HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.0.1 included, to get the result that you can see in the preview selection
Download<section id="pricing" class="our_pricing section-padding">
<div class="container">
<div class="row">
<div class="section-title text-center">
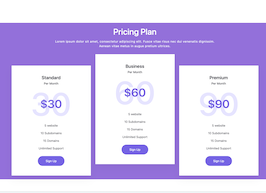
<h1 class="section-title-white">Pricing plan</h1>
<p class="section-title-white">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vitae risus nec dui venenatis dignissim. Aenean vitae metus in augue pretium ultrices.</p>
</div>
<div class="col-xs-12 col-sm-4 col-lg-4">
<div class="pricingTable pricingTable-2">
<div class="pricingTable-header">
<h3 class="title">Standard</h3>
<h5 class="price-month">Per Month</h5>
<h1 class="price-value">30 <span class="value-bg">$30</span></h1>
</div>
<ul class="pricing-content">
<li>5 website</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
<li>Unlimited Support</li>
</ul>
<a href="#" class="btn btn-lg btn-price-bg">Sign Up</a>
</div>
</div><!-- END COL -->
<div class="col-xs-12 col-sm-4 col-lg-4">
<div class="pricingTable pricingTabletop pricingTable-2">
<div class="pricingTable-header">
<h3 class="title">Business</h3>
<h5 class="price-month">Per Month</h5>
<h1 class="price-value">60 <span class="value-bg">$60</span></h1>
</div>
<ul class="pricing-content">
<li>5 website</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
<li>Unlimited Support</li>
</ul>
<a href="#" class="btn btn-lg btn-price-bg">Sign Up</a>
</div>
</div><!-- END COL -->
<div class="col-xs-12 col-sm-4 col-lg-4">
<div class="pricingTable pricingTable-2">
<div class="pricingTable-header">
<h3 class="title">Premium</h3>
<h5 class="price-month">Per Month</h5>
<h1 class="price-value">90 <span class="value-bg">$90</span></h1>
</div>
<ul class="pricing-content">
<li>5 website</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
<li>Unlimited Support</li>
</ul>
<a href="#" class="btn btn-lg btn-price-bg">Sign Up</a>
</div>
</div><!-- END COL -->
</div><!--END ROW -->
</div><!-- END CONTAINER -->
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.0.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.our_pricing {
background-image: url(https://www.bootdey.com/image/280x280/9370DB/000000);
background-size: 100%;
background-repeat: no-repeat;
background-position: top center;
position: relative;
margin-top:120px;
padding:20px;
}
@media only screen and (max-width:480px) {
.our_pricing {
background-size: auto;
}
}
.pricingTable {
background: #fff none repeat scroll 0 0;
color: #232434;
margin-top: 30px;
padding: 50px 15px;
-webkit-box-shadow: 0px 19px 43px 0px rgba(17, 17, 17, 0.05);
box-shadow: 0px 19px 43px 0px rgba(17, 17, 17, 0.05);
-webkit-perspective: 700px;
perspective: 700px;
position: relative;
text-align: center;
-webkit-transition: all 0.3s ease-in-out 0s;
-o-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
z-index: 1;
}
@media only screen and (max-width:480px) {
.pricingTable {
margin-bottom: 60px;
}
}
.pricingTabletop {
margin-top: -30px;
}
.pricingTable .pricingTable-header {}
.pricingTable .title {
display: block;
font-size: 24px;
font-weight: 600;
text-transform: capitalize;
-webkit-transition: all 0.3s ease-in-out 0s;
-o-transition: all 0.3s ease-in-out 0s;
transition: all 0.3s ease-in-out 0s;
}
.pricingTable .price-month {
font-size: 16px;
font-weight: 500;
margin-top: 5px;
}
.pricingTable .price-value {
font-size: 170px;
line-height: 112px;
position: relative;
color: #e4f1ff;
margin: 40px 0;
}
@media only screen and (max-width:768px) {
.pricingTable .price-value {
font-size: 130px;
}
}
.pricingTable .price-value .value-bg {
display: inline-block;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
color: #1386fc;
font-weight: 600;
font-size: 60px;
line-height: 60px;
}
.pricingTable-2 .price-value {
color: #e6e4ff;
}
.pricingTable-2 .price-value .value-bg {
color: #7564e5;
}
.pricingTable .pricing-content {
list-style: none;
padding: 0;
margin: 0 0 20px 0;
}
.pricing-content-border {}
.pricing-content-border>li {
border: 1px solid #eee;
margin-bottom: 10px;
}
.pricingTable .pricing-content li {
line-height: 40px;
}
@media only screen and (max-width: 990px) {
.pricingTable {
margin-bottom: 30px;
}
}
@media only screen and (max-width: 767px) {
.pricingTable {
margin-bottom: 50px;
}
}
.btn-price-bg {
background: #7564e5;
border: 2px solid #7564e5;
border-radius: 5000px;
color: #fff;
display: inline-block;
font-size: 16px;
overflow: hidden;
padding: 12px 40px;
text-transform: capitalize;
-webkit-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.pricingTable:hover .btn-price-bg {
background: #232434;
color: #fff;
border: 2px solid #232434;
}
.section-title {
margin-bottom: 60px;
}
h1.section-title-white {
color: #fff;
}
.section-title h1 {
font-size: 44px;
font-weight: 500;
margin-top: 0;
position: relative;
text-transform: capitalize;
margin-bottom: 15px;
}
p.section-title-white {
color: #fff;
}
.section-title p {
padding: 0 10px;
width: 70%;
margin: auto;
letter-spacing: 1px;
}
About this bootstrap example/template
This example/template, purple pricing plan, was published on Jun 10th 2021, 17:38 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.0.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.0.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working