class="comment-author-ava"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Avatar"></div>
<div class="comment-body">
<p class="comment-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="comment-footer"><span class="comment-meta">Jacob Hammond, Staff</span></div>
</div>
</div>
<!-- Reply Form-->
<h5 class="mb-30 padding-top-1x">Leave Message</h5>
<form method="post">
<div class="form-group">
<textarea class="form-control form-control-rounded" id="review_text" rows="8" placeholder="Write your message here..." required=""></textarea>
</div>
<div class="text-right">
<button class="btn btn-outline-primary" type="submit">Submit Message</button>
</div>
</form>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.user-info-wrapper {
position: relative;
width: 100%;
margin-bottom: -1px;
padding-top: 90px;
padding-bottom: 30px;
border: 1px solid #e1e7ec;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
overflow: hidden
}
.user-info-wrapper .user-cover {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 120px;
background-position: center;
background-color: #f5f5f5;
background-repeat: no-repeat;
background-size: cover
}
.user-info-wrapper .user-cover .tooltip .tooltip-inner {
width: 230px;
max-width: 100%;
padding: 10px 15px
}
.user-info-wrapper .info-label {
display: block;
position: absolute;
top: 18px;
right: 18px;
height: 26px;
padding: 0 12px;
border-radius: 13px;
background-color: #fff;
color: #606975;
font-size: 12px;
line-height: 26px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.18);
cursor: pointer
}
.user-info-wrapper .info-label>i {
display: inline-block;
margin-right: 3px;
font-size: 1.2em;
vertical-align: middle
}
.user-info-wrapper .user-info {
display: table;
position: relative;
width: 100%;
padding: 0 18px;
z-index: 5
}
.user-info-wrapper .user-info .user-avatar,
.user-info-wrapper .user-info .user-data {
display: table-cell;
vertical-align: top
}
.user-info-wrapper .user-info .user-avatar {
position: relative;
width: 115px
}
.user-info-wrapper .user-info .user-avatar>img {
display: block;
width: 100%;
border: 5px solid #fff;
border-radius: 50%
}
.user-info-wrapper .user-info .user-avatar .edit-avatar {
display: block;
position: absolute;
top: -2px;
right: 2px;
width: 36px;
height: 36px;
transition: opacity .3s;
border-radius: 50%;
background-color: #fff;
color: #606975;
line-height: 34px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.2);
cursor: pointer;
opacity: 0;
text-align: center;
text-decoration: none
}
.user-info-wrapper .user-info .user-avatar .edit-avatar::before {
font-family: feather;
font-size: 17px;
content: '\e058'
}
.user-info-wrapper .user-info .user-avatar:hover .edit-avatar {
opacity: 1
}
.user-info-wrapper .user-info .user-data {
padding-top: 48px;
padding-left: 12px
}
.user-info-wrapper .user-info .user-data h4 {
margin-bottom: 2px
}
.user-info-wrapper .user-info .user-data span {
display: block;
color: #9da9b9;
font-size: 13px
}
.user-info-wrapper+.list-group .list-group-item:first-child {
border-radius: 0
}
.user-info-wrapper+.list-group .list-group-item:first-child {
border-radius: 0;
}
.list-group-item:first-child {
border-top-left-radius: 7px;
border-top-right-radius: 7px;
}
.list-group-item:first-child {
border-top-left-radius: .25rem;
border-top-right-radius: .25rem;
}
a.list-group-item {
padding-top: .87rem;
padding-bottom: .87rem;
}
a.list-group-item, .list-group-item-action {
transition: all .25s;
color: #606975;
font-weight: 500;
}
.with-badge {
position: relative;
padding-right: 3.3rem;
}
.list-group-item {
border-color: #e1e7ec;
background-color: #fff;
text-decoration: none;
}
.list-group-item {
position: relative;
display: block;
padding: .75rem 1.25rem;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid rgba(0,0,0,0.125);
}
.badge.badge-primary {
background-color: #0da9ef;
}
.with-badge .badge {
position: absolute;
top: 50%;
right: 1.15rem;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.list-group-item i {
margin-top: -4px;
margin-right: 8px;
font-size: 1.1em;
}
.comment {
display: block;
position: relative;
margin-bottom: 30px;
padding-left: 66px
}
.comment .comment-author-ava {
display: block;
position: absolute;
top: 0;
left: 0;
width: 50px;
border-radius: 50%;
overflow: hidden
}
.comment .comment-author-ava>img {
display: block;
width: 100%
}
.comment .comment-body {
position: relative;
padding: 24px;
border: 1px solid #e1e7ec;
border-radius: 7px;
background-color: #fff
}
.comment .comment-body::after,
.comment .comment-body::before {
position: absolute;
top: 12px;
right: 100%;
width: 0;
height: 0;
border: solid transparent;
content: '';
pointer-events: none
}
.comment .comment-body::after {
border-width: 9px;
border-color: transparent;
border-right-color: #fff
}
.comment .comment-body::before {
margin-top: -1px;
border-width: 10px;
border-color: transparent;
border-right-color: #e1e7ec
}
.comment .comment-title {
margin-bottom: 8px;
color: #606975;
font-size: 14px;
font-weight: 500
}
.comment .comment-text {
margin-bottom: 12px
}
.comment .comment-footer {
display: table;
width: 100%
}
.comment .comment-footer>.column {
display: table-cell;
vertical-align: middle
}
.comment .comment-footer>.column:last-child {
text-align: right
}
.comment .comment-meta {
color: #9da9b9;
font-size: 13px
}
.comment .reply-link {
transition: color .3s;
color: #606975;
font-size: 14px;
font-weight: 500;
letter-spacing: .07em;
text-transform: uppercase;
text-decoration: none
}
.comment .reply-link>i {
display: inline-block;
margin-top: -3px;
margin-right: 4px;
vertical-align: middle
}
.comment .reply-link:hover {
color: #0da9ef
}
.comment.comment-reply {
margin-top: 30px;
margin-bottom: 0
}
@media (max-width: 576px) {
.comment {
padding-left: 0
}
.comment .comment-author-ava {
display: none
}
.comment .comment-body {
padding: 15px
}
.comment .comment-body::before,
.comment .comment-body::after {
display: none
}
}
About this bootstrap example/template
This example/template, shop user profile with ticket, was published on Feb 22nd 2020, 20:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 19.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working