HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="card overflow-hidden">
<div class="card-body p-0">
<img src="https://www.bootdey.com/image/1352x300/FF00FF/000000" alt="" class="img-fluid">
<div class="row align-items-center">
<div class="col-lg-4 order-lg-1 order-2">
<div class="d-flex align-items-center justify-content-around m-4">
<div class="text-center">
<i class="fa fa-file fs-6 d-block mb-2"></i>
<h4 class="mb-0 fw-semibold lh-1">938</h4>
<p class="mb-0 fs-4">Posts</p>
</div>
<div class="text-center">
<i class="fa fa-user fs-6 d-block mb-2"></i>
<h4 class="mb-0 fw-semibold lh-1">3,586</h4>
<p class="mb-0 fs-4">Followers</p>
</div>
<div class="text-center">
<i class="fa fa-check fs-6 d-block mb-2"></i>
<h4 class="mb-0 fw-semibold lh-1">2,659</h4>
<p class="mb-0 fs-4">Following</p>
</div>
</div>
</div>
<div class="col-lg-4 mt-n3 order-lg-2 order-1">
<div class="mt-n5">
<div class="d-flex align-items-center justify-content-center mb-2">
<div class="linear-gradient d-flex align-items-center justify-content-center rounded-circle" style="width: 110px; height: 110px;" ;="">
<div class="border border-4 border-white d-flex align-items-center justify-content-center rounded-circle overflow-hidden" style="width: 100px; height: 100px;" ;="">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="w-100 h-100">
</div>
</div>
</div>
<div class="text-center">
<h5 class="fs-5 mb-0 fw-semibold">Mathew Anderson</h5>
<p class="mb-0 fs-4">Designer</p>
</div>
</div>
</div>
<div class="col-lg-4 order-last">
<ul class="list-unstyled d-flex align-items-center justify-content-center justify-content-lg-start my-3 gap-3">
<li class="position-relative">
<a class="text-white d-flex align-items-center justify-content-center bg-primary p-2 fs-4 rounded-circle" href="javascript:void(0)" width="30" height="30">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="position-relative">
<a class="text-white bg-secondary d-flex align-items-center justify-content-center p-2 fs-4 rounded-circle " href="javascript:void(0)">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="position-relative">
<a class="text-white bg-secondary d-flex align-items-center justify-content-center p-2 fs-4 rounded-circle " href="javascript:void(0)">
<i class="fa fa-dribbble"></i>
</a>
</li>
<li class="position-relative">
<a class="text-white bg-danger d-flex align-items-center justify-content-center p-2 fs-4 rounded-circle " href="javascript:void(0)">
<i class="fa fa-youtube"></i>
</a>
</li>
<li><button class="btn btn-primary">Add To Story</button></li>
</ul>
</div>
</div>
<ul class="nav nav-pills user-profile-tab justify-content-end mt-2 bg-light-info rounded-2" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link position-relative rounded-0 active d-flex align-items-center justify-content-center bg-transparent fs-3 py-6" id="pills-profile-tab" data-bs-toggle="pill" data-bs-target="#pills-profile" type="button" role="tab" aria-controls="pills-profile" aria-selected="true">
<i class="fa fa-user me-2 fs-6"></i>
<span class="d-none d-md-block">Profile</span>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link position-relative rounded-0 d-flex align-items-center justify-content-center bg-transparent fs-3 py-6" id="pills-followers-tab" data-bs-toggle="pill" data-bs-target="#pills-followers" type="button" role="tab" aria-controls="pills-followers" aria-selected="false" tabindex="-1">
<i class="fa fa-heart me-2 fs-6"></i>
<span class="d-none d-md-block">Followers</span>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link position-relative rounded-0 d-flex align-items-center justify-content-center bg-transparent fs-3 py-6" id="pills-friends-tab" data-bs-toggle="pill" data-bs-target="#pills-friends" type="button" role="tab" aria-controls="pills-friends" aria-selected="false" tabindex="-1">
<i class="fa fa-users me-2 fs-6"></i>
<span class="d-none d-md-block">Friends</span>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link position-relative rounded-0 d-flex align-items-center justify-content-center bg-transparent fs-3 py-6" id="pills-gallery-tab" data-bs-toggle="pill" data-bs-target="#pills-gallery" type="button" role="tab" aria-controls="pills-gallery" aria-selected="false" tabindex="-1">
<i class="fa fa-photo me-2 fs-6"></i>
<span class="d-none d-md-block">Gallery</span>
</button>
</li>
</ul>
</div>
</div>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-followers" role="tabpanel" aria-labelledby="pills-followers-tab" tabindex="0">
<div class="d-sm-flex align-items-center justify-content-between mt-3 mb-4">
<h3 class="mb-3 mb-sm-0 fw-semibold d-flex align-items-center">Followers <span class="badge text-bg-secondary fs-2 rounded-4 py-1 px-2 ms-2">20</span></h3>
<form class="position-relative">
<input type="text" class="form-control search-chat py-2 ps-5" id="text-srh" placeholder="Search Followers">
<i class="ti ti-search position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></i>
