HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-5">
<div class="widget widget-reminder">
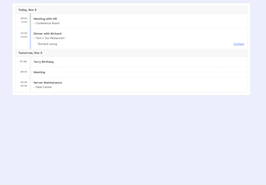
<div class="widget-reminder-header">TODAY, NOV 4</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">
09:00<br />
12:00
</div>
<div class="widget-reminder-divider bg-success"></div>
<div class="widget-reminder-content">
<h4 class="widget-title">Meeting with HR</h4>
<div class="widget-desc"><i class="fa fa-map-pin"></i> Conference Room</div>
</div>
</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">
20:00<br />
23:00
</div>
<div class="widget-reminder-divider bg-primary"></div>
<div class="widget-reminder-content">
<h4 class="widget-title">Dinner with Richard</h4>
<div class="widget-desc"><i class="fa fa-map-pin"></i> Tom's Too Restaurant</div>
<div class="m-t-15">
<a href="#" class="pull-right">Contact</a>
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="16" class="img-circle pull-left m-r-5" alt="" /> Richard Leong
</div>
</div>
</div>
<div class="widget-reminder-header">TOMORROW, NOV 5</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">All day</div>
<div class="widget-reminder-divider bg-purple"></div>
<div class="widget-reminder-content">
<h4 class="widget-title"><i class="fa fa-gift text-purple"></i> Terry Birthday</h4>
</div>
</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">
00:00<br />
00:30
</div>
<div class="widget-reminder-divider bg-danger"></div>
<div class="widget-reminder-content">
<h4 class="widget-title">Server Maintenance</h4>
<div class="widget-desc"><i class="ti-pin"></i> Data Centre</div>
</div>
</div>
</div>
</div>
<div class="col-md-5">
<div class="widget widget-reminder">
<div class="widget-reminder-header">TODAY, NOV 5</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">
09:00<br />
12:00
</div>
<div class="widget-reminder-divider bg-success"></div>
<div class="widget-reminder-content">
<h4 class="widget-title">Meeting with HR</h4>
<div class="widget-desc"><i class="fa fa-map-pin"></i> Conference Room</div>
</div>
</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">
20:00<br />
23:00
</div>
<div class="widget-reminder-divider bg-primary"></div>
<div class="widget-reminder-content">
<h4 class="widget-title">Dinner with Richard</h4>
<div class="widget-desc"><i class="fa fa-map-pin"></i> Tom's Too Restaurant</div>
<div class="m-t-15">
<a href="#" class="pull-right">Contact</a>
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" width="16" class="img-circle pull-left m-r-5" alt="" /> John Doe
</div>
</div>
</div>
<div class="widget-reminder-header">TOMORROW, NOV 5</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">All day</div>
<div class="widget-reminder-divider bg-purple"></div>
<div class="widget-reminder-content">
<h4 class="widget-title"><i class="fa fa-gift text-purple"></i> Terry Birthday</h4>
</div>
</div>
<div class="widget-reminder-container">
<div class="widget-reminder-time">
00:00<br />
00:30
</div>
<div class="widget-reminder-divider bg-danger"></div>
<div class="widget-reminder-content">
<h4 class="widget-title">Server Maintenance</h4>
<div class="widget-desc"><i class="ti-pin"></i> Data Centre</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
margin-top:20px;
}
.widget {
background: #fff;
margin-bottom: .75rem;
display: block;
position: relative;
box-shadow: 0 0.46875rem 2.1875rem rgba(90,97,105,0.1), 0 0.9375rem 1.40625rem rgba(90,97,105,0.1), 0 0.25rem 0.53125rem rgba(90,97,105,0.12), 0 0.125rem 0.1875rem rgba(90,97,105,0.1);
}
.widget .widget-header,
.widget-reminder-content,
.widget-reminder-time,
a.widget-header-title {
padding: 0.625rem;
}
.widget-chat-message:after,
.widget-chat-message:before,
.widget-reminder-container:after,
.widget-reminder-container:before {
display: table;
content: "";
clear: both;
}
.widget-footer.with-border,
.widget-reminder-container + .widget-reminder-container {
border-top: 1px solid #efeff4;
}
.widget-footer.with-bg,
.widget-header.with-bg {
background: #efeff4;
}
.widget-header.with-border {
border-bottom: 1px solid #efeff4;
}
.widget-reminder-header {
background: #efeff4;
padding: 0.625rem;
font-size: 0.625rem;
font-weight: 700;
color: #8a8a8f;
}
.widget-reminder-container {
position: relative;
}
.inverse-mode .widget-reminder-container + .widget-reminder-container {
border-color: #333;
}
.inverse-mode .widget-reminder-header {
background: #212121;
}
.widget-reminder-time {
width: 5rem;
float: left;
text-align: right;
font-size: 0.625rem;
}
.widget-reminder-divider {
position: absolute;
top: 0;
bottom: 0;
left: 5rem;
width: 0.125rem;
background: #efeff4;
}
.widget-reminder-content {
margin-left: 5.125rem;
}
.widget-header-title {
margin: 0;
font-size: 0.75rem;
font-weight: 500;
}
.widget .widget-title, .widget .widget-title a {
font-size: .75rem;
color: #000;
line-height: 1rem;
}
.widget .widget-title {
font-weight: 600;
margin: 0;
}
.widget-desc, .widget-desc a {
font-size: .6875rem;
line-height: 1rem;
color: #8A8A8F;
font-weight: 500;
}
.img-circle {
border-radius: 50%;
}
.pull-left {
float: left!important;
}
.pull-right {
float: right!important;
}
.m-t-15 {
margin-top: 15px!important;
}
.m-r-5 {
margin-right: 5px!important;
}
.widget .widget-header, .widget-reminder-content, .widget-reminder-time, a.widget-header-title {
padding: .625rem;
}
About this bootstrap example/template
This example/template, reminder widget, was published on Jun 3rd 2020, 14:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working