HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Download<section id="price-section">
<div class="container">
<div class="row justify-content-center gapsectionsecond">
<div class="col-lg-7 text-center">
<div class="title-big pb-3 mb-3">
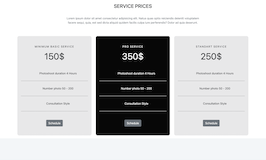
<h3>SERVICE PRICES</h3>
</div>
<p class="description-p text-muted pe-0 pe-lg-0">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus quas optio reiciendis deleniti voluptatem facere sequi, quia, est sed dicta aliquid quidem facilis culpa iure perferendis? Dolor ad quia deserunt.
</p>
</div>
</div>
<div class="row pt-5">
<div class="col-lg-4 pb-5 pb-lg-0">
<div class="wrap-price">
<div class="price-innerdetail text-center">
<h5>MINIMUM BASIC SERVICE</h5>
<p class="prices">150$</p>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Photoshoot duration </span>
<span class="float-right">4 Hours</span>
</div>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Number photo</span>
<span class="float-right">50 - 200</span>
</div>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Consultation</span>
<span class="float-right">Style</span>
</div>
<a href="#" class="btn btn-secondary mt-5">Schedule</a>
</div>
</div>
</div>
<div class="col-lg-4 pb-5 pb-lg-0">
<div class="wrap-price center-wrap">
<div class="price-innerdetail text-center">
<h5>PRO SERVICE</h5>
<p class="prices">350$</p>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Photoshoot duration </span>
<span class="float-right">4 Hours</span>
</div>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Number photo</span>
<span class="float-right">50 - 200</span>
</div>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Consultation</span>
<span class="float-right">Style</span>
</div>
<a href="#" class="btn btn-secondary mt-5">Schedule</a>
</div>
</div>
</div>
<div class="col-lg-4 pb-5 pb-lg-0">
<div class="wrap-price">
<div class="price-innerdetail text-center">
<h5>STANDART SERVICE</h5>
<p class="prices">250$</p>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Photoshoot duration </span>
<span class="float-right">4 Hours</span>
</div>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Number photo</span>
<span class="float-right">50 - 200</span>
</div>
<div class="detail-pricing">
<span class="float-left"> <i class="bi bi-check2-circle"></i> Consultation</span>
<span class="float-right">Style</span>
</div>
<a href="#" class="btn btn-secondary mt-5">Schedule</a>
</div>
</div>
</div>
</div>
</div>
</section>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.1.3 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.price-innerdetail h5 {
font-weight: 400;
letter-spacing: 2px;
font-size: 15px;
}
.price-innerdetail p {
font-size: 50px;
}
.detail-pricing {
border-bottom: 1px solid;
padding: 30px 0 30px 0;
}
.detail-pricing .float-left {
padding: 0 0 0 40px;
}
.detail-pricing .float-left i {
position: absolute;
left: 0;
font-size: 20px;
}
.detail-pricing span {
display: inline-block;
position: relative;
font-weight: 400;
}
.wrap-price {
background: rgba(32, 33, 36, .1);
padding: 50px 20px 50px;
border-radius: 10px;
}
.center-wrap {
background: #070707;
color: #fff;
}
About this bootstrap example/template
This example/template, services prices, was published on Mar 3rd 2022, 07:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.1.3
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.1.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working