HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<section class="panel">
<header class="panel-heading">
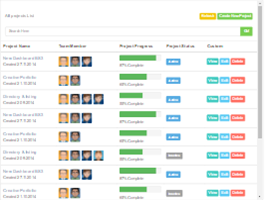
All projects List
<span class="pull-right">
<button type="button" id="loading-btn" class="btn btn-warning btn-xs"><i class="fa fa-refresh"></i> Refresh</button>
<a href="#" class=" btn btn-success btn-xs"> Create New Project</a>
</span>
</header>
<div class="panel-body">
<div class="row">
<div class="col-md-12">
<div class="input-group"><input type="text" placeholder="Search Here" class="input-sm form-control"> <span class="input-group-btn">
<button type="button" class="btn btn-sm btn-success"> Go!</button> </span></div>
</div>
</div>
</div>
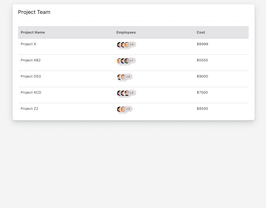
<table class="table table-hover p-table">
<thead>
<tr>
<th>Project Name</th>
<th>Team Member</th>
<th>Project Progress</th>
<th>Project Status</th>
<th>Custom</th>
</tr>
</thead>
<tbody>
<tr>
<td class="p-name">
<a href="project_details.html">New Dashboard BS3</a>
<br>
<small>Created 27.11.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 87%;" class="progress-bar progress-bar-success"></div>
</div>
<small>87% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Creative Portfolio</a>
<br>
<small>Created 21.10.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 65%;" class="progress-bar progress-bar-success"></div>
</div>
<small>65% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Directory & listing</a>
<br>
<small>Created 2.09.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 55%;" class="progress-bar progress-bar-success"></div>
</div>
<small>55% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">New Dashboard BS3</a>
<br>
<small>Created 27.11.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 87%;" class="progress-bar progress-bar-success"></div>
</div>
<small>87% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Creative Portfolio</a>
<br>
<small>Created 21.10.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 65%;" class="progress-bar progress-bar-success"></div>
</div>
<small>65% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Directory & listing</a>
<br>
<small>Created 2.09.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar4.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 55%;" class="progress-bar progress-bar-success"></div>
</div>
<small>55% Complete </small>
</td>
<td>
<span class="label label-default">Inactive</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">New Dashboard BS3</a>
<br>
<small>Created 27.11.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 87%;" class="progress-bar progress-bar-success"></div>
</div>
<small>87% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Creative Portfolio</a>
<br>
<small>Created 21.10.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 65%;" class="progress-bar progress-bar-success"></div>
</div>
<small>65% Complete </small>
</td>
<td>
<span class="label label-default">Inactive</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Directory & listing</a>
<br>
<small>Created 2.09.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar4.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 55%;" class="progress-bar progress-bar-success"></div>
</div>
<small>55% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">New Dashboard BS3</a>
<br>
<small>Created 27.11.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 87%;" class="progress-bar progress-bar-success"></div>
</div>
<small>87% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Creative Portfolio</a>
<br>
<small>Created 21.10.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 65%;" class="progress-bar progress-bar-success"></div>
</div>
<small>65% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
<tr>
<td class="p-name">
<a href="project_details.html">Directory & listing</a>
<br>
<small>Created 2.09.2014</small>
</td>
<td class="p-team">