</form>
</div>
<div class="row">
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Betty Adams</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Sint Maarten</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Virginia Wong</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Tunisia</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Birdie Burgess</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Algeria</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Steven Lindsey</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Malaysia</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Hannah Rhodes</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Grenada</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Effie Gross</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Azerbaijan</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Mark Barton</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>French Southern Territories</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Carolyn Knight</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Nauru</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Elizabeth Malone</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Djibouti</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Jon Cohen</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>United States</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Mary Hernandez</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Equatorial Guinea</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Willie Peterson</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Solomon Islands</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Harvey Baldwin</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Uruguay</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Alice George</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Madagascar</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Beulah Simpson</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Bahrain</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Francis Barber</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Colombia</span>
</div>
<button class="btn btn-outline-primary py-1 px-2 ms-auto">Follow</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Christian Morales</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Maldives</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Laura Nelson</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>St. Helena</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Blanche Strickland</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>South Africa</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
<div class=" col-md-6 col-xl-4">
<div class="card">
<div class="card-body p-4 d-flex align-items-center gap-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="rounded-circle" width="40" height="40">
<div>
<h5 class="fw-semibold mb-0">Adam Washington</h5>
<span class="fs-2 d-flex align-items-center"><i class="ti ti-map-pin text-dark fs-3 me-1"></i>Suriname</span>
</div>
<button class="btn btn-primary py-1 px-2 ms-auto">Followed</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{padding-top:20px;
background:#f5f5f5;
}
.img-fluid {
max-width: 100%;
height: auto;
}
.card {
margin-bottom: 30px;
}
.overflow-hidden {
overflow: hidden!important;
}
.p-0 {
padding: 0!important;
}
.mt-n5 {
margin-top: -3rem!important;
}
.linear-gradient {
background-image: linear-gradient(#50b2fc,#f44c66);
}
.rounded-circle {
border-radius: 50%!important;
}
.align-items-center {
align-items: center!important;
}
.justify-content-center {
justify-content: center!important;
}
.d-flex {
display: flex!important;
}
.rounded-2 {
border-radius: 7px !important;
}
.bg-light-info {
--bs-bg-opacity: 1;
background-color: rgba(235,243,254,1)!important;
}
.card {
margin-bottom: 30px;
}
.position-relative {
position: relative!important;
}
.shadow-none {
box-shadow: none!important;
}
.overflow-hidden {
overflow: hidden!important;
}
.border {
border: 1px solid #ebf1f6 !important;
}
.fs-6 {
font-size: 1.25rem!important;
}
.mb-2 {
margin-bottom: 0.5rem!important;
}
.d-block {
display: block!important;
}
a {
text-decoration: none;
}
.user-profile-tab .nav-item .nav-link.active {
color: #5d87ff;
border-bottom: 2px solid #5d87ff;
}
.mb-9 {
margin-bottom: 20px!important;
}
.fw-semibold {
font-weight: 600!important;
}
.fs-4 {
font-size: 1rem!important;
}
.card, .bg-light {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.fs-2 {
font-size: .75rem!important;
}
.rounded-4 {
border-radius: 4px !important;
}
.ms-7 {
margin-left: 30px!important;
}
About this bootstrap example/template
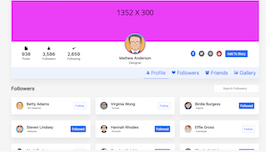
This example/template, profile followers with search input, was published on Jun 30th 2023, 14:11 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working