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
<a href="#"><img alt="image" class="" src="https://bootdey.com/img/Content/avatar/avatar4.png"></a>
</td>
<td class="p-progress">
<div class="progress progress-xs">
<div style="width: 55%;" class="progress-bar progress-bar-success"></div>
</div>
<small>55% Complete </small>
</td>
<td>
<span class="label label-primary">Active</span>
</td>
<td>
<a href="project_details.html" class="btn btn-primary btn-xs"><i class="fa fa-folder"></i> View </a>
<a href="#" class="btn btn-info btn-xs"><i class="fa fa-pencil"></i> Edit </a>
<a href="#" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i> Delete </a>
</td>
</tr>
</tbody>
</table>
</section>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.p-table th,
.p-table td {
vertical-align: middle !important;
}
.p-team img {
width: 35px;
height:35px;
border-radius: 4px;
}
.p-progress .progress {
margin-bottom: 5px;
}
.p-name a {
font-size:14px;
/*font-weight:bold;*/
}
.bold {
font-weight: bold;
}
.p-details .bio-row p span {
width: auto;
}
.p-details .bio-row p span.bold {
width: 100px;
}
.p-team a {
display: inline-block;
}
.project-heading {
font-size: 20px;
}
.mtop20 {
margin-top: 20px;
}
.p-files li a {
margin-bottom: 10px;
color: #949494;
display: block;
}
.p-files li i {
padding-right: 10px;
width: 20px;
}
.p-tag-list li {
display: inline-block;
margin:0 5px 7px 0;
}
.p-tag-list li a {
display: inline-block;
border: 1px solid #ddd;
padding: 3px 10px;
color:#797979;
border-radius: 4px;
font-size:12px;
}
.p-tag-list li a:hover {
background: #ff6c60;
border-color: #ff6c60;
color:#fff;
}
.m-thumb img {
width: 100%;
border:1px solid #ddd;
}
.btn-default {
background-color: #bec3c7;
border-color: #bec3c7;
color: #fff;
}
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open .dropdown-toggle.btn-default {
background-color: #b0b5b9;
border-color: #b0b5b9;
color: #fff;
}
.btn-primary ,
.btn-primary.disabled,
.btn-primary[disabled],
.btn-primary.disabled.active,
.btn-primary.active[disabled]{
background-color: #41cac0;
border-color: #41cac0;
color: #FFFFFF;
}
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary,
.btn-primary.disabled,
.btn-primary[disabled],
.btn-primary.disabled.active,
.btn-primary.active[disabled]{
background-color: #39b2a9;
border-color: #39b2a9;
color: #FFFFFF;
}
.btn-success {
background-color: #78CD51;
border-color: #78CD51;
color: #FFFFFF;
}
.btn-success:hover, .btn-success:focus, .btn-success:active, .btn-success.active, .open .dropdown-toggle.btn-success {
background-color: #6dbb4a;
border-color: #6dbb4a;
color: #FFFFFF;
}
.btn-info {
background-color: #58c9f3;
border-color: #58c9f3;
color: #FFFFFF;
}
.btn-info:hover, .btn-info:focus, .btn-info:active, .btn-info.active, .open .dropdown-toggle.btn-info {
background-color: #53bee6;
border-color: #53BEE6;
color: #FFFFFF;
}
.btn-warning {
background-color: #f1c500;
border-color: #f1c500;
color: #FFFFFF;
}
.btn-warning:hover, .btn-warning:focus, .btn-warning:active, .btn-warning.active, .open .dropdown-toggle.btn-warning {
background-color: #e4ba00;
border-color: #e4ba00;
color: #FFFFFF;
}
.btn-danger {
background-color: #ff6c60;
border-color: #ff6c60;
color: #FFFFFF;
}
.btn-danger:hover, .btn-danger:focus, .btn-danger:active, .btn-danger.active, .open .dropdown-toggle.btn-danger {
background-color: #ec6459;
border-color: #ec6459;
color: #FFFFFF;
}
.btn-white {
box-shadow: none !important;
}
.label {
padding: 0.5em 0.8em;
}
.label-default {
background-color: #a1a1a1;
}
.label-primary {
background-color: #59ace2;
}
.label-success {
background-color: #A9D86E;
}
.label-info {
background-color: #8175c7;
}
.label-warning {
background-color: #FCB322;
}
.label-danger {
background-color: #FF6C60;
}
.label-inverse {
background-color: #344860;
}

About this bootstrap example/template
This example/template, project list, was published on Mar 11th 2016, 18:53 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working